CSS 프로젝트 최소 페이지에 대한 간략한 소개
- 黄舟원래의
- 2017-07-08 09:24:141395검색
1. 저작자, 다운로드, 데모 등
Minimum Page 프로젝트는 최근 몇 명의 외국인이 개발했는데, 아직 참고할만한 가치가 있으니 얘기해보겠습니다.
이 두 사람은 Peter Wilson과 Josh Kinal입니다. 그들은 bigredtin이라는 블로그를 가지고 있거나 트위터에서 Peter와 Josh를 팔로우할 수 있습니다.
이 프로젝트는 현재 Github에 있습니다. 여기를 클릭하시면 보실 수 있습니다. 이 기사에 소개된 내용의 관련 소스 파일은 여기에서 다운로드할 수 있습니다(알림: 각 브라우저에는 기본 내장 CSS 스타일이 있습니다).
그런데 이 기사에는 두 가지 관련 데모도 있습니다. 여기를 클릭하면 일반 데모와 양식 관련 데모를 볼 수 있습니다.
최소 페이지 프로젝트의 일부 특정 코드 변경 또는 몇 가지 일반적인 제안. 질문 섹션 페이지에 추가할 수 있습니다.
여기에서 다운로드하시면 아래 데모를 읽어보시고 다시 보시면 어떤 오일이 짜여져 있는지 대략적으로 짐작이 되실 것입니다.
2. 최소 페이지는 어떤 양파인가요?
내가 현재 이해한 바에 따르면 최소 페이지 프로젝트는 "흥미로운" CSS 코드를 추가하는 것뿐입니다. 두 프로젝트 창립자는 현재 사용되는 CSS 재설정 및 CSS 기본 기본 스타일을 동일한 불필요한 스타일, 특히 브라우저에 공통적인 일부 스타일을 다시 빌드해야 한다고 생각합니다. 예:
강한 태그의 font-weight를 보통으로 설정했지만 굵게로 복원해야 하는 경우가 많습니다.
b 태그의 글꼴 두께를 보통으로 설정했는데, 볼드체로 복원해야 하는 경우가 많습니다.
h1~h6 태그의 글꼴 두께를 보통으로 설정하고, 사용 시 항상 볼드체로 복원해야 합니다.
스타일을 재설정할 때 재정의 문제가 발생하는 list-style 속성과 같은 또 다른 상황이 있습니다. 다음 코드는
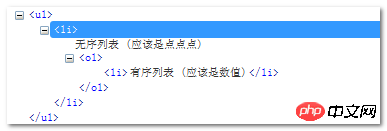
/* reset.css */li {
list-style:none;
}/* base.css */ol li { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul li { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
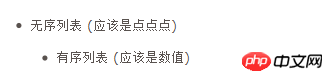
}그래서 순서가 있는 목록과 순서가 없는 목록이 중첩되면 비극이 발생합니다. 중첩된 순서가 있는 목록은 숫자 값을 표시해야 하며 결과는 점 표시입니다.


여기를 클릭하세요: 순서가 지정되지 않은 목록 중첩 충돌 데모
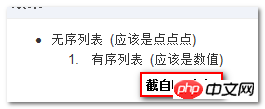
선택기 ol > li 및 ul > li가 이 문제를 해결할 수 있지만 사람들은 항상 관성적 사고로 이를 사용합니다.
여기를 클릭하세요: Sub-selector충돌 수정 데모

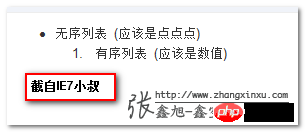
제가 이해한 바에 따르면 위의 ul, ol, li 방법은 모두 엉망인 것 같습니다. . 설명은 무엇입니까? li 태그는 상속 가능하기 때문에 li 태그에 대해 소란을 피울 필요가 전혀 없습니다. 다음 CSS 코드를 사용하세요.
ol { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
}코드가 최소화되어 중첩 충돌이 없습니다. 여기를 클릭하세요: 상속 사용 시 목록 중첩 데모

3. 스타일, 양식 스타일
최소 페이지 프로젝트에는 특별한 양식 CSS 파일이 있는 것 같습니다. 창시자에 따르면 양식 외부 스타일이 제한되어 있습니다. 즉, 여백, 패딩 또는 일부 배경 배경색 링크가 파란색으로 강조 표시되고 키보드 포커스를 얻은 후 반전되어 표시됩니다.
양식 스타일은 대부분 Skeleton 프레임워크(모바일 장치 개발에 적합)에서 제거되었으며 약간의 변경과 일부 코드 압축만 적용되었습니다. 첫 번째 부분에 표시된 데모의 일반 데모 페이지에는 일반적으로 사용되는 대부분의 요소가 포함되어 있는 반면, 양식 관련 데모에는 자체 데모 페이지가 있습니다.
四、做什么事的?
Minimum Page项目貌似是在做这么一件事:形成一个紧凑坚固的基础CSS,无需反复折腾浏览器一直的默认样式;但是,同时要保证在各个浏览器下对每个用户而言,看到的效果是一样的,而不必去担心会出现一两个妖孽的几像素问题。
为鼓励用户思考要插入他们自己站点的CSS代码。代码样式并不是最小化的那种形式,开发者是修改原来的基础的样式,是其更具有广泛性和通用性,以适合自己的站点。
五、这不就是normalize.css吗?
首先关于normalize.css项目,您可以点击这里查看:normalize.css。虽然normalize.css和minimum page都来自类似的地方, 都是旨在规避传统CSS reset且都只设置浏览器不一样的样式。但normalise.css采取更严格的方法,避免过多样式。
从另一方面讲,Minimum page包含了更多的样式(表单部分更多),并省去了很多小的差异。
没有哪个项目是阳光大道。这就是为什么这两个项目都没有提供最小化版本,以防止你盲目地添加到CSS reset中。
六、究竟为何物?
上面基本上按照官方首页称述的内容,估计还会让很多人是丈二的和尚-摸不着头脑。因此,我决定用更易于接受的方式介绍了Minimum Page项目究竟何物。
Minimum Page项目的终极产物形式就是个CSS文件(下载资源中的base.css和forms.css)。我们都知道CSS reset重置的终产物也是个CSS文件,只是里面的样式无论在各个浏览器中是否有差异都是置为0,或normal之类。
而这里Minimum Page项目:
1. base.css文件等只针对各个浏览器下有差异的元素进行样式定义(例如strong标签就忽略)。
2. 定义的样式不是盲目地置为0,而是仔细对比各个浏览器的默认值指定的最合适的值。例如列表样式:

就不是想也不想的:
ul, ol, dl {
margin: 0;
padding: 0;
}3. 标签直接植入项目,自带一些UI属性样式。例如a标签链接色,或是figure标签下的图片:
figure img {
background-color: #f3f3f3;
padding: 4px;
margin: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}可以看到有背景色,有padding有margin,还有圆角样式。这在专门提出来的forms.css中更为明显,从demo页面中中文本框等的样子就可以估计出各种HTML 表单控件的洋洋洒洒的样式了,我们在实际使用该项目成果的时候要根据站点的自身情况,修改(例如)这里的表单样式的。

当我们使用Minimum Page项目的时候,要结果我们站点自身的情况,对之中的CSS属性进行修改的。正如上面提到的,我们之所以把表单之类的CSS写的蛮精细的,就是方便偶们使用者进行修改。这也是为什么说项目不是正确方法,不对CSS文件最小化的原因。
提示:源文件中有个名叫_reference-ua-css的文件夹,其中的CSS文件都是各个浏览器内置的默认的一些CSS的样式值,从中你也看以看出,Minimum Page项目中所设置样式的CSS属性值都是经过仔细对比,设置的值也都是有过考量的,所以,还是相当有借鉴和参考意义的。

七、短短的结语
저도 공부하면서 정리 중이라 기사에 부정확한 내용이 있을 수 있으니 수정 환영합니다. 프로젝트 자체에 대해서는 아직 그 본질을 정확히 파악하지 못했기 때문에 경솔한 발언을 감히 할 수 없습니다. 그러나 확실한 것은 그들 중 일부는 브라우저의 일관된 기본 속성을 재설정하지 않는 등 내 CSS 아키텍처에 그림자가 있다는 것입니다.
이 프로젝트에서 브라우저의 기본 CSS에 대해 어떻게 생각하시는지 모르겠습니다.
위 내용은 CSS 프로젝트 최소 페이지에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

