ps_cc 슬라이스가 무엇인지에 대한 자세한 설명은 무엇입니까?
- 零下一度원래의
- 2017-07-26 11:18:331797검색
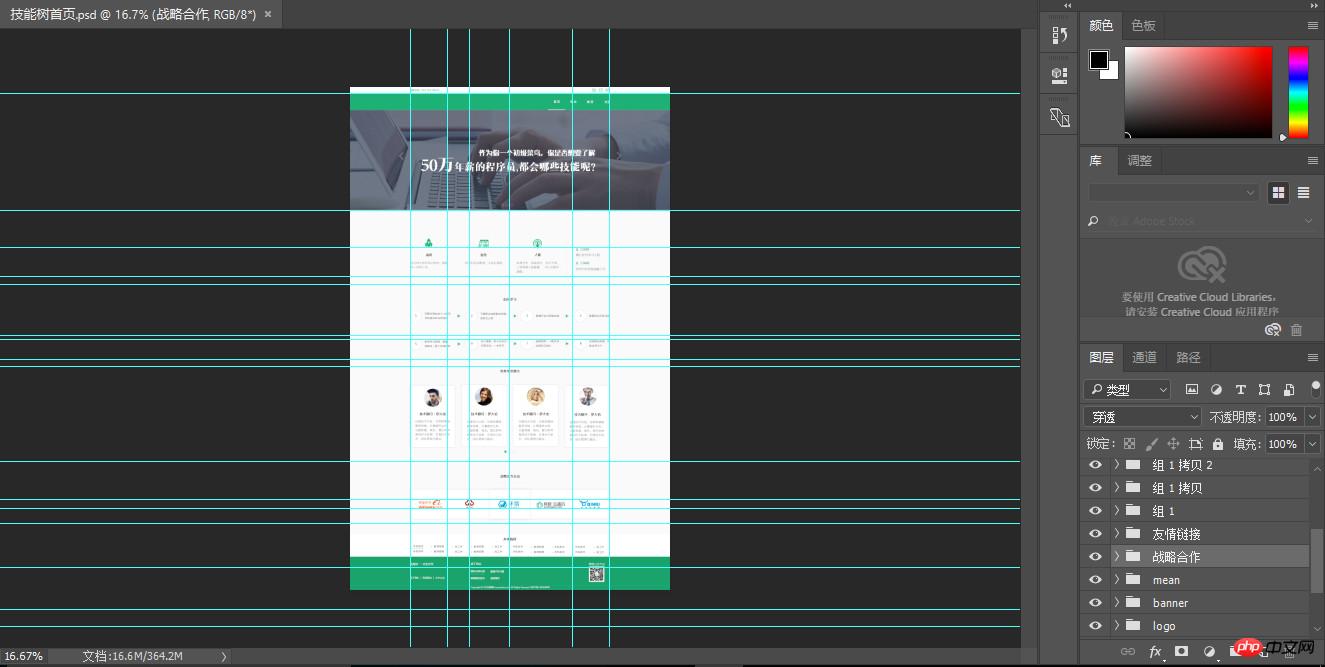
웹 프론트엔드 개발 워크플로우의 첫 번째 단계는 UI에서 제공하는 psd를 기반으로 디자인 도면을 복원하는 것입니다.

화면을 열자마자 화면을 가득 채우는 기준선입니다. 이때 Alt+V+D를 눌러 참조선을 지울 수 있습니다
이때 Alt+마우스를 눌러 이미지를 드래그 앤 드롭할 수 있습니다. 동시에 F를 눌러 절반 화면으로 전환하고 F를 일정한 속도로 두 번 눌러 전체 화면으로 전환할 수도 있습니다. F7을 누르면 레이어 패널이 나타납니다.
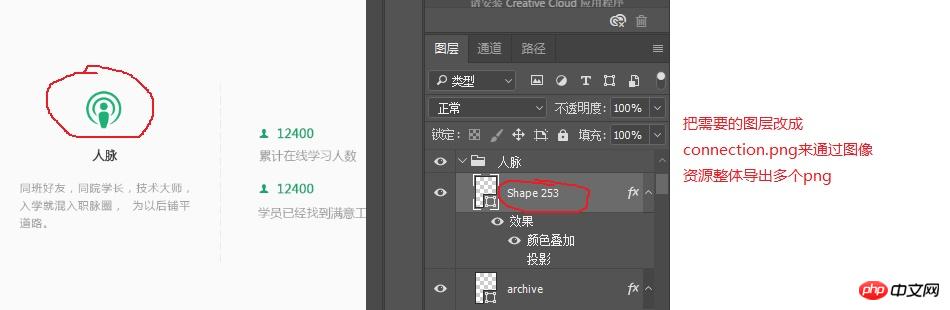
다음 단계는 필요한 레이어 이미지를 찾는 것입니다.

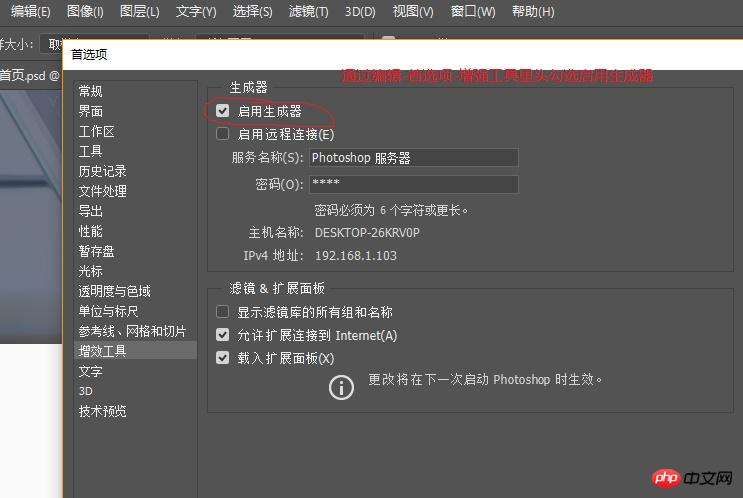
(설정된 경우)

그런 다음



사진을 표시합니다. 잘라서 이름을 바꾸세요
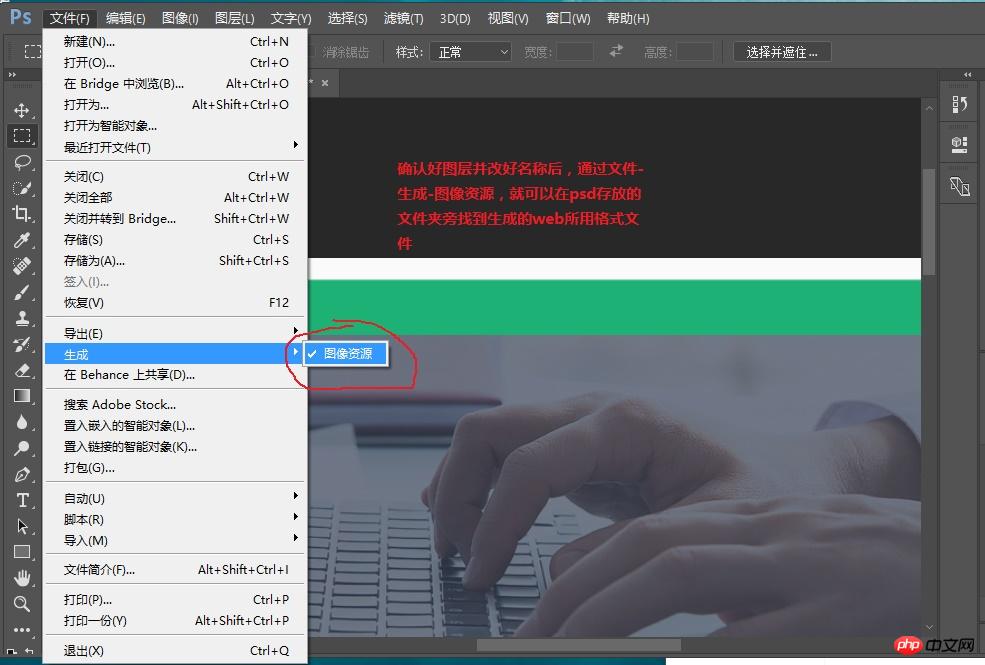
2 , 파일 생성 이미지 리소스
(ctrl+r: 눈금자 열기, ctrl+alt+z: 처음 두 단계 실행 취소, ctrl+h: 안내선 숨기기, ctrl+alt+shift+s: 다른 이름으로 저장 웹용 형식)
3. 원본 psd 파일이 있는 폴더 옆에서 생성된 콘텐츠를 찾습니다.
위 내용은 ps_cc 슬라이스가 무엇인지에 대한 자세한 설명은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS는 마스크 기능을 구현합니다.다음 기사:CSS는 마스크 기능을 구현합니다.

