HTML5의 스타일 제어 호환성 및 진행률 요소의 예
- 黄舟원래의
- 2017-07-08 14:06:141602검색
1. 진행률 요소의 기본 이해
기본 UI
진행률 요소는 HTML5 제품군에 속하며 진행률 표시줄을 나타냅니다. IE10+ 및 기타 안정적인 브라우저에서 지원됩니다. 다음은 간단한 코드입니다:
<progress>o(︶︿︶)o</progress>
효과:

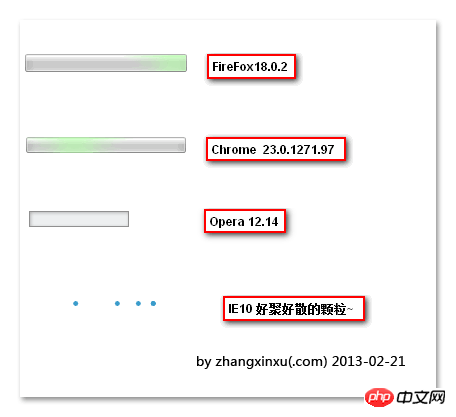
매우 인상적인 진행률 표시줄입니다. 어떤 사람들은 "아~ 왜 문자 이모티콘이 보이죠?"라고 궁금해하실 겁니다. "당신을 경멸합니다. 왜 그렇게 안정적인 브라우저를 사용하기를 꺼리시나요?" 기본입니다. 아래 스크린샷(Windows 7)에 표시된 것처럼 효과는 브라우저마다 다릅니다.
 IE10 입자의 슬로우 모션 수렴 효과는 매우 눈길을 끕니다.
IE10 입자의 슬로우 모션 수렴 효과는 매우 눈길을 끕니다.
기본 속성
max, value,position
및 labels.max는 최대값을 나타냅니다. 기본값인 경우 진행률 값은 0.0~1.0입니다. max=100으로 설정하면 진행률 값은 0~100입니다.
value는 max=100, value=50인 경우 진행률이 정확히 절반입니다. value 속성의 유무에 따라 진행 진행률 표시줄이 결정적인지 여부가 결정됩니다. 무슨 뜻인가요? 예를 들어, 에는 값이 없고 불확실하므로 IE10 브라우저에서는 값 속성이 있으면(값이 없더라도) 도트 애니메이션의 무한 루프처럼 보입니다. , 등도 확실한 것으로 간주되며 가상 포인트 애니메이션이 요정 모드로 전환됩니다. ——> 아래 스크린샷과 같이 막대가 변경됩니다.
 position은 이름에서 알 수 있듯이 읽기 전용 속성입니다. 현재 진행 상황의 위치는 value/max 값입니다. 진행률 표시줄이 확실하지 않은 경우 값은 -1입니다.
position은 이름에서 알 수 있듯이 읽기 전용 속성입니다. 현재 진행 상황의 위치는 value/max 값입니다. 진행률 표시줄이 확실하지 않은 경우 값은 -1입니다.
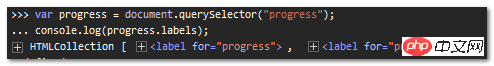
labels도 읽기 전용 속성이며, 얻은 것은 진행률 요소를 가리키는 레이블 요소입니다. 예를 들어 document.querySelector("progress").labels는 HTMLCollection을 반환합니다. 다음은 내 테스트 중 하나의 스크린샷입니다(현재 FireFox18.0.2 및 IE10에서는 지원되지 않는 Opera 브라우저에서 가져옴).
 2. 진행률 요소의 스타일 제어
2. 진행률 요소의 스타일 제어
우선, 어떤 최신 브라우저에 관계없이 테두리 또는 배경색 스타일이 설정되어 있는 한 진행률 표시줄 요소가 플랫 스타일이 된다는 점은 매우 흥미롭습니다.
스타일 조절의 엄청난 차이
제목에서 알 수 있듯이 이 섹션이 가장 만만치 않은 곳입니다. 당연히 대중의 얼굴은 말할 것도 없습니다. 이것이 논의의 주제가 된 것은 바로 진행 요소 스타일에 대한 CSS 제어의 큰 차이 때문입니다.
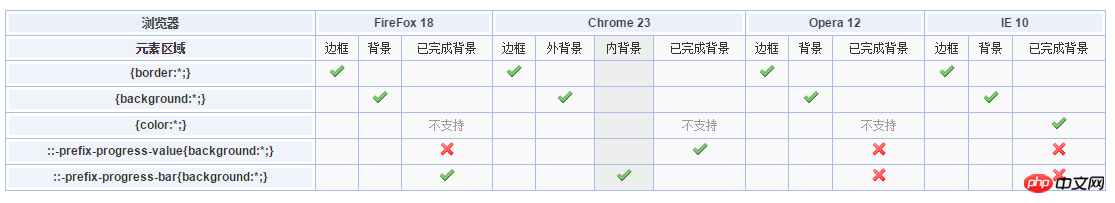
마음속으로 정리했는데 몇마디로 명확하게 표현하기가 너무 어렵네요~ 해외원조에 도움을 요청하는 당당당—— 미스터 테이블.
일반적으로 진행률 표시줄 요소는 배경 표시줄과 완성된 진행률 표시줄의 두 부분으로 나뉩니다.
2. 진행률 요소의 스타일 제어
우선, 어떤 최신 브라우저에 관계없이 테두리 또는 배경색 스타일이 설정되어 있는 한 진행률 표시줄 요소가 플랫 스타일이 된다는 점은 매우 흥미롭습니다.
스타일 조절의 엄청난 차이
제목에서 알 수 있듯이 이 섹션이 가장 만만치 않은 곳입니다. 당연히 대중의 얼굴은 말할 것도 없습니다. 이것이 논의의 주제가 된 것은 바로 진행 요소 스타일에 대한 CSS 제어의 큰 차이 때문입니다.
마음속으로 정리하다 몇마디로 명확하게 표현하려니 미치겠더라구요~ 해외원조에 도움을 요청하는 당당당—— 미스터 테이블.
일반적으로 진행률 표시줄 요소는 배경 표시줄과 완성된 진행률 표시줄의 두 부분으로 나뉩니다.
 결론:
결론:
progress{border:*; background:*;}를 사용하여 모든 브라우저에서 진행률 요소의 테두리와 배경색을 제어하세요. 그 중 크롬 브라우저는 특수한 경우로 직접 설정으로 효과를 볼 수 없습니다. (실제로 지원되는 이유는 아래에서 설명하겠습니다.)
FireFox 브라우저
완성된 진행률 표시줄은 Chrome 브라우저와 반대되는 Progress::-moz-progress-bar { }로 표시됩니다.
Chrome 브라우저
progress┓
progress-value
progress-bar
其中,progress-bar指全部的进度,progress-value指已经完成的进度。因此,Chrome浏览器下,已经完成的进度条,使用progress::-webkit-progress-value { }表示, FireFox浏览器下是*-bar. 而progress-bar默认含有背景色,因此,我们需要如下设置,以自定义背景色:
progress::-webkit-progress-bar { background: *; }
这也很好地解释了上面的一个疑问?progress{background:*;}为什么不能让progress元素背景色改变呢?不是不能改变,而是被progress-bar这个内部元素给覆盖了,当我们设置:progress::-webkit-progress-bar { background: transparent; }的时候,progress{background:*;}设置的背景色就会显露出来。
4.Opera浏览器
Opera似乎没有什么::-o-progress-*{}的用法,因此,Opera浏览器,其已完成进度的背景色是无解的,只能使用默认的颜色——我的浏览器是和谐绿色。

IE10浏览器
IE10浏览器很奇葩的,它也可以设置已完成进度的背景色,使用的是color属性,progress{color:*;} .
因此,综上全部,我们可以使用类似下面的CSS实现最大兼容的自定义进度条样式:
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}
progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }您可以狠狠地点击这里:progress元素样式自定义最大兼容demo
三、实例效果展示
进度条可以用在页面loading中(如gmail),或者文件上传进度,或者视频播放进度等。
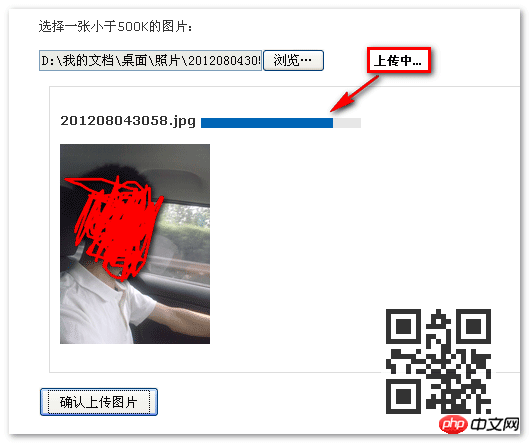
为演示上面的自定义样式,现在整合我之前折腾的HTML5文件上传,做了个demo。
您可以狠狠地点击这里:文件上传进度与progress元素的样式控制demo
选择一个图片(可以大一点的),然后点击按钮上传(最好可以限速),就可以清楚看到进度变化,如下截图:

关键部分的代码:
onProgress: function(file, loaded, total) {
var percent = Math.round(loaded / total * 100); $("progress").val(percent);}直接value赋值就有了进度动画效果。传统实现需要div嵌套,以及width控制等。优劣伯仲,一目了然。
四、淡淡的结束语
吃了个晚饭,不记得原本想要讲的结束语了。想想~~恩……IE6~IE9浏览器不支持progress元素,我们可以通过嵌套其他元素的方法进行兼容,例如:
<progress><div>这里写兼容IE的东东</div></progress>
支持progress的浏览器会忽略innerHTML,因此,内部的div可以放心大胆进行样式处理,兼容低版本IE浏览器。
好的兼容做法
对于IE6~IE9浏览器,模拟进度条效果,如果不使用背景图片的话,一般而言,至少需要2层标签。我们需要再额外的徒增2层标签??No, no, no! 外部的progress标签已经替我们做了一半的工作,因为,progress所对应的CSS样式,也是IE6~9浏览器需要的(高宽,边框色背景色什么的),因此,我们只需要再额外塞1层标签就可以了,这个标签对应的就是已经完成的进度条的样式。
例如,如下的HTML设置:
我们需要怎样的CSS代码呢?如下,标红的部分与兼容处理所增加的,都是无伤大雅,不需要hack补丁的。
progress { display: inline-block;
width: 160px;
height: 20px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}/*ie6-ie9*/progress ie {
display:block;
height: 100%;
background: #0064B4;
}progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }当然,progress以及自定义的ie元素,ie6~8都是不认识的,我们需要打个动态补丁,如下:
if (typeof window.screenX !== "number") {
document.createElement("progress");
document.createElement("ie");
}于是,progress{}, ie{}的样式就能被低版本IE识别,同时,单纯作为普通元素处理(现代浏览器则会把ie标签直接抹杀)。
耳听为虚眼见为实,您可以狠狠地点击这里:progress元素兼容IE6~IE9 demo
例如,IE6浏览器下,就是下面这个样子:

如现代浏览器们长得一个模样。因此,目前,在实际项目中使用progress元素是完全可行的,你还不赶快试试!
위 내용은 HTML5의 스타일 제어 호환성 및 진행률 요소의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

