CSS로 그래픽 그리기
- 巴扎黑원래의
- 2017-07-20 15:59:521939검색
서문: 드디어 1학년이 끝나고 즐거운 여름방학이 시작되었습니다. 다들 바쁜 일을 시작했습니다. 저는 몇몇 프로젝트로 인해 바빴고 마침내 오늘 블로그를 업데이트하여 이전 단계에서 배운 내용을 간략하게 요약하기로 결정했습니다.
이번에는 CSS로 다양한 모양을 그리는 기술을 주로 요약하고 동시에 의사 요소 전후와 위치를 결합하여 효과를 만들어 보겠습니다.
위쪽 삼각형(위쪽 삼각형)

1 #triangle-up{2 width: 0;3 height:0;4 border-left:50px solid transparent;5 border-right: 50px solid transparent;6 border-bottom: 70px solid #81cfa2;7 }
아래쪽 삼각형(아래쪽 삼각형)

1 #triangle-down {2 width: 0;3 height: 0;4 border-left: 50px solid transparent;5 border-right: 50px solid transparent;6 border-top: 70px solid #81cfa2;7 }
왼쪽 삼각형(왼쪽 삼각형)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
삼각형 TopRight(오른쪽으로 올라가는 삼각형)

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}삼각형 구현도 같은 방식으로 비교적 간단합니다. 높이는 주로 0입니다. 그런 다음 transparent를 사용하여 다른 부분을 투명하게 설정합니다.
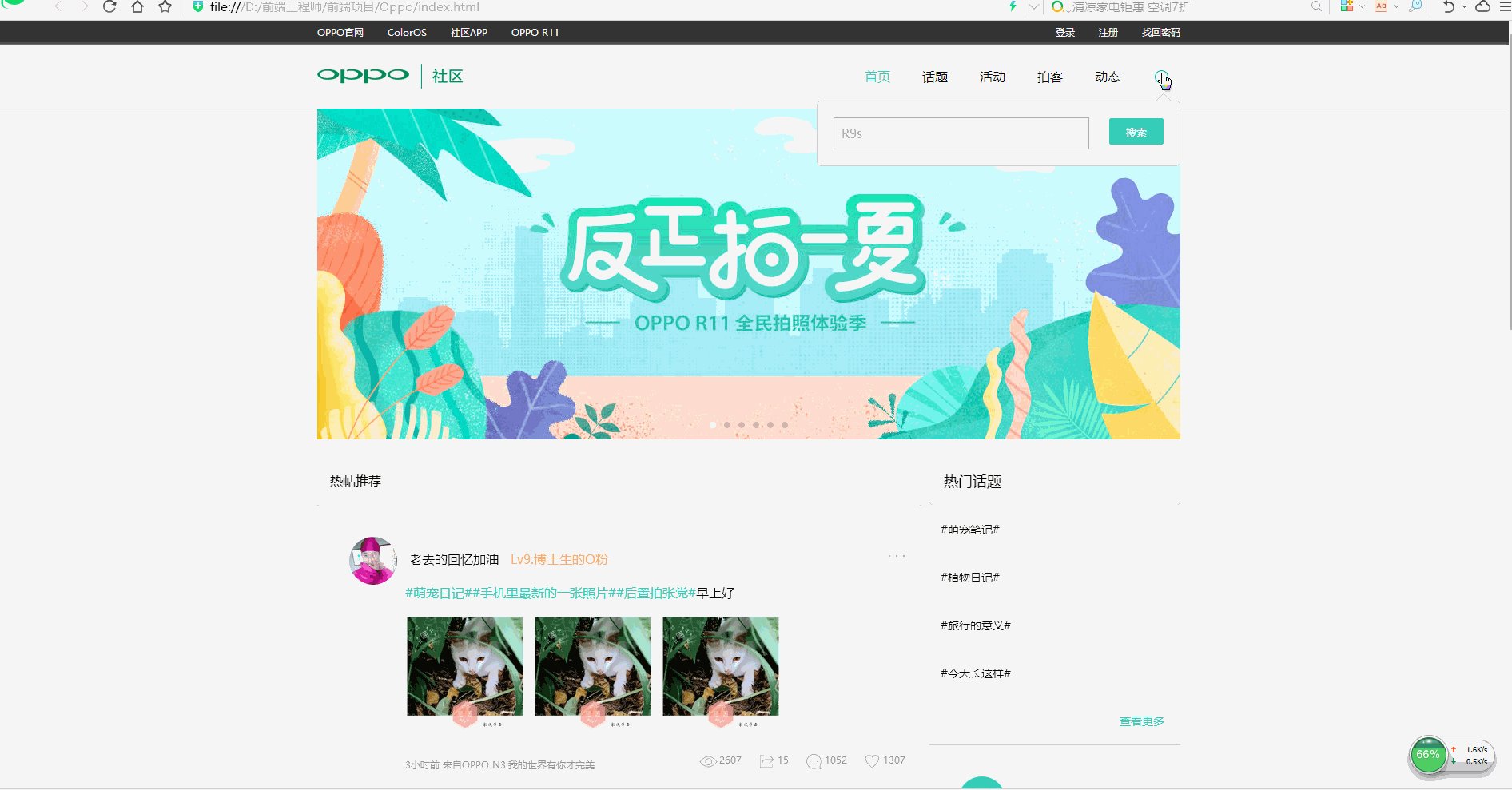
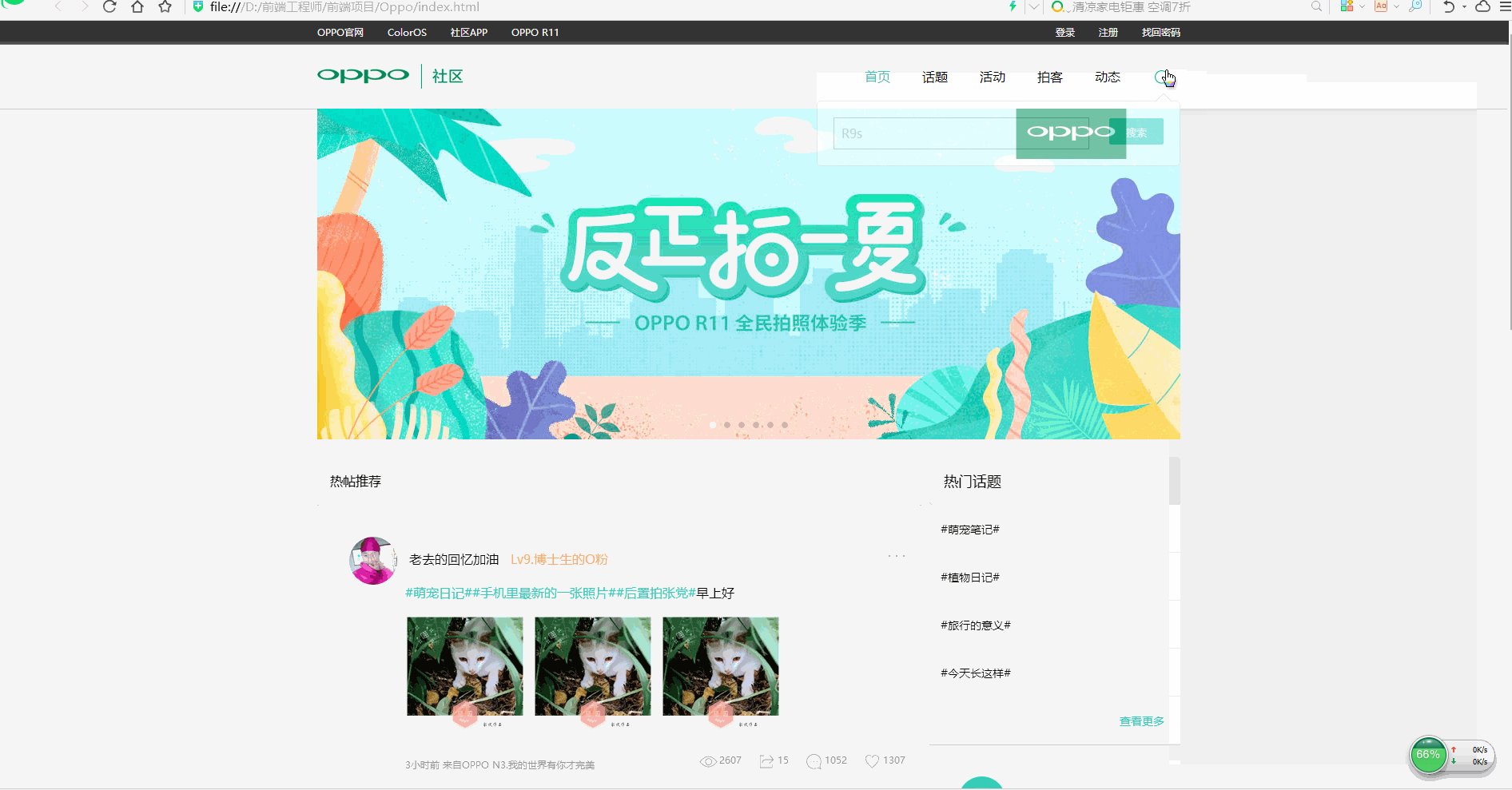
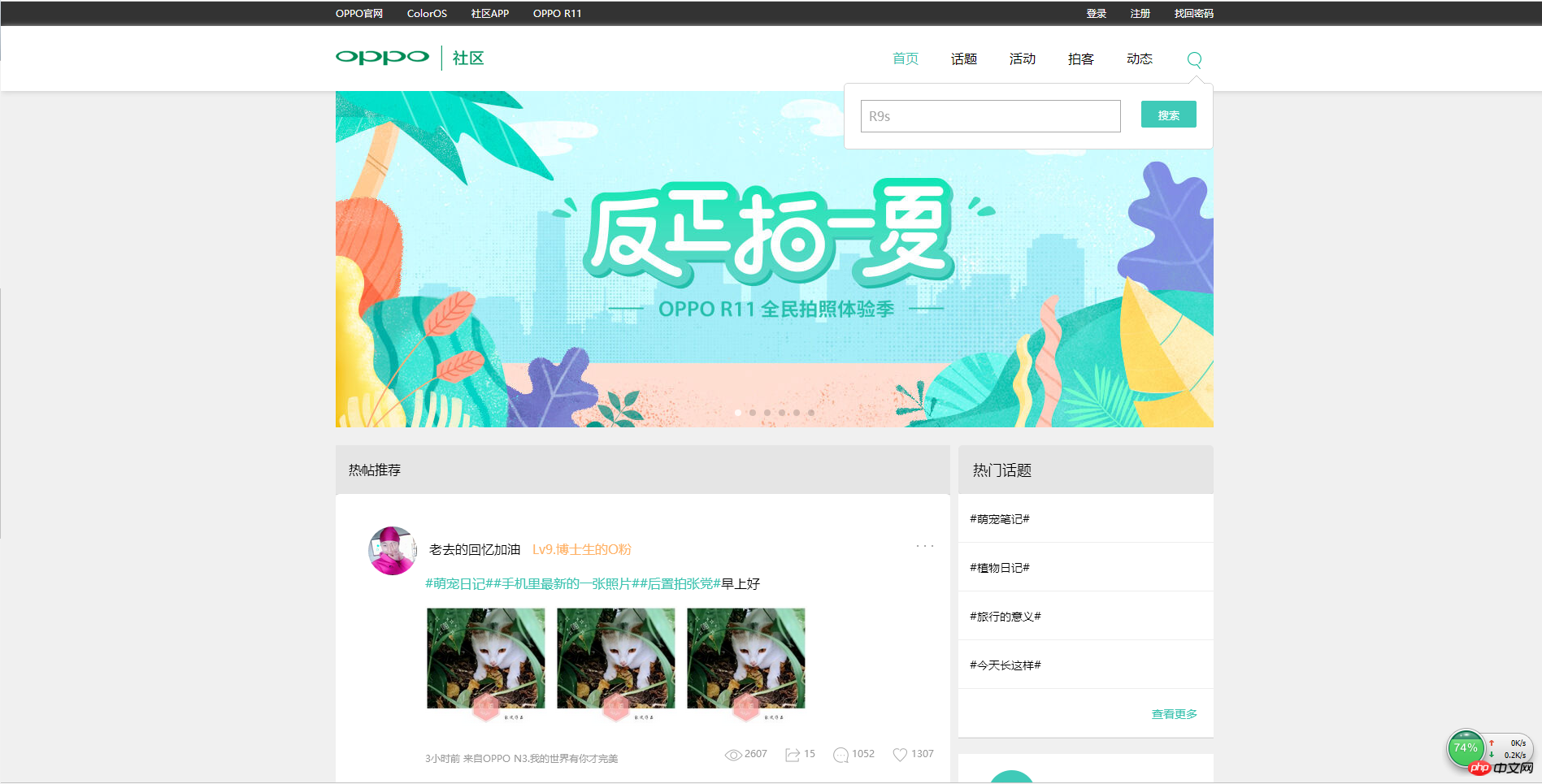
하지만 내가 작업 중인 Oppo 커뮤니티를 위한 프로젝트와 같은 자신의 프로젝트에서 일부 조합 효과를 생성하려면 의사 요소 및 위치 지정 전후를 결합하는 방법을 배워야 합니다(Gif 제작 소프트웨어에 몇 가지 문제가 있습니다).



여기 네비게이션 바에 삼각형을 그리는 코드를 붙여넣었습니다


1 .search:before { 2 border-bottom-color: #000 !important; 3 top: -11px; 4 } 5 .search:after, .search:before { 6 width: 0; 7 height: 0; 8 content: ''; 9 border-style: dashed dashed solid;10 border-color: transparent transparent #fff;11 border-width: 0 10px 10px;12 overflow: hidden;13 position: absolute;14 top: -10px;15 right: 10px;16 }한 가지 주목할 만한 점은 IE6이 투명 인터페이스를 지원하지 않는다는 것입니다. 하지만 해당 투명도를 설정할 수 있습니다. 이 문제는 테두리의 테두리 스타일 속성을 점선 또는 점선으로 설정하여 해결할 수 있습니다.
다음으로 일반적으로 사용되는 CSS로 그린 여러 모양(의사 요소 전후 결합)을 요약합니다.
Talk Bubble(채팅 상자)

1 #talkBubble{ 2 width: 120px; 3 height: 80px; 4 background: #81cfa2; 5 position: relative; 6 border-radius: 10px; 7 -webkit-border-radius: 10px; 8 -moz-border-radius: 10px; 9 }10 #talkBubble:before{11 content: "";12 position: absolute;13 right: 100%;14 top: 26px;15 width: 0;16 height: 0;17 border-top: 13px solid transparent;18 border-right: 26px solid #81cfa2;19 border-bottom: 13px solid transparent;20 }
Heart(하트 모양)

1 #Heart { 2 position: relative; 3 width: 100%; 4 height: 90px; 5 } 6 7 #Heart:before, 8 #Heart:after { 9 content: "";10 position: absolute;11 left: 50px;12 top: 0;13 width: 50px;14 height: 80px;15 background: #FE4C40;16 -moz-border-radius: 50px 50px 0 0;17 border-radius: 50px 50px 0 0;18 -webkit-transform: rotate(-45deg);19 -moz-transform: rotate(-45deg);20 transform: rotate(-45deg);21 -webkit-transform-origin: 0 100%;22 -moz-transform-origin: 0 100%;23 transform-origin: 0 100%;24 }25 26 #Heart:after {27 left: 0;28 -webkit-transform: rotate(45deg);29 -moz-transform: rotate(45deg);30 transform: rotate(45deg);31 -webkit-transform-origin: 100% 100%;32 -moz-transform-origin: 100% 100%;33 transform-origin: 100% 100%;34 }
css는 당신이 생각할 수 없는 다양한 모양을 그릴 수 있습니다. 몇 가지 일반적인 CSS 그래픽 그리기 기술을 익히면 프로젝트를 편안하게 할 수 있습니다.
다음 단계에서도 Node를 배우는 데 집중할 것이고 조급해하지 않을 것입니다. 이번 여름에는 메이크다운에 대한 많은 메모 대신 Node 블로그를 요약할 수 있었으면 좋겠습니다.

위 내용은 CSS로 그래픽 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 의미 태그 이해다음 기사:HTML 의미 태그 이해

