CSS에서 페이지 인쇄를 구현하기 위한 페이지 나누기 전 및 페이지 나누기 이후에 대한 자세한 설명
- 黄舟원래의
- 2017-07-08 10:36:454070검색
page-break-before 및 page-break-after CSS 속성은 화면의 웹 페이지 표시를 수정하지 않습니다. 이 두 속성은 파일 인쇄 방법을 제어하는 데 사용됩니다. 각 인쇄 속성은 자동, 항상, 왼쪽, 오른쪽 등 4가지 설정 값으로 설정할 수 있습니다. 그 중 자동이 기본값입니다. 필요한 경우 페이지 나누기 기호(페이지 나누기)만 설정하면 됩니다. 페이지 나누기 전이 항상으로 설정된 경우 프린터는 특정 구성 요소를 발견할 때 새 인쇄 페이지를 다시 시작합니다. 페이지 나누기 전이 왼쪽으로 설정되면 지정된 구성 요소가 왼쪽 빈 페이지에 나타날 때까지 페이지 나누기 기호가 삽입됩니다. 페이지 나누기 전이 오른쪽으로 설정된 경우 지정된 구성 요소가 오른쪽의 빈 페이지에 나타날 때까지 페이지 나누기 기호가 삽입됩니다. page-break-after 속성은 지정된 구성요소 앞이 아닌 뒤에 페이지 나누기 기호를 추가합니다. 다음
프로그램에서 이러한 속성의 설정,
<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <DIV>This is the first DIV.</DIV> <DIV STYLE="page-break-before:always">This is the second DIV.</DIV> <DIV STYLE="page-break-after:always">This is the third DIV.</DIV> <DIV>This is the fourth DIV.</DIV> <DIV STYLE="page-break-before:right">This is the fifth DIV.</DIV> <DIV STYLE="page-break-after:right">This is the sixth DIV.</DIV> <DIV>This is the last DIV.</DIV> </BODY> </HTML>
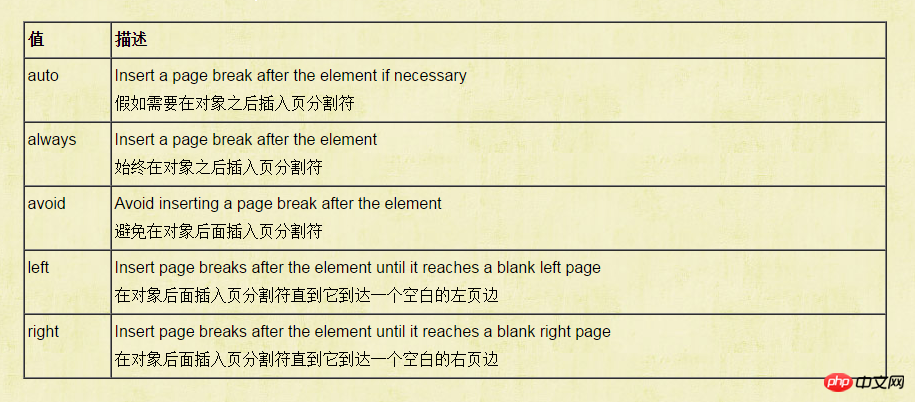
사용 가능한 값

위 내용은 CSS에서 페이지 인쇄를 구현하기 위한 페이지 나누기 전 및 페이지 나누기 이후에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

