JavaScript 프로토타입에서 이해하기 더 어려운 개념
- 零下一度원래의
- 2017-07-24 09:30:301556검색
프로토타입은 JavaScript에서 이해하기 어려운 개념입니다. 객체에는 "prototype" 속성이 있고, 함수 객체에는 "prototype" 속성이 있으며, 프로토타입 객체에는 "constructor" 속성이 있습니다.
1. 프로토타입에 대한 첫 소개
JavaScript에서는 프로토타입도 객체입니다. JavaScript 객체는 모두 "[[Prototype]]" 내부 속성을 포함합니다. 이 객체의 프로토타입입니다.
"[[프로토타입]]"은 개체의 내부 속성이므로 직접 액세스할 수 없습니다. 따라서 객체의 프로토타입을 편리하게 보기 위해 Firefox와 Chrome에서는 비표준(모든 브라우저에서 지원되지는 않음) __proto__ 접근자를 제공합니다(ECMA에서는 표준 객체 프로토타입 접근자 "Object.getPrototype(object)"를 도입했습니다). JavaScript 프로토타입 객체에는 프로토타입을 가리키는 모든 인스턴스를 생성하는 생성자에 해당하는 "생성자" 속성도 포함되어 있습니다. 2. 규칙
new 프로세스는 세 단계로 나누어집니다
?
var p = new Person('Zhang San',20) ;
1.var p={};
2. p._proto_=Person.prototype;, 객체 p의 __proto__ 속성을 Person.prototype3으로 설정합니다. Person.call(p,"Zhang San",20); 생성자 Person을 호출하여 p를 초기화합니다. call/apply 사용 관련
예:


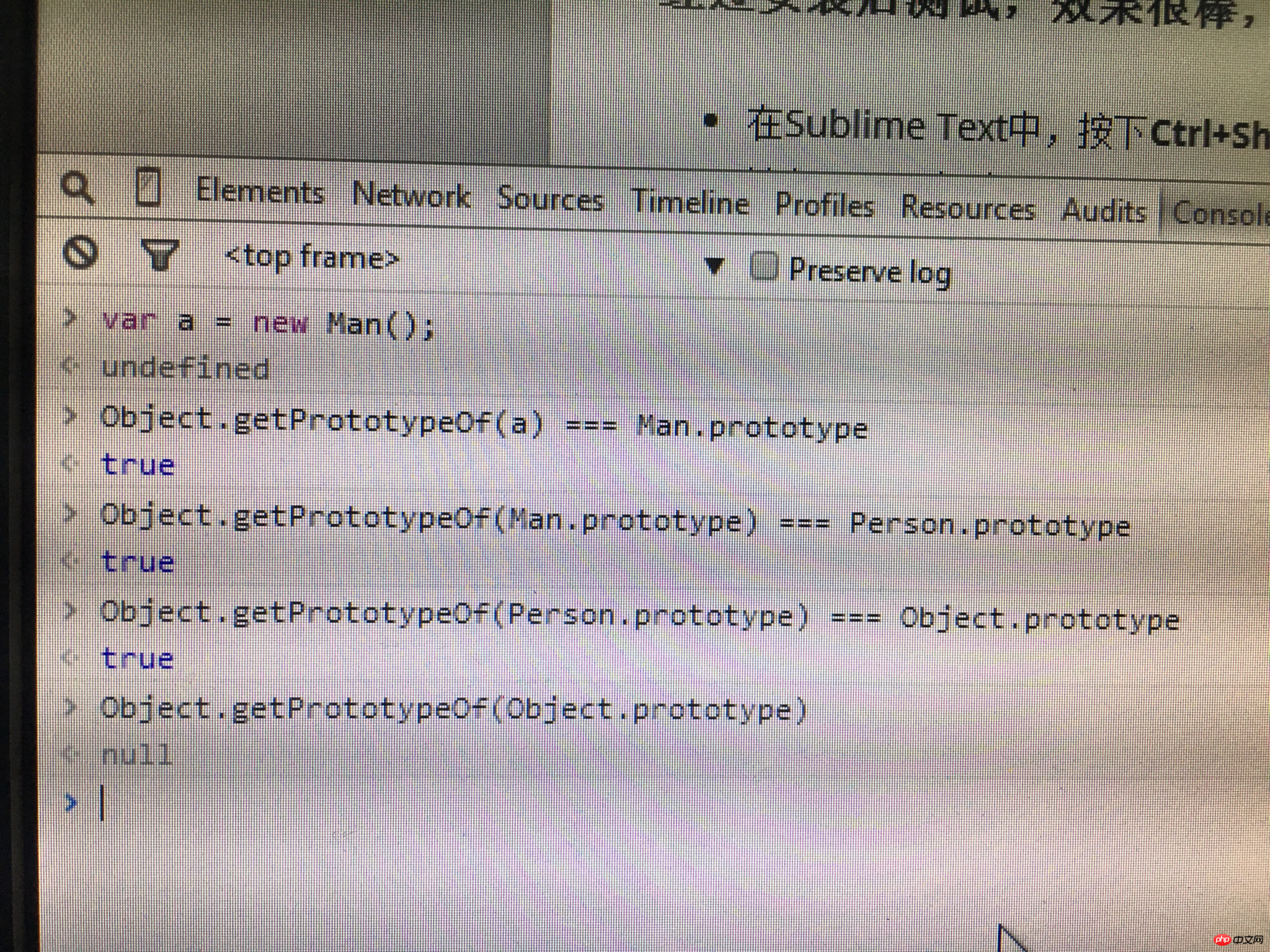
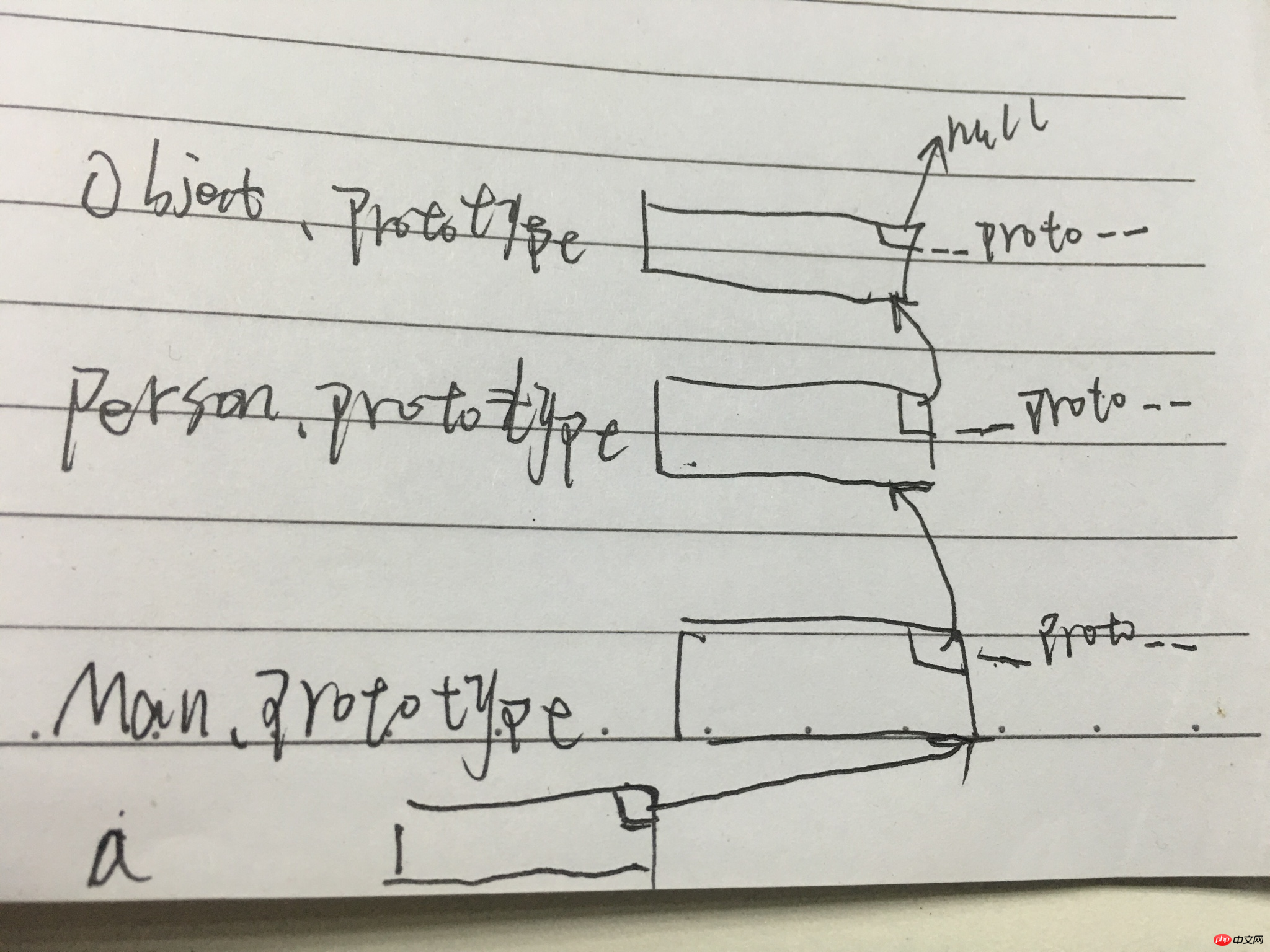
한 가지를 기억하세요. object는 생성자의 프로토타입입니다. 위 그림의 a 개체를 예로 들면 다음과 같습니다. a.__proto__ === Man.prototype
위 내용은 JavaScript 프로토타입에서 이해하기 더 어려운 개념의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

