부트스트랩 모달 상자의 기술적 설명
- 巴扎黑원래의
- 2017-07-23 15:03:211133검색
모달에 대해 처음 들은 것은 지난 달 바오 형제가 저에게 전화로 인터뷰하면서 프론트엔드 모달에 대해 아느냐고 물었을 때였습니다. 새 학기에 대해 혼란스러워서 바오 형제님에게 상기시켜 달라고 부탁했더니 인터페이스에 팝업 상자가 뜬다고 하더군요. alter를 사용하는 것이 더 낫지 않을까요? ?
지난주에는 프론트엔드 코드를 주로 보는데 정말 보기 흉하고 댓글도 많이 안썼는데... 안좋네요... 댓글 좀 더 써주실 수 있나요? 나는 기본적으로 오늘 모달을 이해합니다.
모달 박스란 무엇인가요?
모달 박스(Modal)는 상위 폼을 덮는 하위 폼입니다. 일반적으로 목적은 상위 양식을 벗어나지 않고도 상호 작용이 가능한 별도 소스의 콘텐츠를 표시하는 것입니다. 하위 양식은 정보, 상호 작용 등을 제공합니다.
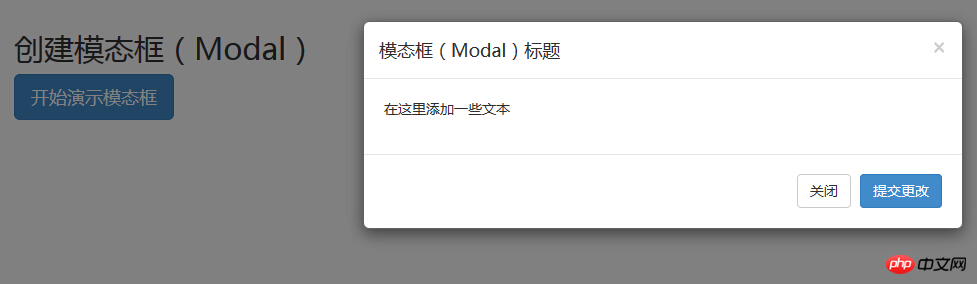
예를 들어 아래 그림과 같습니다. "시연 모달 상자 시작"을 클릭하면 상자가 나타납니다. 우리는 이 상자를 모달 상자라고 부릅니다

모달 상자가 무엇인지 알고 나면 어떻게 됩니까? HTML Woolen Cloth를 작성하려면? 더 이상 고민하지 말고 내 HTML 코드를 살펴보겠습니다.
76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e4d0d87937f6c83b675e896c64d3eb7c9b2386ffb911b14667cb8f0f91ea547a7Bootstrap 实例 - 模态框(Modal)插件6e916e0f7d1e588d4f442bf645aedb2fe16c25b0d3200e635c0f304555350fbb9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86dc1a436a314ed609750bd7c7d319db4da创建模态框(Modal)2e9b454fa8428549ca2e64dfac4625cd253e627dbc2fa01f6214037dd834a664e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546e15b84117b89cdc64f55f35a64be57a7522dee5a9e032a609c190d198a2bc97ab1f4a67446def6c49a9f0aa21517b1ac0b561c7c414147a96bbbb8cc10c3d06d887f586697bed160e742603972f4d96b×65281c5ac262bf6d81768915a4a77ac05912a214071c80b42e3c910ba38a34bf模态框(Modal)标题0f6dfd1e3624ce5465eb402e300e01ae16b28748ea4df4d9c2150843fecfba686e1ceff927595656120650f97442eabc在这里添加一些文本16b28748ea4df4d9c2150843fecfba68fcea287e1681f6566fd9116658b8e4f0cfd8c5dabb18f775a551e9cd264a3236关闭65281c5ac262bf6d81768915a4a77ac0c0da018427a22f22a069c7d690eece88提交更改65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba6816b28748ea4df4d9c2150843fecfba68e9f77224a0414652ba58ce8584e25a9616b28748ea4df4d9c2150843fecfba68e6b48cd5ccb66bf83010803e33e4e2d016b28748ea4df4d9c2150843fecfba6859971daa6ca9293695a67ea967cd049d2cacc6d41bbb37262a98f745aa00fbf0170100c9ec0ddde5c9387ce2ffa5e5032cacc6d41bbb37262a98f745aa00fbf0d1094dcf8be83095e506452d1d966621
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
2cacc6d41bbb37262a98f745aa00fbf0-->3f1c4e4b6b16bbbd69b2ee476dc4f83a$(function() {
$('#myModal').modal('hide')
});2cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
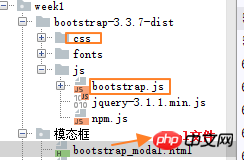
 먼저 부트스트랩 공식 웹사이트에서 부트스트랩을 다운로드한 다음 html에서 부트스트랩의 CSS와 js를 인용했습니다
먼저 부트스트랩 공식 웹사이트에서 부트스트랩을 다운로드한 다음 html에서 부트스트랩의 CSS와 js를 인용했습니다
올바로 가져오면 확실히 알 수 있습니다. 브라우저에서 이 인터페이스로 이동하세요.

효과가 이미 있으므로 코드를 살펴보겠습니다.
코드 설명:
- 모달 창을 사용하려면 일종의 트리거가 필요합니다. 버튼이나 링크를 사용할 수 있습니다. 여기서는 버튼을 사용하고 있습니다.
- 위 코드를 자세히 살펴보면 bb9345e55eb71822850ff156dfde57c8 태그에서
- data-target="#myModal"
이 페이지에 로드하려는 모달의 대상임을 알 수 있습니다. 페이지에 여러 모달을 만든 다음 각 모달에 대해 서로 다른 트리거를 만들 수 있습니다. 물론 여러 모듈을 동시에 로드할 수는 없지만 페이지에서 서로 다른 시간에 로드되는 여러 모듈을 만들 수는 있습니다.
모달 상자에서 두 가지 사항에 주의해야 합니다.
- 첫 번째는
- .modal
으로, dc6dce4a544fdca2df29d5ac0ea9906b의 내용을 모달 상자로 식별하는 데 사용됩니다.
두 번째는 - .fade
클래스입니다. 모달을 전환하면 콘텐츠가 페이드 인 및 페이드 아웃됩니다.
, 이 속성은 모달 상자의 제목을 나타냅니다.
는 트리거가 실행될 때까지(예: 관련 버튼 클릭) 모달 창을 보이지 않게 유지하는 데 사용됩니다.
, close는 모달 창의 닫기 버튼 스타일을 지정하는 데 사용되는 CSS 클래스입니다.
은 사용자 정의 HTML5 데이터 속성입니다. 여기서는 모달 창을 닫는 데 사용됩니다.
는 Bootstrap CSS의 CSS 클래스로, 모달 창 본문의 스타일을 설정하는 데 사용됩니다.
는 Bootstrap CSS의 CSS 클래스로, 모달 창 하단 스타일을 지정하는 데 사용됩니다.
, HTML5 사용자 정의 데이터 속성 data-toggle은 모달 창을 여는 데 사용됩니다.
Methods
다음은 modal()과 함께 사용할 수 있는 몇 가지 유용한 메서드입니다.
| Description | Instance | |
|---|---|---|
| .modal(options)콘텐츠를 모달 상자로 활성화합니다. 선택적 옵션 개체를 허용합니다. | $('#identifier').modal({keyboard: false}) |
|
| .modal('toggle') 모달 상자를 수동으로 전환합니다. | $('#identifier').modal('toggle') |
|
| .modal('show') 모달 상자를 수동으로 엽니다. | $('#identifier').modal('show') |
|
| .modal('hide')모달 상자를 수동으로 숨깁니다. | $('#identifier').modal('hide') |
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...}) |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...}) |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...}) |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...}) |
参考资料:
Bootstrap 模态框(Modal)插件
模态框 modal.js
我把modal的练习放到Github上了:模态框
위 내용은 부트스트랩 모달 상자의 기술적 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

