jQuery 도구 기능을 처음부터 알아보기
- 巴扎黑원래의
- 2017-07-08 11:39:261153검색
이 기사 시리즈 탐색
처음부터 jQuery 배우기 (1) 획기적인 소개
처음부터 jQuery 배우기 (2) 범용 선택기
처음부터 jQuery 배우기 (3) jQuery 패키징 세트 관리
처음부터 시작 jQuery 학습(4) jQuery를 사용하여 요소의 속성과 스타일 조작
jQuery를 처음부터 배우기(5) 이벤트 및 이벤트 객체
jQuery를 처음부터 배우기(6) Ajax in jQuery
jQuery를 처음부터 배우기(7) ) jQuery 애니메이션 - 페이지를 움직이게 하세요!
jQuery를 처음부터 배우기 (8) 막간: jQuery 구현 계획
jQuery를 처음부터 배우기 (9) jQuery 도구 기능
jQuery를 처음부터 배우기 (10) jQuery의 공통 기능에 대한 실전 전투 jQueryUI
처음부터 jQuery 배우기 (11) 실용적인 양식 유효성 검사 및 자동 완성 프롬프트 플러그인
1. 요약
이 일련의 기사는 jQuery의 놀라운 세계로 안내할 것이며 많은 구체적인 세부 사항이 있습니다. from the 저자 경험과 솔루션을 활용하면 jQuery 사용법을 알고 있더라도 독서에서 몇 가지 비밀을 찾을 수 있습니다.
우리는 다양한 비즈니스 로직을 처리하기 위해 종종 스크립트를 사용하는데, 가장 일반적인 것은 배열 및 객체 작업입니다. 함수는 객체를 조작하고 편리한 조건을 제공합니다.
2. 소개
대부분의 사람들은 객체를 선택하거나 페이지 애니메이션 효과를 얻기 위해 많은 알고리즘을 직접 작성하는 경우가 많습니다. 기사에서는 jQuery가 객체 및 배열에 대한 작업 효율성을 향상시킬 수 있다는 점을 상기시켜 줍니다. 그리고 일부 일반적인 알고리즘을 jQuery 도구 함수로 확장하여 스크립트 함수의 재사용을 실현할 수 있습니다.
3. 도구 함수란 무엇입니까
도구 함수는 jQuery 개체(즉, 변수 "$"에 정의된 함수)를 참조합니다. 이러한 함수는 모두 도구 함수입니다. 예를 들어 C#에서 가장 일반적으로 사용되는 Trim() 함수는
$.trim(" text "); 원래 자바스크립트는 선행 공백과 후행 공백을 동시에 제거하는 트림 기능을 제공하지 않습니다. 따라서 일반적으로 사용되는 이러한 유형의 도구 함수는 jQuery 공식 문서에 해당하는 "유틸리티" 함수입니다. jquery.com/Utilities
"$"는 실제로 "window" 개체의 속성이므로 다음 문장은 동일합니다.
$.trim(" text ");
window.$.trim(" text ");
window.jQuery(" text ");
jQuery.trim(" text ");
IV 도구 기능의 분류
도구 기능은 주로 다음과 같이 나뉩니다. 다음 카테고리:
브라우저 및 기능 감지-
배열 및 객체 작업
-
테스트 작업 -
문자열 작업
-
Url 작업 -
이전 장의 설명 방법과 달리 이 글에서는 함수 목록을 열거하지 않습니다. 예를 들어 응용 프로그램에서 문자열을 조작하려는 경우 먼저
에서 바로가기 유틸리티 함수가 제공되었는지 확인할 수 있습니다. "API 문서/유틸리티/문자열 작업" . 직접 개발할 생각이 없다면
다음은 각 범주에 따라 일반적으로 사용되는 도구 기능입니다.
jQuery의 우수성은 브라우저 간 기능에 있습니다. 일반적으로 브라우저마다 다른 코드를 작성할 필요가 없습니다. 하지만 jQuery 개발자라면 플러그인 개발자가 브라우저 차이점을 직접 처리해야 합니다.
jQuery는 브라우저 기능을 얻기 위해 다음 속성을 제공합니다.
버전 1.3 |
jQuery.browser | ||||||||||||||||||
| Depre 케이터링 | |||||||||||||||||||
Deprecated |
jQuery.box Model | ||||||||||||||||||
| 이 폐지되었습니다 |
在1.3版本中已经废除了三个属性, 这里不再讲解. 让我们将注意力放在 jQuery.support 函数上. jQuery.support返回值: Object 说明: jQuery 1.3 新增。一组用于展示不同浏览器各自特性和bug的属性集合。 jQuery提供了一系列属性,你也可以自由增加你自己的属性。其中许多属性是很低级的,所以很难说他们能否在日新月异的发展中一直保持有效,但这这些主要用于插件和内核开发者。 所有这些支持的属性值都通过特性检测来实现,而不是用任何浏览器检测。以下有一些非常棒的资源用于解释这些特性检测是如何工作的:
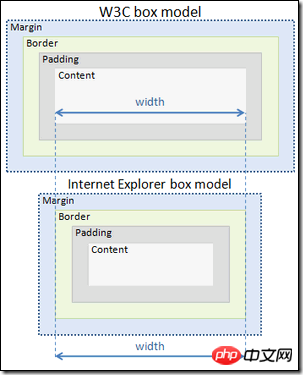
jQuery.support主要包括以下测试: boxModel: 如果这个页面和浏览器是以W3C CSS盒式模型来渲染的,则等于true。通常在IE 6和IE 7的怪癖模式中这个值是false。在document准备就绪前,这个值是null。 cssFloat: 如果用cssFloat来访问CSS的float的值,则返回true。目前在IE中会返回false,他用styleFloat代替。 hrefNormalized: 如果浏览器从getAttribute("href")返回的是原封不动的结果,则返回true。在IE中会返回false,因为他的URLs已经常规化了。 htmlSerialize: 如果浏览器通过innerHTML插入链接元素的时候会序列化这些链接,则返回true,目前IE中返回false。 leadingWhitespace: 如果在使用innerHTML的时候浏览器会保持前导空白字符,则返回true,目前在IE 6-8中返回false。 noCloneEvent: 如果浏览器在克隆元素的时候不会连同事件处理函数一起复制,则返回true,目前在IE中返回false。 objectAll: 如果在某个元素对象上执行getElementsByTagName("*")会返回所有子孙元素,则为true,目前在IE 7中为false。 opacity: 如果浏览器能适当解释透明度样式属性,则返回true,目前在IE中返回false,因为他用alpha滤镜代替。 scriptEval: 使用 appendChild/createTextNode 方法插入脚本代码时,浏览器是否执行脚本,目前在IE中返回false,IE使用 .text 方法插入脚本代码以执行。 style: 如果getAttribute("style")返回元素的行内样式,则为true。目前IE中为false,因为他用cssText代替。 tbody: 如果浏览器允许table元素不包含tbody元素,则返回true。目前在IE中会返回false,他会自动插入缺失的tbody。 讲解: 针对上面众多的浏览器特性属性, 本文只讲解两个特性. 1.盒式模型 boxModel下图是W3C标准中的盒式模型图:
假设如下元素: <style type="text/css">.boxModel
{
width:200px;
height:50px;
padding:10px;
border:solid 5px #FF0000;
background-color:#acacac;
}</style><p id="pBox" class="boxModel">
在CSS中设定元素宽度为200px, 下面以此元素为例讲解盒式模式. W3C 盒式模型:元素的宽度和高度为盒式模型图中的Context部分, 不包括padding, border和margin部分. 目前除了IE所有的浏览器都仅支持W3C盒式模型. 在W3C盒式模型中, 示例中包含红框在内的区域内容宽度为200+2*10+2*5=230px, 高度为50+2*10+2*5=80px. IE 盒式模型:设置的宽度包括padding,border. 实际内容宽度content Width = width - padding – border 在IE5.5及更早的版本中, 使用了此模型. 在更高的IE版本上如果由于某些原因让浏览器运行在怪异模式下则也会使用此盒式模式.所以需要在页面上声明正确的DOCTYPE. 有关DOCTYPE请参考此文: http://www.cnblogs.com/zhangziqiu/archive/2009/01/15/doctype.html 下面是两种盒式模式的对比:
我们可以使用 jQuery.support.boxModel 属性来获取浏览器是否使用了W3C盒式模型. true表示使用W3C boxModel. 2.浮动样式通过javascript脚本设置元素的float样式时, IE和FireFox存在不同, IE使用style.styleFloat, FireFox使用style.cssFloat: p.style.styleFloat = ; p.stlye.cssFloat = ; //FF
注意, 我们可以通过CSS()方法设置float样式, jQuery内部会自动帮我们判断是使用styleFloat还是cssFloat: $("#pResult").css("float","left"); //兼容IE和FF
六.数组和对象操作实现UI我们常常操作DOM对象或者jQuery包装集, 但是实现算法或者业务逻辑时往往操作的是数组和对象. 下面讲解最常用的数组和对象相关的工具函数. 1.迭代jQuery.each( object, callback ) 返回值:Object 说明: 通用例遍方法,可用于例遍对象和数组。 不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。 讲解: 对于jQuery包装集我们可以使用each(callback)方法迭代包装集中的每一个元素. callback是一个会函数, 接受一个参数表示当前访问对象的索引. $("img").each(function(i){ this.src = "test" + i + ".jpg";
});
对于数组我们可以使用 jQuery.each( object, callback ) 来遍历, 这等同于使用for循环. 注意传入的第一个参数可以是数组或者对象.如果数组,则遍历数组中的每一个对象. 第一个参数表示索引,第二个参数表示值, this表示当前遍历的元素, 可以通过返回false终止迭代, 比如下面的示例遍历到第二个元素后会终止: $.each(["a", "b", "c"], function(i, n)
{
alert("Item #" + i + ": " + n);//可以获取到i值
if (i >= 1)
{ return false;
}
});
$("#iterateArray").click(function(event)
{ var array = $.each(["a", "b", "c"], function(i, n)
{
alert("Item #" + i + ": " + n ); //第一个参数i表示索引, this表示当前遍历的对象
if (i >= 1)
{ return false;
}
});
});
$("#iterateObject").click(function(event)
{
$.each({ name: "ziqiu.zhang", sex: "male", status: "single" }, function(i, n)
{
alert("Item #" + i.toString() + ": " + n ); //第一个参数i表示属性的key(object), this表示属性值
if (i >= 1)
{ return false;
}
});
});
2.筛选jQuery.grep( array, callback, [invert] ) 返回值: Array 说明: 使用过滤函数过滤数组元素。 此函数至少传递两个参数:待过滤数组和过滤函数。过滤函数必须返回 true 以保留元素或 false 以删除元素。 讲解: 默认invert为false, 即过滤函数返回true为保留元素. 如果设置invert为true, 则过滤函数返回true为删除元素. 下面的示例演示如何过滤数组中索引小于 0 的元素: $.grep( [0,1,2], function(n,i){ return n > 0;
});
返回的结果是[1,2]
3.转换jQuery.map( array, callback ) 返回值:Array 说明: 将一个数组中的元素转换到另一个数组中。 作为参数的转换函数会为每个数组元素调用,而且会给这个转换函数传递一个表示被转换的元素作为参数。转换函数可以返回转换后的值、null(删除数组中的项目)或一个包含值的数组,并扩展至原始数组中。 讲解: 1.3.2版本中此函数和each函数已经几乎相同(以前稍有不同), 现在唯一的区别就是回调函数可以改变当前元素.返回null则删除当前元素. 下面是几个例子: var arr = [ "a", "b", "c", "d", "e" ]
$("p").text(arr.join(", "));
arr = jQuery.map(arr, function(n, i){ return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = jQuery.map(arr, function (a) { return a + a; });
$("span").text(arr.join(", "));
4.合并合并对象是我们常常编写的功能, 通常使用臃肿的for循环来进行.jQuery为我们提供了很多功能的合并函数:
上面的函数看着有些混乱. 看看我们以后会常用的. 首先是jQuery.merge( first, second ), 将两个数组合并. 下面这个示例说明如何使用此函数: <html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery Utilities - jQuery.merge</title>
<script src="../scripts/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
{
$("#go").click(function(event)
{
$("#pResult").html(""); var first = [1, 3, 5];
$("#pResult").append("<span>first:[" + first.join(",") + "]</span>").append("<br/>"); var second = [2, 4, 6];
$("#pResult").append("<span>second:[" + second.join(",") + "]</span>").append("<br/>"); var result = $.merge(first, second);
$("#pResult").append("<span>result:[" + result.join(",") + "]</span>").append("<br/>");
$("#pResult").append("<span>first after merged:[" + first.join(",") + "]</span><br/>");
$("#pResult").append("<span>second after merged:[" + second.join(",") + "]</span><br/>");
});
});
</script></head><body>
<button id="go">
合并数组</button>
<br />
<p id="pResult">
</p></body></html>
结果如图:
merge函数会改变第一个合并的数组, 如果是我设计我就不会这么做. 因为返回值已经是合并后的数组了.如此设计让函数产生歧义. 列表中的那么多函数不再一一讲解. 先用先查. 除了 jQuery.extend 这个不得不提的函数. 下面单提一个小结讲解. 5. jQuery.extend在开发插件的时候最常用此函数函数来处理options. 下面是fancybox插件获取options的代码: settings = $.extend({}, $.fn.fancybox.defaults, settings);
上面的代码target是一个空对象, 将默认设置defaults作为第一个对象, 将用户传入的设置setting合并到default上, setting上有的属性以setting为准. setting没有传入的属性则使用default的默认值. 然后将合并的结果复制给target并作为函数返回值返回. 看一个完整的示例: var empty = {}var defaults = { validate: false, limit: 5, name: "foo" };var options = { validate: true, name: "bar" };var settings = jQuery.extend(empty, defaults, options);
settings == { validate: true, limit: 5, name: "bar" }
empty == { validate: true, limit: 5, name: "bar" }
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(defaults, options);
下面是我的完整示例和结果: <html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery Utilities - jQuery.extend</title>
<script src="../scripts/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$.toObjectString = function (obj)
{ var result = "{"; var counter = 0;
$.each(obj, function(i, n)
{ if (counter > 0) { result += ","; }
result += i.toString() + ":" + n.toString();
counter++;
});
result += "}"; return result;
}
$(function()
{
$("#go1").click(function(event)
{
$("#pResult").html(""); var empty = {} var defaults = { validate: false, limit: 5, name: "foo" }; var options = { validate: true, name: "bar" };
$("#pResult").append("<span>empty:" + $.toObjectString(empty) + "</span>").append("<br/>");
$("#pResult").append("<span>defaults:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options:" + $.toObjectString(options) + "</span>").append("<br/>");
var settings = jQuery.extend(empty, defaults, options);
$("#pResult").append("<span>settings after extend:" + $.toObjectString(settings) + "</span>").append("<br/>");
$("#pResult").append("<span>defaults after extend:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options after extend:" + $.toObjectString(options) + "</span>").append("<br/>");
});
$("#go2").click(function(event)
{
$("#pResult").html("");
var defaults = { validate: false, limit: 5, name: "foo" }; var options = { validate: true, name: "bar" };
$("#pResult").append("<span>defaults:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options:" + $.toObjectString(options) + "</span>").append("<br/>");
var settings = jQuery.extend(defaults, options);
$("#pResult").append("<span>settings after extend:" + $.toObjectString(settings) + "</span>").append("<br/>");
$("#pResult").append("<span>defaults after extend:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options after extend:" + $.toObjectString(options) + "</span>").append("<br/>");
});
});
</script></head><body>
<button id="go1" style="height:40px;width:400px;">
jQuery.extend(empty, defaults, options)</button>
<button id="go2" style="height:40px;width:400px;">
jQuery.extend(defaults, options)</button>
<br />
<p id="pResult">
</p></body></html>
结果:
七.测试工具函数测试工具函数主要用于判断对象是否是某一种类型, 返回的都是Boolean值: jQuery.isArray( obj ) jQuery.isFunction( obj ) 同时别忘记了javascript中自带的isNaN和isFinite: var test = "123"; alert(isNaN(test)); alert(isFinite(test));
isFinite函数检查其参数是否是无穷大.如果参数是 NaN(非数字),或者是正、负无穷大的数,则返回 false.否则返回true.
八.字符处操作工具函数目前核心类库中只有一个字符串工具函数: jQuery.trim( str ) 返回值: string 说明:去掉字符串起始和结尾的空格。 举例: 去掉字符串起始和结尾的空格: $.trim(" hello, how are you? ");
"hello, how are you?" 九.Url操作工具函数jQuery.param( obj ) 返回值:string 说明: 将表单元素数组或者对象序列化。是.serialize()的核心方法。 数组或jQuery对象会按照name/value对进行序列化,普通对象按照key/value对进行序列化 举例: var params = { width:1680, height:1050 }; var str = jQuery.param(params);
$("#results").text(str);
结果: width=1680&height=1050
十. 扩展工具函数与jQuery包装集函数扩展工具函数只需要对jQuery(即"$")进行扩展. 通常开发工具函数或者插件的人希望在开发时使用"$", 但因为"$"有可能和其他脚本库冲突, 所以通常我们使用下面的语法开发工具函数: (function($)
{
$.myExtendMethod = function(o)
{
alert(0);
};
})(jQuery);
在函数体内的"$"能保证是代表jQuery对象. 然后使用这种方式开发不能享受到智能感知的便利. 一般我们将扩展工具函数和扩展jQuery包装集函数都放在一个单独的文件中. 下面这个示例演示如何添加自定义的jQuery工具方法和jQuery包装集方法: /// <reference path="jquery-1.3.2-vsdoc2.js" />jQuery.myExtendMethod = function(o)
{ /// <summary>
/// 扩展方法注释.
/// </summary>
/// <param name="o" type="String">参数提示文字</param>
/// <returns type="string" >返回值提示文字</returns>
alert(0);
};
jQuery.fn.myExtendMethod = function(o)
{ /// <summary>
/// 扩展方法注释.
/// </summary>
/// <param name="o" type="String">参数提示文字</param>
/// <returns type="string" >返回值提示文字</returns>
alert(0);
};
첫 번째 참조 줄을 통해 이 js 파일에서 jQuery 스크립트 IntelliSense를 계속 사용할 수 있습니다. jQuery.myExtendMethod 메서드로 확장된 도구 함수 jQuery.fn.myExtendMethod 메서드는 jQuery 래퍼 집합 함수를 확장합니다. $()를 사용하여 얻은 개체에 메서드가 추가됩니다. 마찬가지로 Using XML comments in .NET (1) - XML 주석 태그 설명
11. 요약jQuery는 다양한 도구 기능을 제공합니다. 일반적인 상황에서는 우리의 요구 사항을 충족할 수 있습니다. 그러나 JSON 형식화와 같은 작업의 경우 기존의 다양한 확장 구성 요소 리소스를 사용하여 개발 효율성을 높일 수 있습니다. 이 일련의 Ajax 장에서는 jQuery 구성 요소를 소개합니다. .json. 직장에서 더 많은 구성요소를 탐색해야 합니다. |
위 내용은 jQuery 도구 기능을 처음부터 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!