프런트 엔드 페이지 레이아웃에 대한 몇 가지 설명
- 巴扎黑원래의
- 2017-07-19 16:43:261516검색
웹 페이지의 구조와 성능 원칙은 일반적으로 다음과 같습니다.
먼저 구조와 의미에 따라 코드를 작성합니다
그런 다음 CSS 스타일을 설정합니다
HTML과 CSS 사이의 적합성을 줄입니다(단순화) 페이지 구조)
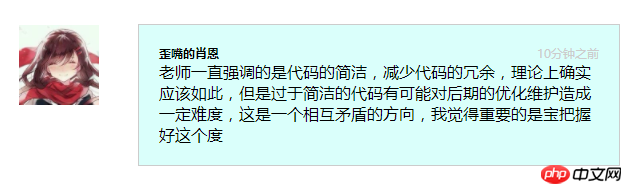
이 원리는 웨이보 사용자 음성 정보 목록을 만드는 사례를 통해 분석할 수 있습니다. 이 사례의 전반적인 구현 효과는 다음과 같습니다.

초보자의 관점에서:
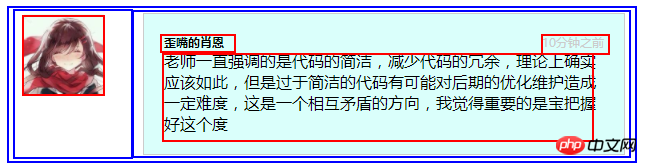
초보자는 이 구조를 여러 DIV로 나누는 경우가 많으며 기본적으로 다음과 같습니다.

구현 code:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>중급 프론트엔드 관점에서:
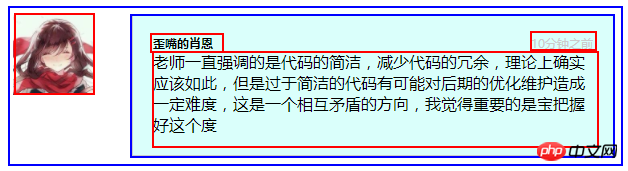
왼쪽 그림이 위치한 DIV는 생략 가능하며, 다음과 같이 됩니다:

구현 코드:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html> 고급 프런트엔드 관점에서:
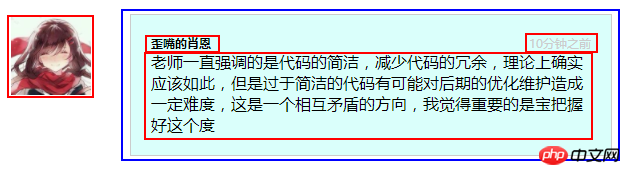
모든 요소가 DIV에 배치되고 구조가 더 단순해졌습니다. 간단히 그림을 밖으로 옮기면 됩니다.

구현 코드:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
위 내용은 프런트 엔드 페이지 레이아웃에 대한 몇 가지 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Html 요소의 기본 요소에 대한 설명다음 기사:Html 요소의 기본 요소에 대한 설명

