localStorage 및 sessionStorage를 사용하는 5가지 단계별 방법
- 巴扎黑원래의
- 2017-07-22 16:57:392572검색
요구 사항: 사용자가 마지막으로 입력한 내용을 로컬로 기록합니다.
핵심 기술 사용: localStorage
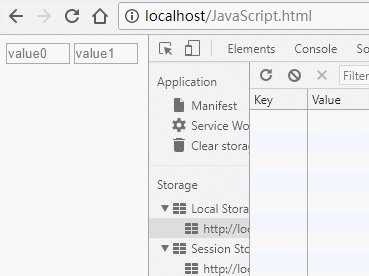
1단계: jQuery의 일반적인 작성 방법 사용
1.JS 코드
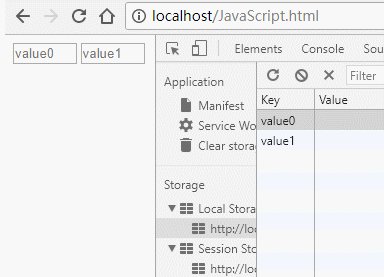
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
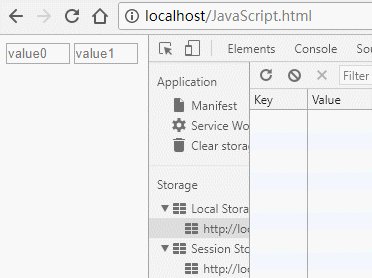
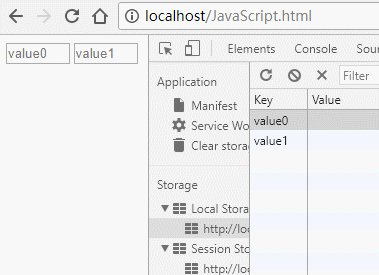
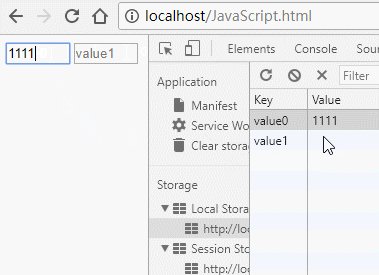
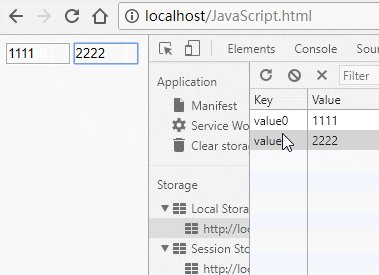
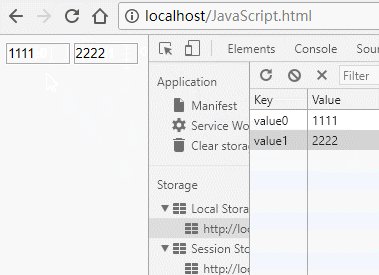
});2.

3, 음... 사용할 수는 있는데 문제가 발생하는데, 이런 JS 코드가 작성되어 있는데... 좀 지저분하고, 나중에 관리하기도 쉽지 않네요! 무엇을 해야 할까요? ? 해결책이 있나요? ? H 음... 변경 기능의 경우, 어느 것이 설정되어 있고 어느 것이 localStorage를 받고 있는지 쉽게 알 수 있습니다. 괜찮습니다. 그런데 문제가 생겼습니다. 함수를 사용하고 싶지 않고, 객체지향적인 글쓰기를 사용하고 싶은데 어떻게 해야 할까요? ?
3단계: JS 객체 지향 작성 방법
1. JS 코드
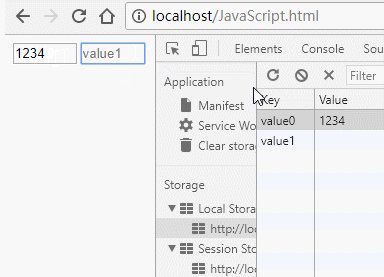
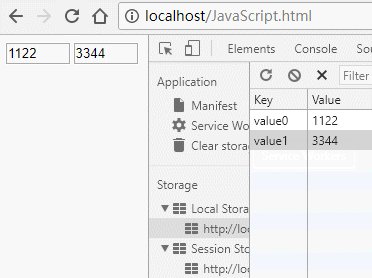
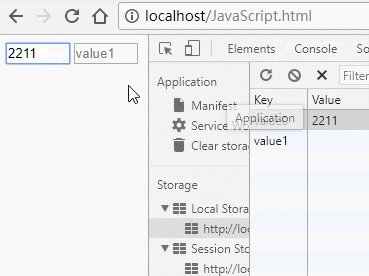
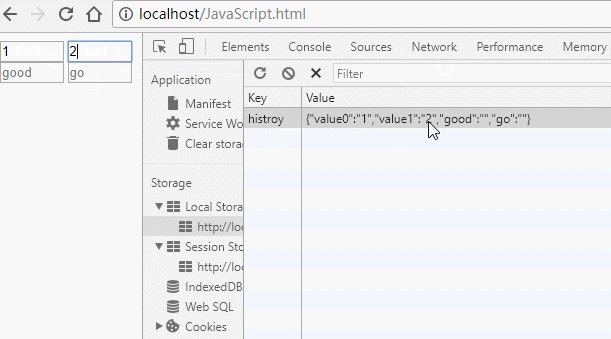
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();2. 렌더링

3. ... 조금 바꿨어요 훌륭해요, 아주 간단해요! 그런데 여기서 문제가 발생합니다. 기록해야 할 입력 상자가 많다면, 코드도 많이 작성해야 한다는 뜻이 아닐까요? 루프에서 처리할 수 있나요? ?
4단계: for 루프 작성 방법 사용
1, JS 코드
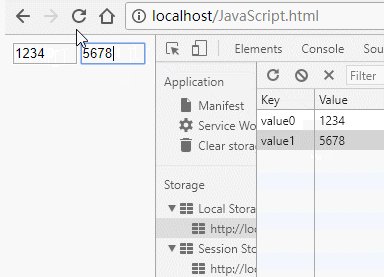
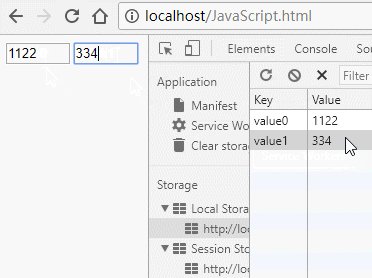
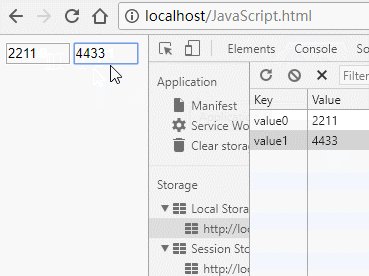
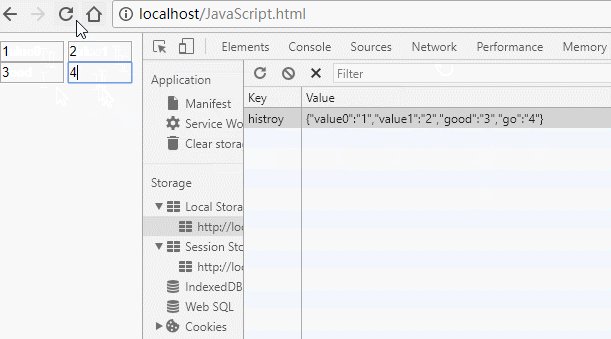
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();2, 렌더링

3, ...원하는 만큼 추가하려면 원하는만큼 값을 추가하면 됩니다. 나쁘지 않고, 코드도 비교적 간결합니다. 그런데 문제가 또 발생합니다. 항상 클래스 이름 값+숫자를 사용하고 싶지 않습니다. 이미 작성된 클래스 이름이 있으므로 원하는 이름을 사용할 수 있습니다. 그리고 100개의 입력이 있는 경우에는 많이 만들고 싶지 않습니다. localStorage를 100개 만들어야 하나요? ? 나는 단지 localStorage 레코드를 얻고 싶습니다. 무엇을 해야 할까요? ?
5단계: json을 사용하여 localStorage
1. JS 코드
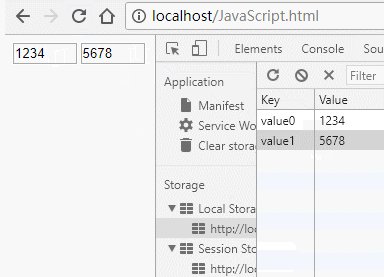
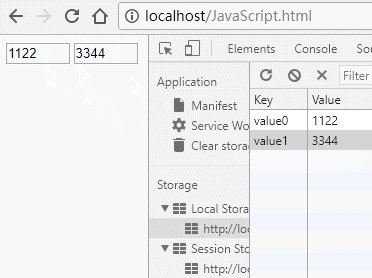
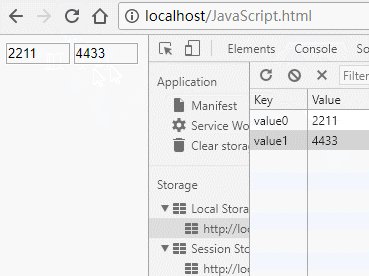
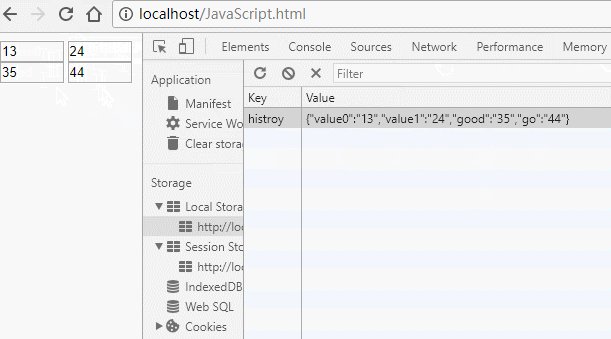
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();2. 렌더링

3. 와~좋아요 나쁘지 않아요 여기요 go 다섯 번째 단계는 기본적으로 우리의 요구 사항을 해결했지만 (TMD 여전히 문제가 있습니까?) 하하하하. . .
1) 마지막 입력 내용을 기록해야 할 뿐만 아니라 CheckBox도 마지막에 선택되었는지 기록해야 한다고 가정합니다. 문제를 해결하는 방법은 무엇입니까? ? 2) Baidu Translate는 여러 배열을 사용하여 여러 콘텐츠를 저장합니다. ?
마지막으로: sessionStorage를 사용하는 경우 localStorage를 sessionStorage로 바꾸면 됩니다. 다른 모든 것은 동일합니다! ! !
HTML5에는 새로운 localStorage 및 sessionStorage 기능이 추가되었습니다. 이 기능은 쿠키 저장 공간 부족(쿠키의 각 쿠키 저장 공간은 4k) 문제를 해결하기 위해 주로 로컬 저장소로 사용됩니다. 브라우저는 localStorage에서 5M 크기를 지원합니다. 이는 브라우저에 따라 localStorage와 sessionStorage에 따라 다릅니다.
웹 스토리지와 쿠키의 차이점웹 스토리지의 개념은 쿠키와 유사하지만 차이점은 더 큰 용량의 저장을 위해 설계되었다는 것입니다. 쿠키의 크기는 제한되어 있으며 새 페이지를 요청할 때마다 쿠키가 전송되므로 대역폭이 낭비됩니다. 또한 쿠키는 범위를 지정해야 하며 도메인 간에 호출할 수 없습니다.  또한 웹 저장소에는 setItem, getItem, RemoveItem, Clear 및 기타 메서드가 있습니다. 쿠키와 달리 프런트엔드 개발자는 setCookie 및 getCookie를 직접 캡슐화해야 합니다.
또한 웹 저장소에는 setItem, getItem, RemoveItem, Clear 및 기타 메서드가 있습니다. 쿠키와 달리 프런트엔드 개발자는 setCookie 및 getCookie를 직접 캡슐화해야 합니다.
위 내용은 localStorage 및 sessionStorage를 사용하는 5가지 단계별 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

