JavaScript 프로그램 오류에 대한 해결 방법
- 巴扎黑원래의
- 2017-07-23 15:23:552277검색
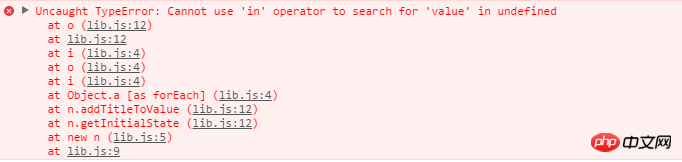
오늘 프로그래밍하는 동안 JavaScript 프로그램에서 다음 오류를 보고했습니다. 'in' 연산자를 사용하여 검색할 수 없습니다. 구체적인 오류 메시지는 다음과 같습니다.

솔직히 이와 같은 오류는 디버깅하기가 가장 어렵습니다. 작성한 특정 코드를 가리키는 것이 아니라 일반적으로 lib.js 파일(이 파일은 일반적으로 타사 패키징 및 압축 라이브러리임)을 가리키기 때문에 오류 유형과 오류 유형에 따라 실제 프로그래밍 문제를 거의 찾을 수 없습니다. 방향이 잘못되었습니다.
어떻게 해야 하나요?
이때 할 수 있는 건 '죽음'의 정신을 보여주는 것뿐!
단계:
오류 페이지와 오류 메시지에 따르면 잘못된 파일을 찾는 것이 어렵지 않습니다.
잘못된 페이지에서 해당 파일이 어디에 있는지 확인하려면 디버그를 클릭하세요. 첫 번째 단계에서 오류 보고가 시작되었습니다! 매우 중요합니다! 예를 들어 로딩 시작 시 오류가 발생하면 js 파일의 초기화 부분을 찾고, 버튼을 클릭할 때 오류가 발생하면 버튼의 해당 이벤트 코드를 찾습니다.
위치가 지정된 코드 범위 내에서 "절충 방법"을 사용하여 조금씩 주석 처리하고, 페이지를 새로 고쳐 오류가 여전히 있는지 확인하고, 오류가 있으면 오류가 없음을 의미합니다. 코드의 주석 처리된 부분에 문제가 있으면 주석을 해제하고 다른 의심스러운 코드 부분을 계속 진행하세요. 오류가 없으면 축하합니다. 위치 지정이 더 세련될 것입니다! 일반적인 생각은 이렇습니다. 빙글빙글 돌면서 "구름을 밀어내고 밝은 푸른 하늘을 보는" 기쁨이 항상 있을 것이라고 믿습니다!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );
rendernerererer가 올바르게 인쇄된 것을 볼 수 있으며 문제는 다음 코드 줄 뒤에 있습니다.
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=''>请选择...</Option> } 9 </Select>10 ); 1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select>10 ); 위 내용은 JavaScript 프로그램 오류에 대한 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

