mocha, chai, sinon 및 istanbul은 100% 단위 테스트 커버리지를 달성했습니다.
- PHP中文网원래의
- 2017-07-10 18:10:361629검색
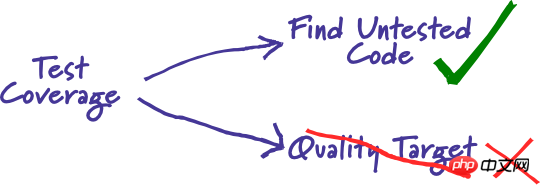
민첩한 소프트웨어 개발에서 가장 중요한 관행은 테스트 중심 개발입니다. 단위 테스트 수준에서 우리가 달성하려는 중요한 지표는 테스트 범위입니다. 테스트 범위는 모든 코드가 테스트되었는지 여부를 측정합니다.
그러나 표시기 자체는 테스트 커버리지 확인의 도움으로 테스트에 포함되지 않은 코드를 찾아 해당 코드의 논리를 테스트하는 방법을 생각한 다음 더 나은 디자인과 코드의 품질이 향상되도록 코드를 재구성합니다. [1]

테스트 얘기가 나와서 말인데, 최근에 우연히 "수학의 아름다움"을 읽었는데 책에 정보에 관한 구절이 있었어요. 코드의 동작을 비결정적에서 결정적으로 변경하는 경우에도 마찬가지입니다. 블랙박스부터 화이트박스까지, 마력은 없습니다. 테스트에 나오는 주장도 정보이고, 테스트 커버리지도 일종의 간접적인 정보라고 볼 수 있습니다. , 이는 일부 정보를 제거할 수 있는 반면, 전체 주장은 보다 직접적인 정보를 제공합니다. 테스트 적용 범위 확인과 함께 코드가 예상대로 작동하는지 여부를 확인하는 데 충분한 정보를 제공할 수 있습니다.
테스트 관련 기술
이스탄불은 터키에서 가장 큰 도시인 이스탄불의 이름을 딴 JavaScript 프로그램용 코드 적용 도구입니다. 이스탄불은 코드를 변환하고 구문 트리를 생성한 후 해당 위치에 통계 코드를 주입합니다. 실행 후 코드 변환이 완료된 후 주입된 전역 변수의 값을 기준으로 코드 실행 횟수가 계산됩니다. mocha와 같은 test Runner를 호출하여 변환된 코드의 테스트를 실행하고 테스트 보고서를 생성합니다. Istanbul是JavaScript程序的代码覆盖率工具,以土耳其最大城市伊斯坦布尔命名。Istanbul会对代码进行转换,生成语法树,然后在相应位置注入统计代码,执行之后根据注入的全局变量的值,统计代码执行的次数;在对代码的转换完成之后,Istanbul会调用test runner,例如mocha,执行转换之后的代码的测试,生成测试报告。
Mocha是一种测试框架,也就是运行测试的工具,类似Jasmine、Karma和Ava。跟JUnit的注解一样,mocha作为执行器,用descibe和it方法,来定义test suit,为不同的测试分组。mocha本身并不提供assert断言,所以要提供更加有表现力的断言,可以搭配chai使用,当然也可以使用nodejs提供的assert模块。
在我们的代码中,总会有一些复杂的逻辑或者依赖io、网络的异步代码,用直接的方法难以测试,这时可以通过sinon简化复杂代码的测试。Sinon通过创建Test Double也就是测试替身,将我们代码中依赖的一些函数或者类,替换成测试替身,而我们可以对测试替身的行为进行设置,模拟我们的代码需要的结果,从而让难以测试的代码逻辑被执行。
为nodejs项目配置测试环境
1 安装相应的依赖包
mocha和istanbul可以全局安装,也可以只在当前项目安装。
<code class="q">npm install --<span class="hljs-built_in">save-<span class="hljs-built_in">dev mocha chai sinon istanbul</span></span></code>
安装完成之后,在package.json文件的scripts下,添加执行测试和测试覆盖率检查的命令
<code class="json">{
...
<span class="hljs-attr">"scripts":{
<span class="hljs-attr">"coverage": <span class="hljs-string">"istanbul cover _mocha -- -R spec --timeout 5000 --recursive",
<span class="hljs-attr">"coverage:check": <span class="hljs-string">"istanbul check-coverage",
}
...
}</span></span></span></span></span></code>
运行npm run coverage和npm run coverage:check
Mocha는 Jasmine, Karma 및 Ava와 유사한 테스트 실행 도구인 테스트 프레임워크입니다. JUnit의 주석과 마찬가지로 mocha는 실행자 역할을 하며 descibe 및 it 메서드를 사용하여 테스트 슈트를 정의하고 다양한 테스트를 그룹화합니다. Mocha 자체는 assert 어설션을 제공하지 않으므로 보다 표현력 있는 어설션을 제공하려면 chai와 함께 사용할 수 있습니다. 물론 assert 모듈
<img src="https://img.php.cn/upload/article/000/000/001/156de3c675e774d49b0d7c7c770a23e9-1.png" alt="" data-original-src="http://upload-images.jianshu.io/upload_images/1400900-2fd5d2f1edc17fd6.png?imageMogr2/auto-orient/strip%7CimageView2/2">우리 코드에는 항상 io와 네트워크에 의존하는 복잡한 로직이나 비동기 코드가 있기 때문에 직접적인 방법을 사용하여 테스트하기가 어렵습니다. 이 경우 <code>sinon을 사용하여 테스트를 단순화할 수 있습니다. 복잡한 코드. Sinon은 Test Double이라고도 알려진 Test Double을 생성하여 코드가 의존하는 일부 함수나 클래스를 테스트 더블로 대체하고 테스트 더블의 동작을 설정하여 코드가 무엇인지 시뮬레이션할 수 있습니다. 결과적으로 테스트하기 어려운 코드 로직이 실행됩니다.
🎜nodejs 프로젝트의 테스트 환경 구성🎜
1 해당 종속성 패키지 설치
🎜mocha 및 istanbul은 전역으로 설치하거나 현재 프로젝트에만 설치할 수 있습니다. 🎜 으아악 🎜설치가 완료된 후package.json 파일의 스크립트 아래에 테스트 및 테스트 커버리지 확인을 실행하는 명령을 추가하세요🎜
으아악
🎜 npm run Coverage 및 npm run Coverage:check를 실행하여 테스트 보고서를 생성하고, 후자는 테스트 범위가 요구 사항을 충족하는지 확인합니다. 🎜
🎜🎜🎜
2 配置Istanbul
istanbul相关的执行参数,可以在命令行下执行时传递参数来制定,也可以在yaml格式的.istanbul.yml文件中配置。简单贴出一些重要的配置项
<code class="yaml"><span class="hljs-attr">instrumentation:
<span class="hljs-attr"> root: . <span class="hljs-comment"># 执行的根目录
<span class="hljs-attr"> extensions:
<span class="hljs-bullet"> - .js <span class="hljs-comment"># 检查覆盖率的文件扩张名
<span class="hljs-attr"> excludes: [<span class="hljs-string">'**/benchmark/**']
... ...
<span class="hljs-attr">reporting:
<span class="hljs-attr"> print: summary
<span class="hljs-attr"> reports: [lcov, text, html, text-summary] <span class="hljs-comment"># 生成报告的格式
<span class="hljs-attr"> dir: ./coverage <span class="hljs-comment"># 生成报告保存的目录
<span class="hljs-attr"> watermarks: <span class="hljs-comment"># 在不同覆盖率下会显示使用不同颜色
<span class="hljs-attr"> statements: [<span class="hljs-number">80, <span class="hljs-number">95]
... ...
<span class="hljs-attr">check:
<span class="hljs-attr"> global:
<span class="hljs-attr"> statements: <span class="hljs-number">100
<span class="hljs-attr"> branches: <span class="hljs-number">100
<span class="hljs-attr"> lines: <span class="hljs-number">100
<span class="hljs-attr"> functions: <span class="hljs-number">100</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
最后的check是项目要通过覆盖率检查需要达到的测试覆盖率,测试覆盖率包括四个维度,分别是语句覆盖率、分支覆盖率、行覆盖率和函数覆盖率。如果达不到设定的指标,在执行的时候会报错,项目的测试就无法通过自动化的持续集成。
编写测试代码
敏捷软件开发中的测试驱动开发,意在通过先写测试,根据调用者的契约,设计如何实现代码,从而写出更加容易测试的代码,提高代码的质量。也是我们练习测试的应该考虑的方向。
1 一段简单的mocha测试代码
利用chai提供的expect断言,我们可以用BDD的方式,写出更加符合代码预期行为的测试用例。
<code class="javascript"><span class="hljs-keyword">var chai = <span class="hljs-built_in">require(<span class="hljs-string">'chai')
chai.should()
<span class="hljs-keyword">var expect = chai.expect
<span class="hljs-keyword">var assert = chai.assert
describe(<span class="hljs-string">'basic test', <span class="hljs-function"><span class="hljs-keyword">function (<span class="hljs-params">) {
describe(<span class="hljs-string">'simple', <span class="hljs-function"><span class="hljs-keyword">function (<span class="hljs-params">) {
it(<span class="hljs-string">'data check', <span class="hljs-function"><span class="hljs-keyword">function (<span class="hljs-params">) {
<span class="hljs-keyword">var data = { <span class="hljs-attr">name: <span class="hljs-string">"test" }
assert.isNotNull(data, <span class="hljs-string">'data should not be null')
expect(data).to.be.an(<span class="hljs-string">'object')
expect(data).to.have.all.keys([<span class="hljs-string">'name'])
expect(data).to.deep.include({<span class="hljs-attr">name: <span class="hljs-string">'test'});
});
});
});</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
2 用Sinon模拟文件读写
<code class="javascript">... 同上 ...
var sinon = <span class="hljs-built_in">require(<span class="hljs-string">'sinon')
<span class="hljs-keyword">var fs = <span class="hljs-built_in">require(<span class="hljs-string">'fs')
describe(<span class="hljs-string">'sinon', <span class="hljs-function"><span class="hljs-keyword">function (<span class="hljs-params">) {
it(<span class="hljs-string">"should mock readFile", <span class="hljs-function"><span class="hljs-keyword">function(<span class="hljs-params">done){
sinon.stub(fs, <span class="hljs-string">'readFile').callsFake(<span class="hljs-function"><span class="hljs-keyword">function (<span class="hljs-params">path, callback) { callback(<span class="hljs-keyword">new <span class="hljs-built_in">Error(<span class="hljs-string">'read error')) })
fs.readFile(<span class="hljs-string">"any file path", <span class="hljs-function"><span class="hljs-keyword">function(<span class="hljs-params">err,data){
assert.isNotNull(err)
done()
})
assert(fs.readFile.calledOnce)
});
});</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
在mocha测试框架中,如果我们调用的是异步的代码,那么需要显示的调用it回调函数的done方法,告诉mocha异步调用什么时候结束。否则的话,测试会挂起,直到设置的超时时间结束。
Sinon将测试替身分为spy、stub和mock,其中:
- Spy, 可以提供函数调用的信息,但不会改变函数的行为
- Stub, 提供函数的调用信息,并且可以像示例代码中一样,让被stubbed的函数返回任何我们需要的行为。
- Mock, 通过组合spies和stubs,使替换一个完整对象更容易。
本文的讨论篇幅有限,暂时不详细介绍各种sinon的使用方法,以后再通过其他文章专门介绍。
持续集成
完成所有代码之后,我们可以将代码发布到github,然后使用持续集成工具travis检查代码,将生成的测试报告上传到coverall上,这样就可以在项目中显示项目状态和测试覆盖率的badges。
具体使用方法,可以参看官方网站,使用coveralls需要在项目中安装依赖包npm i -D coveralls。并且添加package.json执行脚本istanbul cover ./node_modules/mocha/bin/_mocha --report lcovonly -- -R spec && cat ./coverage/lcov.info | ./node_modules/coveralls/bin/coveralls.js
通常的nodejs项目.travis.yml配置如下:
<code class="yaml"><span class="hljs-attr">language: node_js <span class="hljs-attr">node_js: <span class="hljs-bullet"> - <span class="hljs-string">"7.6.0" <span class="hljs-attr">install: <span class="hljs-bullet"> - npm install <span class="hljs-attr">script: <span class="hljs-bullet"> - npm test <span class="hljs-attr">after_script: <span class="hljs-bullet"> - npm run coverall</span></span></span></span></span></span></span></span></span></span></code>
原文地址:http://www.51test.space/archives/2543
위 내용은 mocha, chai, sinon 및 istanbul은 100% 단위 테스트 커버리지를 달성했습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

