우리는 종종 일부 버전 컨트롤러를 사용하여 자체 코드를 호스팅합니다. 오늘은 더 이상 고민하지 않고 직접 작성해 보겠습니다.
목적: Git을 통해 github 호스팅 프로젝트 코드 관리
1. Git
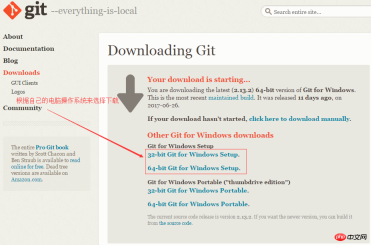
1을 다운로드하고 설치합니다. 공식 주소는

입니다. 2 다운로드 완료 후 더블클릭하여 설치
 3. 설치 디렉터리를 선택하세요
3. 설치 디렉터리를 선택하세요
4. 구성 요소를 선택하세요. 5. 시작 메뉴 디렉터리 이름 설정

6. 명령줄 환경을 사용하도록 선택

7. 다음 세 단계가 기본값으로 설정되어 있으므로 다음을 클릭하세요.

8. 설치 완료
9. 설치 성공 여부 확인 



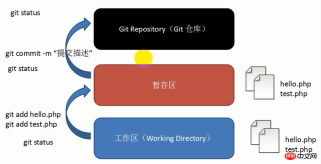
2. Git 기본 워크플로
1.Git 작업 영역
2. 창고에 파일 프로세스 추가
3. Git 초기화 및 웨어하우스 생성 및 운영

1 Git 설치 후 몇 가지 기본 정보를 설정해야 합니다
 a. config -- global user.name 'github에 등록한 사용자 이름';
a. config -- global user.name 'github에 등록한 사용자 이름';
b. 사용자 이메일 설정: git config -- global user.email '등록 시 이메일' 참고: 이 구성은 제출한 사람을 표시합니다. github 홈페이지의 파일 c. 구성이 성공한 후 다음 명령을 실행하여 구성이 성공했는지 확인합니다 git config --list
참고: 이 매개변수를 사용합니다. , 컴퓨터의 모든 git 저장소는 이 구성을 사용합니다. 물론 특정 창고에 대해 다른 사용자 이름과 이메일을 지정할 수도 있습니다
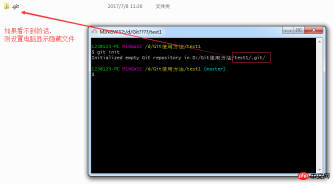
2. 폴더 만들기방법 1: 마우스 오른쪽 버튼을 클릭 -》 새 폴더 만들기 test1
클릭 방법 2: git을 사용하여 새 폴더 만들기: $ mkdir test1
b. 파일(git Warehouse 생성)방법 1: test1 파일을 클릭하고 입력 -> 여기에서 Git Bash를 마우스 오른쪽 버튼으로 클릭하고 선택 -> $ git int

입력 3. 웨어하우스에 파일 추가
방법 1 : 편집기를 열어 새 index.html 파일을 만듭니다.
방법 2: git 명령을 사용합니다. $ '파일 이름'을 터치한 후 $ git add '파일 이름'을 통해 임시 저장 영역에 파일을 추가하고 마지막으로 작업을 제출


4.
방법 1: 편집기로 index.html을 열어 수정
방법 2: git 명령을 사용하세요. $ vi '파일 이름'을 입력한 다음 중간에 내용을 작성하고 마지막으로 작업을 제출합니다.

5. 웨어하우스 파일 삭제
방법 1: 직접 편집기에서 웨어하우스 파일 삭제 삭제할 파일 삭제
방법 2: git을 사용하여 삭제: $ git rm 'file name', 그런 다음 작업 제출

4. Git 관리 원격 창고
1. 원격 창고 사용 목적 : 백업, 코드 공유의 중앙 집중 관리 실현
깃 원격 창고는 실제로 서버에서 git 유지 관리됩니다. 창고 파일



5. Git 복제 작업
용도: 리모컨 복사 웨어하우스(github의 해당 프로젝트)를 로컬
1. 코드:
git 클론 웨어하우스 주소 웨어하우스 주소의 출처는 다음과 같습니다:

3. 로컬 저장소를 git 원격 저장소에 동기화: git push
 . 발생 기간:
. 발생 기간:
a, 제출 오류
해결 방법: Git GUI를 통해 제출할 때 발생하는 오류입니다. .git 폴더의 파일이 "읽기 전용"으로 설정되어 있기 때문에 발생합니다. .git 폴더 아래의 하위 파일은 읽기 전용 속성만 제거하면 됩니다. b. 동기화가 실패하거나 권한이 없는 경우 해결 방법은 다음과 같습니다. 사용자 이름과 비밀번호는 github에 있는 것과 일치해야 합니다. 

위 내용은 Git 관련 소개 및 활용 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AM
HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AMHTML 코드는 온라인 유효성 검사기, 통합 도구 및 자동화 된 프로세스를 통해 깨끗할 수 있습니다. 1) w3cmarkupvalidationservice를 사용하여 온라인으로 HTML 코드를 확인하십시오. 2) 실시간 확인을 위해 VisualStudioCode에 HTMLHINT 확장을 설치하고 구성하십시오. 3) htmltidy를 사용하여 시공 프로세스에서 HTML 파일을 자동으로 확인하고 청소하십시오.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AMHTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AM
마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AMHTML의 기능은 웹 페이지의 구조와 내용을 정의하는 것이며, 그 목적은 정보를 표시하는 표준화 된 방법을 제공하는 것입니다. 1) HTML은 타이틀 및 단락과 같은 태그 및 속성을 통해 웹 페이지의 다양한 부분을 구성합니다. 2) 콘텐츠 및 성능 분리를 지원하고 유지 보수 효율성을 향상시킵니다. 3) HTML은 확장 가능하므로 사용자 정의 태그가 SEO를 향상시킬 수 있습니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AMHTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AMHTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.






