Node.js 내장 DOM 작업 속성 및 메서드
- 巴扎黑원래의
- 2017-07-22 15:27:251501검색
DOM(문서 개체 모델): 문서 개체 모델인
은 페이지의 요소를 가져오는 메서드를 제공합니다. :
document.getElementById();
context.getElementsByTag 이름(TAGN AME ) //지정된 컨테이너
context.getElementsByClassName(CLASSNAME)에 있는 자식과 손자의 TAGNAME이라는 태그를 모두 가져옵니다. //ie6-8
document.getElementsByName()에서 호환되지 않습니다. / /양식에서만 작동합니다. IE 브라우저의 요소
document.body
document.documentElement
context.querySelector/context.querySelectorAll //ie6-8에서는 호환되지 않습니다. 이것을 전달합니다. 획득한 노드 컬렉션에는 DOM이 없습니다. mapping
노드 사이의 관계를 설명하는 속성(표준 브라우저에서는 공백과 줄 바꿈이 텍스트 노드로 처리됩니다.)
childNodes 모든 하위 노드 가져오기
children - > ; ie6-8에서 얻은 결과는 표준 브라우저에서 얻은 결과와 일치하지 않습니다. 형제자매
lastChild/ lastElementChild
firstChild/firstElementChild
DOM 추가, 삭제, 수정
createElement
document .createDocumentFragment()
appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
get/set/removeAttribute
DOM 상자 모델
다음은 jquery의 것과 유사한 캡슐화된 방법입니다.
1. 어린이는 특정 컨테이너의 모든 요소 하위 노드를 가져옵니다. 지정된 태그 이름이 있는 항목을 필터링합니다.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
</html>
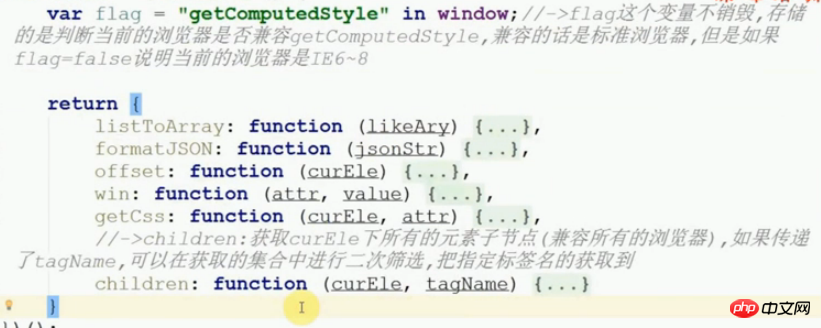
여기 프로그래밍 아이디어가 있습니다: (게으른 아이디어, 고급 JS 프로그래밍 기술 중 하나) to encapsulate 우리가 일반적으로 사용하는 메소드 라이브러리: utils에 값을 할당할 때 처음으로 우리는 이미 호환성을 처리하고 최종 결과를 플래그 변수에 저장했습니다. 앞으로 각 메서드에서 ie6-8과 호환되지 않는 한 다시 감지할 필요가 없습니다. 플래그 값만 사용해야 합니다. 예를 들어, 다음 코드 :
2. 현재 요소 이전 형제 노드가 요소 노드인지 확인합니다. 그렇지 않은 경우 현재 항목을 기반으로 위 형제 노드를 계속 찾습니다. 그렇지 않으면 null을 반환합니다
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}
2), next: 다음 남동생 요소 노드 가져오기
function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
}

ary = pre = =4), nextAll: 모든 남동생 요소 노드를 가져옵니다
ary = nex = =
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}7)、 index: 현재 인덱스 가져오기
function index(curEle){return this.prevAll(curEle).length
}
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}
function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null}
3. 컨테이너에 새 요소를 추가하는 방법
1), 추가: 지정된 컨테이너의 끝에 요소를 추가합니다
function append(newEle,container){
container.appendChild(newEle);
}
2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}위 내용은 Node.js 내장 DOM 작업 속성 및 메서드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

