자바스크립트 노트 1
- PHP中文网원래의
- 2017-07-15 18:10:221071검색
1. 개요
JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 합니다. 이는 HTML 웹 페이지에 동적 기능을 추가하기 위해 HTML(Standard Universal Markup Language의 응용 프로그램) 웹 페이지에서 처음 사용되었습니다. .
JavaScript 프로그래머는 종종 이를 js라고 부릅니다.
특징:
1: 실행하기 위해 html에 의존해야 하는 스크립팅 언어;
2: 컴파일할 필요가 없으며 브라우저에서 직접 해석하고 실행합니다.
3: 약한 유형의 언어, 변수를 정의할 필요가 없습니다. 명확한 데이터 유형을 지정하려면 변수의 데이터 유형이 완전히 값에 의해 결정됩니다.
4: javaScript는 객체를 기반으로 하며
5. JavaScript는 대소문자를 엄격하게 구분합니다. 대소문자가 틀리면 프로그램이 오류를 보고하거나 비정상적으로 실행됩니다.
2. 구성
주로 ECMAScript/DOM/BOM
세 부분으로 구성됩니다. 1. ECMAScript는 언어의 구문과 기본 개체를 설명합니다.
2. 웹 콘텐츠 처리 방법과 인터페이스를 설명하는 DOM(문서 개체 모델).
3. BOM(브라우저 개체 모델)은 브라우저와 상호 작용하는 방법과 인터페이스를 설명합니다.
3. 데이터 유형 기본 데이터 유형:
정의되지 않음: 존재하지 않는 변수를 나타냅니다. 숫자: 정수 및 소수를 포함한 숫자 유형, 문자열: 문자열,
참조 데이터 유형:
참조 데이터 유형의 기본값
Object
4. 지원되는 연산자
산술 연산자:
할당 연산자:

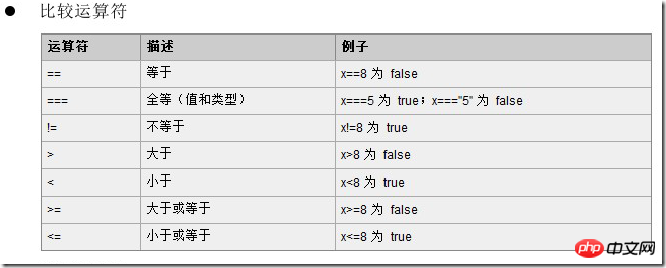
비교 연산자:

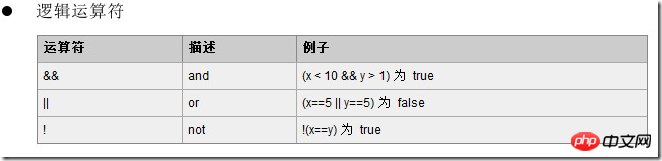
논리 연산자:

쓰기:  1: js 파일을 별도로 작성합니다. 2: HTML 페이지의 아무 곳에나 <script></script> 태그를 사용하고 태그에 자바스크립트 코드를 작성합니다.
1: js 파일을 별도로 작성합니다. 2: HTML 페이지의 아무 곳에나 <script></script> 태그를 사용하고 태그에 자바스크립트 코드를 작성합니다.
주석: 한 줄 주석(//)과 여러 줄 주석(/* */)의 형식은 Java와 일치합니다.
함수:
키워드 사용 함수:
형식:
함수 메소드 이름(매개변수 목록) {
코드}
참고: 1. 매개변수 목록의 형식은 변수 이름만 있고 데이터 유형은 없습니다. 메소드를 정의할 때 여러 매개변수가 사용됩니다. , 매개변수는 원하는 만큼 전달할 수 있습니다. 정의된 매개변수보다 매개변수가 많으면 후속 값이 손실됩니다.
변수 정의:
var 변수 이름 = 데이터 값(var는 고정되어 있습니다!!)
기본 명령문:
경고(변수 또는 데이터 값); 팝업 창 표시 값
Typeof(변수 또는 데이터 값);
6. 데이터 유형 변환
기타 데이터 유형 ----> 부울:
1. 0이 아닌 경우는 true, 0은 false입니다.
2. 문자열 길이는 0, false, 0보다 큰 경우는 true입니다. 존재하지 않는 것은 거짓입니다.
4.Null/undefine은 모두 거짓입니다.
문자열 --->번호:
parseInt 메소드;
1. NaN == NaN, false 반환
2.2 == true, 반환 fasle 다른 데이터 유형은 숫자 유형으로 변환된 후 비교됩니다.
Seven.Js는 html로 태그 객체를 가져옵니다
document.getElementById("id 속성 값")(문서는 현재 HTML 페이지입니다).
라벨 개체의 경우 해당 속성 값을 얻기 위해 라벨의 속성 이름을 사용할 수 있습니다. 일반적으로 사용되는 속성은 다음과 같습니다.
값: 입력 상자에서 값 가져오기
innerHTML: 라벨의 요소 본문 가져오기
예: (다음 HTML의 본문 부분, 세 장의 사진의 회전식 효과)
으아악
八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">div</span> <span style="color: #ff0000">style</span>=<span style="color: #0000ff">"display: none"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"imggg"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/gg.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/2.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> //设置定时器
<span style="color: #008080"> 10</span> setTimeout(show, 2000);
<span style="color: #008080"> 11</span> function show() {
<span style="color: #008080"> 12</span> //获取广告图片所在的div
<span style="color: #008080"> 13</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 14</span> div.style.display = "block";
<span style="color: #008080"> 15</span> setTimeout(hide, 2000);
<span style="color: #008080"> 16</span> }
<span style="color: #008080"> 17</span>
<span style="color: #008080"> 18</span> function hide() {
<span style="color: #008080"> 19</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 20</span> div.style.display = "none";
<span style="color: #008080"> 21</span> setTimeout(show, 2000);
<span style="color: #008080"> 22</span> }
<span style="color: #008080"> 23</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 24</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 25</span> </span></span></span></span></span></span>
위 내용은 자바스크립트 노트 1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

