JavaScript에서 요소의 좌표를 얻는 방법
- 巴扎黑원래의
- 2017-07-21 17:08:521990검색
소개
최근에 갑자기 이미지 로딩 문제를 봤습니다. 일반적인 의미는 초기 상태에서는 페이지가 브라우저의 가시 영역에 있는 이미지만 로드하고 나머지 이미지는 브라우저가 로드될 때 로드된다는 것입니다. 보이는 영역이 해당 위치로 스크롤됩니다. 현재 많은 대형 웹사이트들이 지연 로딩을 구현하고 있는 것 같아서 이 문제에 대해 생각해 보았습니다. 우선, 첫 번째 문제는 요소가 가시 영역에 있는지 감지하는 관련 API 메소드가 브라우저에 없기 때문에 수동으로만 계산할 수 있으므로 요소의 길이, 너비 및 스크롤에 대한 지식이 필요하다는 것입니다. 바 위치. 본 글에 포함된 지식에는 요소 길이와 너비 clientWidth/offsetWidth/scrollWidth의 차이, clientTop/offsetTop/scrollTop의 차이가 포함되어 있으며, 요소 좌표를 얻기 위한 소스 코드가 제공됩니다.
1. clientWidth, offsetWidth 및 scrollWidth의 차이점
일반적으로 사람들은 요소의 길이와 너비를 얻을 때 jQuery.prototype.width()와 같은 프레임 캡슐화 방법을 사용합니다. 사용하기 편리하고 빠르지만, 요소의 길이와 너비를 얻는 방법은 다양하며 실제 의미도 다릅니다.
간단히 말하면 다음 공식을 사용할 수 있습니다.
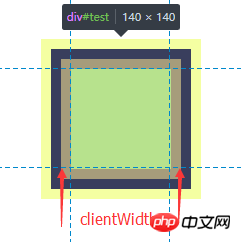
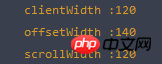
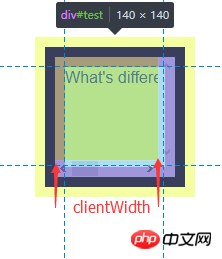
clientWidth = 너비(가시 영역) + 패딩
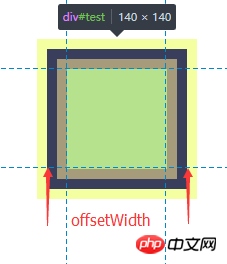
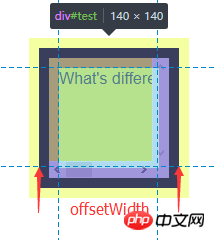
offsetWidth = 너비(가시 영역) + 패딩 + 테두리
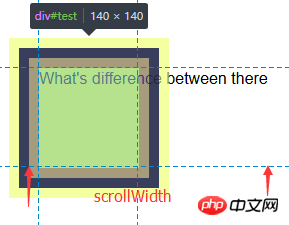
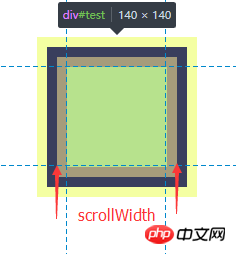
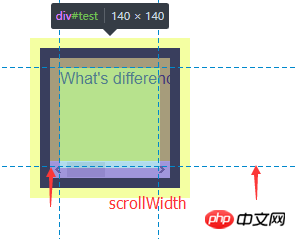
scrollWidth = 너비(콘텐츠 영역)
다음 요소가 있다고 가정합니다.
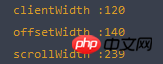
1 #test {2 width: 100px;3 height: 100px;4 margin: 10px;5 border: 10px solid #293482;6 padding: 10px;7 background-color: yellow;8 overflow: auto;9 }| clientWidth | offsetWidth | scrollWidth |
 |

|

|
 | ||
관찰 아래:
| clientWidth | offsetWidth | scrollWidth |
 스크롤 막대의 길이는 여기에 포함되지 않습니다. |
 |
 이것은 실제로 콘텐츠 너비
|
 | ||
二、clientTop、offsetTop、scrollTop 的区别
我们使用以下公式:
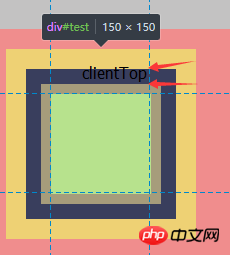
clientTop = border
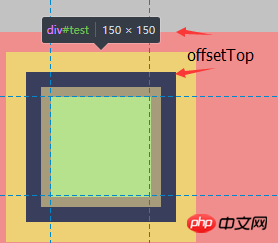
offsetTop = 元素边框外围至父元素边框内围
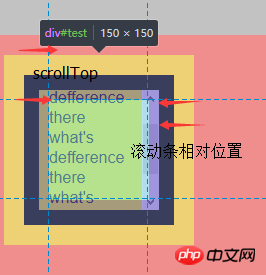
scrollTop = 元素可视区域顶部至实际内容区域的顶部
给定以下两个元素 container 和 test
1 #container { 2 background-color: #F08D8D; 3 padding: 10px; 4 } 5 #test { 6 position: relative; 7 top: 10px; 8 width: 100px; 9 height: 100px;10 margin: 20px;11 border: 15px solid #293482;12 padding: 10px;13 background-color: yellow;14 }| clientTop | offsetTop | scrollTop |
 |
 |
 |
 | ||
三、获取页面元素绝对定位坐标
有了以上知识基础之后,我们现在需要考虑的问题是,如何获取页面元素的绝对位置,也就是在文档流内容区的位置。我们知道,元素的 offsetTop 属性可以获取当前元素边框外围至父元素边框内围的的距离,clientTop 可以获取元素边框的宽度。那么现在用一个递归的公式就可以求得当前元素在页面中的绝对位置:
Element.absoluteTop = Element.parent.absoluteTop + Element.offsetTop + Element.clientTop;
同理,我们用参照元素的长宽减去 left 和 top 和定位,即可得到 right 和 bottom 的定位;
所以我们可以编写以下工具来获取元素的绝对位置,也就是在内容区的定位(参照元素必须是目标元素的祖先元素):
1 var Position = {}; 2 (function () { 3 Position.getAbsolute = function (reference, target) { 4 //因为我们会将目标元素的边框纳入递归公式中,这里先减去对应的值 5 var result = { 6 left: -target.clientLeft, 7 top: -target.clientTop 8 } 9 var node = target;10 while(node != reference && node != document){11 result.left = result.left + node.offsetLeft + node.clientLeft;12 result.top = result.top + node.offsetTop + node.clientTop;13 node = node.parentNode;14 }15 if(isNaN(reference.scrollLeft)){16 result.right = document.documentElement.scrollWidth - result.left;17 result.bottom = document.documentElement.scrollHeight - result.top;18 }else {19 result.right = reference.scrollWidth - result.left;20 result.bottom = reference.scrollHeight - result.top;21 }22 return result;23 }24 })();此方法可以获取一个元素相对于一个父元素的定位,如果要获取元素在整张页面,直接传入 document 即可:
1 Position.getAbsolute(document, targetNode); //{left: left, right: right, top: top, bottom: bottom}四、获取元素的可视区定位坐标
在上一小节中,我们封装了一个函数,这个函数可以用来获取一个元素的相对于一个祖先元素的绝对定位坐标,在这一小节中,我们来获取元素相对于浏览器窗口可视区域的定位坐标。在上一个函数中,我们可以获取一个元素在 document 当中的定位,还记得我们在第二小节中的 scrollTop 属性吗?该属性可以获取滚动窗口可视区域顶端距离内容区顶端的距离,我们用元素的绝对定位坐标减去 document 的滚动定位就是我们想要的浏览器窗口定位啦(相对于浏览器左上角):
ViewportTop = Element.absoluteTop - document.body.scrollTop;
这里需要注意一个兼容性的问题,在 Chrome 中可以用 document.body.scrollTop 和 window.pageYOffset,IE 7/8 只能通过 document.documentElement.scrollTop 获取, FireFox 和 IE9+ 可以用 document.documentElement.scrollTop 和 window.pageYOffset 获取,Safari 需要 window.pageYOffset 获取。所以这里我们需要做一下浏览器兼容:
scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
注意这里的顺序,在 IE7/8 中 window.pageYOffset 是 undefined ,document.body.scrollTop 在任何浏览器中都有,只是不支持的值为 0,如果表达式返回 undefined ,会影响后面的计算操作。而 || 运算符是一个短路取真运算符,所以我们要所有浏览器都有的 document.body.scrollTop 方法放在最后,关于 || 运算符的问题,可以参考 《探寻 JavaScript 逻辑运算符(与、或)的真谛》。
我们在刚才的工具上添加一个方法:
1 var Position = {}; 2 (function () { 3 Position.getAbsolute = function (reference, target) { 4 var result = { 5 left: -target.clientLeft, 6 top: -target.clientTop 7 } 8 var node = target; 9 while(node != reference && node != document){10 result.left = result.left + node.offsetLeft + node.clientLeft;11 result.top = result.top + node.offsetTop + node.clientTop;12 node = node.parentNode;13 }14 if(isNaN(reference.scrollLeft)){15 result.right = document.documentElement.scrollWidth - result.left;16 result.bottom = document.documentElement.scrollHeight - result.top;17 }else {18 result.right = reference.scrollWidth - result.left;19 result.bottom = reference.scrollHeight - result.top;20 }21 return result;22 }23 Position.getViewport = function (target) {24 var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;25 var scrollLeft = window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft;26 var absolutePosi = this.getAbsolute(document, target);27 var Viewport = {28 left: absolutePosi.left - scrollLeft,29 top: absolutePosi.top - scrollTop,30 }31 return Viewport;32 }33 })();通过 Position.getViewport 方法可以获取元素相对于浏览器窗口的定位:
1 Postion.getViewport(targetNode); //{left: left, top: top}五、判断可视区域
在上面的几个方法中,我们可以获取元素的文档流定位和视窗定位,不过这还是不能判断一个元素是否在可视区域内,因为视窗定位可以是非常大的数字,这样元素就在视窗的后面。这里我们需要使用浏览器视窗高度 window.innerHeight 属性,在 IE8 以下需要用 document.documentElement.clientHeight 来获取。
windowHeight = window.innerHeight || document.documentElement.clientHeight;
现在,我们用窗口的高度,减去相对于浏览器窗口的定位,即可获取相对于浏览器窗口右下角的定位;
1 var Position = {}; 2 (function () { 3 Position.getAbsolute = function (reference, target) { 4 var result = { 5 left: -target.clientLeft, 6 top: -target.clientTop 7 } 8 var node = target; 9 while(node != reference && node != document){10 result.left = result.left + node.offsetLeft + node.clientLeft;11 result.top = result.top + node.offsetTop + node.clientTop;12 node = node.parentNode;13 }14 if(isNaN(reference.scrollLeft)){15 result.right = document.documentElement.scrollWidth - result.left;16 result.bottom = document.documentElement.scrollHeight - result.top;17 }else {18 result.right = reference.scrollWidth - result.left;19 result.bottom = reference.scrollHeight - result.top;20 }21 return result;22 }23 Position.getViewport = function (target) {24 var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;25 var scrollLeft = window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft;26 var windowHeight = window.innerHeight || document.documentElement.offsetHeight;27 var windowWidth = window.innerWidth || document.documentElement.offsetWidth;28 var absolutePosi = this.getAbsolute(document, target);29 var Viewport = {30 left: absolutePosi.left - scrollLeft,31 top: absolutePosi.top - scrollTop,32 right: windowWidth - (absolutePosi.left - scrollLeft),33 bottom: windowHeight - (absolutePosi.top - scrollTop)34 }35 return Viewport;36 }37 })();现在我们使用 Position.getViewport(targetNode) 方法可以获取元素左上角相对于窗口4个方向的定位:
1 Position.getViewport(targetNode); //{left: left, top: top, right: right, bottom: bottom}有了这个方法,现在就可以真正的判断元素是否在可视区域内了:
1 var Position = {}; 2 (function () { 3 Position.getAbsolute = function (reference, target) { 4 //因为我们会将目标元素的边框纳入递归公式中,这里先减去对应的值 5 var result = { 6 left: -target.clientLeft, 7 top: -target.clientTop 8 } 9 var node = target;10 while(node != reference && node != document){11 result.left = result.left + node.offsetLeft + node.clientLeft;12 result.top = result.top + node.offsetTop + node.clientTop;13 node = node.parentNode;14 }15 if(isNaN(reference.scrollLeft)){16 result.right = document.documentElement.scrollWidth - result.left;17 result.bottom = document.documentElement.scrollHeight - result.top;18 }else {19 result.right = reference.scrollWidth - result.left;20 result.bottom = reference.scrollHeight - result.top;21 }22 return result;23 }24 Position.getViewport = function (target) {25 var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;26 var scrollLeft = window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft;27 var windowHeight = window.innerHeight || document.documentElement.offsetHeight;28 var windowWidth = window.innerWidth || document.documentElement.offsetWidth;29 var absolutePosi = this.getAbsolute(document, target);30 var Viewport = {31 left: absolutePosi.left - scrollLeft,32 top: absolutePosi.top - scrollTop,33 right: windowWidth - (absolutePosi.left - scrollLeft),34 bottom: windowHeight - (absolutePosi.top - scrollTop)35 }36 return Viewport;37 }38 Position.isViewport = function (target) {39 var position = this.getViewport(target);40 //这里需要加上元素自身的宽高,因为定位点是元素的左上角41 if(position.left + target.offsetWidth < 0 || position.top + target.offsetHeight < 0){42 return false;43 }44 if(position.bottom < 0 || position.right < 0){45 return false;46 }47 return true;48 }49 })();判断理由很简单,如果有一边的定位是负值,那么元素就不在视窗内。
1 Position.getAbsolute(document, targetNode); //获取元素在文档流中的绝对坐标2 Position.getViewport(targetNode); //获取元素相对于浏览器视窗的坐标3 Position.isViewport(targetNode); //判断元素是否在浏览器视窗内
浏览器兼容性:
| Chrome | FireFox | IE | Safari | Edge |
| Support | Support | IE8+ Support | Support | Support |
IE7 也可以使用,不过结果可能会有一点差异。
扩展:图片懒加载
在文章的开始,我们提到过图片懒加载的问题,那么具体需要怎么实现呢?这里只是给出一个思路:
初始状态下不设置 img 的 src,将图片的真实 url 缓存在 Img 标签上,我们可以设置为 data-src ,这样图片就不会加载了,随后给鼠标添加 mousescroll 事情,每次鼠标滚动的时候将进入可视区域的图片的 src 还原,这样也就实现了图片懒加载效果。不过初始状态下需要将页面可视区域的图片先加载出来。
参考文献:
阮一峰 — 用 JavaScript 获取元素页面元素位置
张媛媛 — js实现一个图片懒加载插件
위 내용은 JavaScript에서 요소의 좌표를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!