jQuery 객체의 경우 각 메소드는 단순히 위임됩니다. 즉, jQuery 객체는 첫 번째 매개변수로 jQuery의 각 메소드에 전달됩니다. 즉, jQuery에서 제공하는 각 메소드는 매개변수 1에서 제공하는 모든 객체입니다. 하위 요소는 하나씩 메서드 호출을 수행합니다.
each(callback)
일치하는 각 요소를 컨텍스트로 사용하여 함수를 실행합니다.
전달된 함수가 실행될 때마다 함수의 this 키워드가 다른 DOM 요소(매번 다른 일치 요소)를 가리킨다는 의미입니다. 또한 함수가 실행될 때마다 일치하는 요소 집합에서 실행 환경인 요소의 위치를 나타내는 숫자 값이 매개 변수(0부터 시작하는 정수)로 함수에 전달됩니다. 'false'를 반환하면 루프가 중지됩니다(일반 루프에서 'break'를 사용하는 것과 같습니다). 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 'continue'를 사용하는 것과 같습니다).
다음 콜백은 요소 순회 시 제공되어야 하는 작업을 나타내는 콜백 함수입니다. 아래의 간단한 예부터 시작해 보겠습니다.
두 개의 이미지를 반복하고 src 속성을 설정합니다. 참고: 여기서는 jQuery 객체가 아닌 DOM 객체를 나타냅니다.
HTML 코드:


j쿼리 코드:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
결과: [  ,
,  jquery는 사용자 정의 점프 아웃을 허용합니다. 샘플 코드를 참조하십시오. 'return'을 사용하여 각() 루프에서 미리 점프할 수 있습니다.
jquery는 사용자 정의 점프 아웃을 허용합니다. 샘플 코드를 참조하십시오. 'return'을 사용하여 각() 루프에서 미리 점프할 수 있습니다.
HTML 코드:
p>
여기서 멈추세요
p>j쿼리 코드:
코드는 다음과 같습니다.
$("버튼").click(function( ){
$(" p").each(function(index,domEle){
Background
Color","밀");if($(this).is(" #stop")){
$("span").text("p 블록이 #"+index+"인 곳에서 중지하세요.");
return false;
} });
또는 다음과 같이 작성하세요:
코드는 다음과 같습니다:
$("p").each(function(index){ $(this).css(" backgroundColor ","밀"); if($(this).is("#stop")){
$("span").text("p 블록이 #"+index+"인 곳에서 중지합니다."); return false;
}
});
그림:
팁: false를 반환하면 루프를 조기에 중지할 수 있습니다.
$(selector).each(function.(index,element)) 매개변수 설명  function(index,element) 필수. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
function(index,element) 필수. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
•index - 선택기의 인덱스 위치
•요소 - 현재 요소("this"도 사용할 수 있음) 선택기
인스턴스
는 각 li 요소의 텍스트를 출력합니다.
코드는 다음과 같습니다:
$("button").click(function() {
alert($(this).text()) }) })
인스턴스
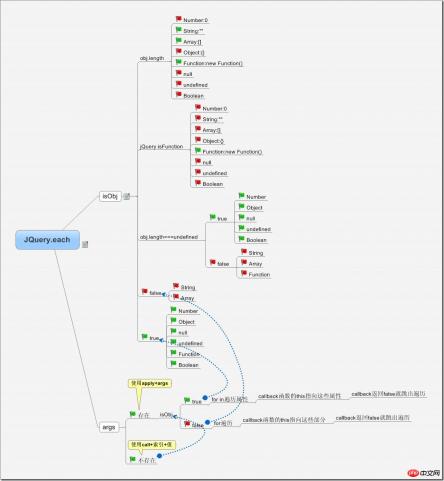
obj 개체가
배열
이 메서드와 1의 가장 큰 차이점은 fn 메서드가 하나씩 대체된다는 것입니다. 반환 값을 고려하세요. 즉, fn 함수가 false를 반환하더라도 obj 객체의 모든 속성은 fn 메서드에 의해 호출됩니다. 호출에 전달된 매개변수는 1과 유사합니다. 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 '계속'을 사용하는 것과 같습니다).
코드는 다음과 같습니다
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefine ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i if ( fn.apply( obj, args ) === false )
}
}
} else {
if ( obj.length == 정의되지 않음 ) {
for ( var i in obj )
fn.call( obj, i, obj )
}else{
for ( var i = 0, ol = obj. length, val = obj[0]; i }
}
return obj;
그럼 각각에서 어떻게 뛰어내릴 수 있나요?
jquery가 선택한 객체를 순회할 때 각각을 사용하는 것이 더 편리합니다. 조건을 충족하는 개체를 찾은 후 이 루프를 중단해야 하는 응용 프로그램이 있습니다.
Javascript
는 일반적으로 루프에서 벗어나기 위해 break를 사용합니다. 한 동료가 이 문제를 발견하고 무의식적으로 루프에서 벗어나기 위해 break를 사용했습니다. 결과는 오류입니다. SyntaxError: unlabeled break must be inside loop or switch
확인 후 콜백 함수에서
return false를 사용해야 합니다. 대부분의 jq 메서드는 다음과 같습니다.
코드는 다음과 같습니다.
위 내용은 JQuery의 Each() 사용 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






