JavaScript 타이핑 게임 코드 예
- 怪我咯원래의
- 2017-07-07 15:10:292103검색
상반기에는 JavaScript를 독학한 후 작은 타이핑 게임을 만들어서 플레이했습니다.
기능 모듈: 프로그래밍:
1. 게임 시간을 선택하고 카운트다운을 표시할 수 있습니다. 1. 전역 변수를 정의합니다.
2. 나타날 영문자를 선택할 수 있습니다. 2. 게임 시간 기능 제어
3. 점수 통계 3. 애니메이션 효과
4. 메뉴 옵션 4. 문자 그림이 나타나는 시간 설정
5. 판정 기능
6 . 게임 메뉴
7. 게임 시간 옵션
8. 게임 시간 표시
9. 게임 난이도 옵션
10. 게임 점수
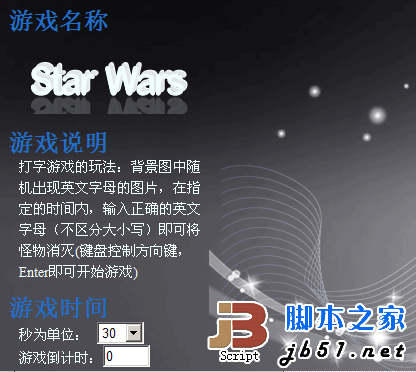
먼저 렌더링: (PS: 예술은 결함입니다) 
메인 코드 디자인:
코드는 다음과 같습니다.
//-------全局变量-------
var data={
"10":["<img src='images/A.gif'/>"],"11":["<img src='images/B.gif'/>"],"12":["<img src='images/C.gif'/>"],"13":["<img src='images/D.gif'/>"],
"14":["<img src='images/E.gif'/>"],"15":["<img src='images/F.gif'/>"],"16":["<img src='images/G.gif'/>"],"17":["<img src='images/H.gif'/>"],
"18":["<img src='images/I.gif'/>"],"19":["<img src='images/J.gif'/>"],"20":["<img src='images/K.gif'/>"],"21":["<img src='images/L.gif'/>"],
"22":["<img src='images/M.gif'/>"],"23":["<img src='images/N.gif'/>"],"24":["<img src='images/O.gif'/>"],"25":["<img src='images/P.gif'/>"],
"26":["<img src='images/Q.gif'/>"],"27":["<img src='images/R.gif'/>"],"28":["<img src='images/S.gif'/>"],"29":["<img src='images/T.gif'/>"],
"30":["<img src='images/U.gif'/>"],"31":["<img src='images/V.gif'/>"],"32":["<img src='images/W.gif'/>"],"33":["<img src='images/X.gif'/>"],
"34":["<img src='images/Y.gif'/>"],"35":["<img src='images/Z.gif'/>"]
};
var datas=new Array();//随机出现的 class样式以数组中偶数存储,图片以数组中奇数存储
var now=new Date();
var Image; //随机出现图片
var ps;//随机出现层
var count=0;//积分系统
var key;//键盘的值
var amounts=1;//出现字母图片的个数
var gametime=30;//控制游戏的时间
var gametimes;//时间为0
var gametimess=30;//显示时钟变量
var time1;//setInterval变量
var time2=5000;//设定setInterval的时间
var time3;
var tab;//用来记录,传递tabindex焦点位置的值
//--------这样写为了兼容FF浏览器-------
var plug = {
addEvent:function(o,e,f){
if(o.addEventListener){
o.addEventListener(e,f,false);
}
else if(o.attachEvent){
o.attachEvent("on"+e,f);
}
}
}
plug.addEvent(window,"load",function(){Focus()});//兼容FF浏览器
//------1.控制游戏时间函数--------
function Gametime(){
for(gametimes=gametime;gametimes>=0;gametimes--) {
window.setTimeout('Show(' + gametimes + ')',(gametime-gametimes+2) * 1000);
}
}
function Show(gametimes){
if(gametimes==0){
clearInterval(time1);//停止游戏
alert("游戏结束!你的得分为:"+count);
$("#main").empty();//清除main中的p
$(".gameapply").empty();
$("#select1").empty();
$("#select2").empty();
count=0;//得分清空为0
Score();//让分数框显示为0
Focus();//重新生成菜单选项
}
}
//---------2.动画效果---------
function fun(){
datas.length=0;
for(var i=0;i<amounts;i++){
Image=parseInt(Math.random() * 26)+10;//随机出现字母图片
datas.push(Image);//图片以数组中偶数存储,从零开始
ps=parseInt(Math.random() * 8)+1;//随机出现层的class样式即层的不同位置
datas.push(ps);//样式以数组中奇数存储
var time=parseInt(Math.random() * 2000)+3000;//完成动画的时间
if(time<5000){
var $ps=$("<p class='pPop"+ps+"'>"+data[Image]+"</p>");
$("#main").append($ps);
//-----JQ动画函数----
$(".pPop"+ps).animate(
{"top":$(window).height() - $(".pPop"+ps).height() - $(".pPop"+ps).position().top},time,function(){$("#main").empty()})
}
}
}
//--------3.设定字母图片出现的时间------
function sets(){
time1 = setInterval(fun,time2);
}
//---------4.绑定键盘---------
//---------兼容FF浏览器---------
document.onkeydown = function keydown(e){
e = e||window.event;
var key = e.charCode||e.keyCode
select(key)
}
//---------5.判断函数---------
function select(key){
if(key==13){
switch(tab){
case 0:Gametime();Gametimeselect();time3=setInterval(countdown,1000);sets();$("#select").hide(2000);break;//开始游戏
case 1:Gametime();Gametimeselect();time3=setInterval(countdown,1000);sets();$("#select").hide(2000);break;//开始游戏
case 2:alert("可以在左侧设置游戏选项");break;
case 3:window.opener=null;window.open('','_self');window.close();break;//退出游戏
case 4:window.opener=null;window.open('','_self');window.close();break;//退出游戏
}
}
for(var j=0;j<datas.length;j=j+2){//为了让data1里面样式和图片的值不重复(即奇数跟偶数的不可能重复,m的值或者k的值要相差一定的值)
if(key==datas[j]+55){
$(".pPop"+datas[j+1]).hide();//key值相等,隐藏该层
delete datas[j]; //为了避免有重复的字母,所以数组里面每遍历到一个(key==datas[j]+55)都要删除这个值
count+=10;
Score();
break;
}
}
}
//---------6.游戏菜单-------
function Focus(){
//---------初始化游戏界面--------
var $selects=$("<p id='select'><table id=\"tables\"><tr><td><input class=\"inputs\" type=\"text\"value=\"游戏开始\"/></td></tr><tr><td><input class=\"inputs\" type=\"text\" value=\"游戏选项\"/></td></tr><tr><td><input class=\"inputs\" type=\"text\" value=\"退出游戏\"/></td></tr></table></p>");
$(".gameapply").append($selects);
for(var i=30;i<=300;i=i+30){
$("#select1").append('<option>' + i+ '</option>')
}
for(var j=1;j<=9;j++){
$("#select2").append('<option>' + j+ '</option>')
}
//---------开始时取得第一个input的焦点--------
$(".inputs:first").trigger("focus").addClass("input1");
tab=1;//因为第一个焦点是没法输入Enter,所以要调用键盘输入事件
var tabIndex=1;
//----------获取tr行数,input个数--------
$("#tables").find("tr").each(function(r) {
$(this).find("input").attr("tabindex", r+1);//tabindex为焦点位置的值,赋初值为1,遍历为1-2-3-4
});
//---------响应input的键盘上下操作
$("#tables .inputs").bind("keydown", function(e){
tabIndex = parseInt($(this).attr("tabindex"));//取得当前tabindex焦点的值
switch(e.which){
case 38://向上
tabIndex-=1;
tab=tabIndex;
break;
case 40://向下
tabIndex+=1;
tab=tabIndex;
break;
default:
return;
}
//--------判断tabIndex焦点的值
if (tabIndex > 0 && tabIndex < 4) {
$(".inputs[tabindex=" + tabIndex + "]").focus().addClass("input1");//当前input获取焦点
for(var i=0;i<=4;i++)
{
if(i==tabIndex){
break;
}
else{
$(this).removeClass("input1");
}
}
keydown();
return false;
}
return true;
});
}
//--------7.游戏时间选项---------
function Gametimeselect(){
var option=document.getElementById("select1");
for(var i=0;i<option.length;++i){
if(option[i].selected) {
gametime=option.options[i].text;
gametimess=gametime;
}
}
}
//-----8.显示游戏时间-------
function countdown(){
var timeshows=document.getElementById("timeshow");
if(timeshows){//如果网页速度很慢的话,可能定时器运行的时候控件还没有加载
if(gametimess<0){
clearInterval(time3);//停止计时器
}
else{
timeshows.value=gametimess;
gametimess--;
}
}
}
//--------9.游戏难度选项---------
function Gameselectamount(){
var option=document.getElementById("select2");
for(var i=0;i<option.length;++i){
if(option[i].selected) {
amounts=option.options[i].text;
}
}
}
//---------10.游戏得分-----------
function Score(){
var sum=document.getElementById("sum");
sum.value=count;
if(count==0){ //初始化文本框分数为0
sum.value=count;
}
}위 내용은 JavaScript 타이핑 게임 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS로 구현된 타자기 효과 샘플 코드다음 기사:JS로 구현된 타자기 효과 샘플 코드

