AjaxFileupload 업로드 중에 연결 재설정이 발생하면 어떻게 해야 합니까?
- 零下一度원래의
- 2017-07-09 10:27:091465검색
이 글에서는 AjaxFileupload가 업로드될 때 연결이 재설정되는 문제를 해결하는 방법을 주로 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
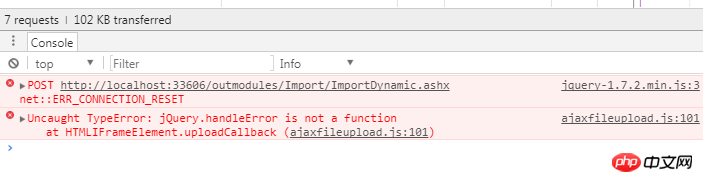
1. AjaxFileupload를 업로드할 때 다음과 같은 문제가 발생합니다.

2. 인터넷에서 여기 또 하나 찾았는데 아마 이런 이유 때문에 오류가 발생한 것일 수도 있습니다
------이유는: 일반 핸들러에서 프런트 엔드에 필요한 데이터 형식 문자열을 반환하지 않았습니다
3 .예는 다음과 같습니다.
프런트 데스크:
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4 플러그인: files.cnblogs.com/files/namedL/ajaxfileupload.js
위 내용은 AjaxFileupload 업로드 중에 연결 재설정이 발생하면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

