CSS를 사용하여 한 줄 또는 여러 줄의 텍스트 오버플로를 구현하고 줄임표를 표시하는 예를 공유하세요.
- 零下一度원래의
- 2017-07-27 14:56:001589검색
한 줄의 텍스트에서 줄임표의 오버플로 표시를 구현하려면 text-overflow:ellipsis 속성을 사용하는 방법을 모두 알아야 합니다. 물론 일부 탐색과 호환되도록 너비 속성도 추가해야 합니다. .
구현 방법:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
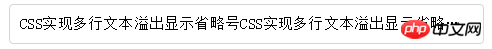
구현 효과:

하지만 이 속성은 한 줄의 텍스트에 대해 줄임표의 오버플로 표시만 지원합니다. 여러 줄의 텍스트 오버플로를 구현하고 타원을 표시하려는 경우.
다음으로, 다음과 같이 여러 줄의 텍스트가 넘칠 때 타원을 표시하는 데 중점을 두겠습니다.
달성 방법:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
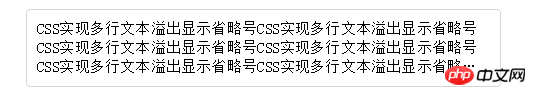
달성 효과:

적용 범위:
때문에 WebKit의 CSS 확장 속성을 사용하면 이 방법은 WebKit 브라우저 및 모바일 터미널에 적합합니다.
참고:
-webkit-line-clamp는 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 블록 요소 . 이 효과를 얻으려면 다른 WebKit 속성과 결합해야 합니다. 일반적으로 결합되는 속성:
display: -webkit-box; 객체를 유연한 상자 모델로 표시하기 위해 결합해야 하는 속성.
-webkit-box-orient는 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색하기 위해 속성과 결합되어야 합니다.
구현 방법:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%);
}
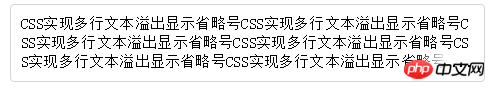
구현 효과:

적용 범위:
이 방법은 응용 범위가 넓지만 텍스트가 선을 초과하지 않는 경우에도 줄임표가 나타납니다. 이 방법은 js로 최적화할 수 있습니다.
참고:
과잉 텍스트가 노출되는 것을 방지하려면 높이를 줄 높이의 정수배로 설정하세요.
텍스트의 절반만 표시되는 것을 방지하려면 p::after에 그라데이션 배경을 추가하세요.
ie6-7은 콘텐츠 콘텐츠를 표시하지 않으므로 ie6-7과 호환되도록 태그를 추가해야 합니다(예: …). , ::after 를 :after 로 바꿔야 합니다.
위 내용은 CSS를 사용하여 한 줄 또는 여러 줄의 텍스트 오버플로를 구현하고 줄임표를 표시하는 예를 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

