JS에서 이것을 사용하는 방법
- 怪我咯원래의
- 2017-07-07 15:02:361121검색
이것은 JavaScript에서 가장 강력한 키워드 중 하나입니다. 불행히도, 그것이 어떻게 작동하는지 정확히 알지 못한다면, 올바르게 사용하는 데 어려움을 겪게 될 것입니다.
이것은 객체 지향언어에서 중요한 개념입니다. JAVA 및 C#과 같은 대규모 언어에서는 런타임 시 현재 객체를 고정적으로 가리킵니다. 하지만 자바스크립트에서는 자바스크립트의 동적 특성(해석 및 실행은 물론 간단한 사전 컴파일 과정도 있음)으로 인해 런타임에만 이에 대한 요점이 결정됩니다. 이 기능은 우리에게 혼란을 가져올 뿐만 아니라 적용(호출) 메소드와 결합하여 프로그래밍에 자유로움과 유연성을 제공하므로 JS를 매우 강력하게 만들 수 있습니다.
2. 이것을 변경했습니다.
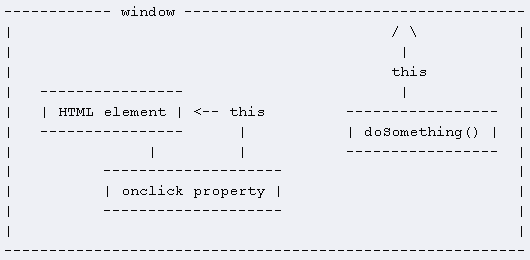
JavaScript에서 이는 일반적으로 우리가 실행 중인 함수 자체를 가리키거나 함수가 속한 개체(런타임)를 가리킵니다. 페이지에서 doSomething() 함수를 정의할 때 소유자는 페이지이거나 JavaScript의 window 개체(또는 전역 개체)입니다. 속해 있는 HTML 요소가 소유한 onclick 속성의 경우 이는 해당 HTML 요소를 가리켜야 합니다.
2.1 여러 일반적인 시나리오에서 이에 대한 변경 사항
함수 예
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1.(A) 일반 함수로 직접 호출할 경우
2.(B) 제어 이벤트로 트리거될 경우
1) 인라인 이벤트 등록에 직접 이벤트를 작성합니다. HTML 코드( a01bd5026372c1307ddbd149a6bac5a3)는 현재 창 개체를 가리킵니다.
2) 기존 이벤트 등록 기존 이벤트 등록(DHTML 방식)
element.onclick = doSomething과 같은 형식입니다. 이때 이는 요소 객체를 가리킵니다.
3) d46b418127a7f8656d10fc8c636ec4e4 매개변수는
3 요소를 가리킬 수 있습니다. (C) 개체로 사용되는 경우 현재 개체를 가리킵니다. 형식: new doSomething(); (D) Apply 또는 call 메서드를 사용할 때 전달된 개체를 가리킵니다.
다음과 같은 형식: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
이제 이벤트 처리에서 이것을 사용하는 방법을 설명하고 나중에 추가하겠습니다. 이와 관련된 예입니다. Owner
다음 기사에서 논의할 질문은 다음과 같습니다. doSomething() 함수에서 이는 무엇을 참조합니까?
Javascript 코드
function doSomething() {
this.style.color = ' # cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
JavaScript에서 이는 일반적으로 우리가 실행 중인 함수를 가리킵니다. (번역자 참고 사항: 소유자가 가리키는 내용 ) 또는 함수가 속한 개체를 가리킵니다. 페이지에서 doSomething() 함수를 정의하면 해당 소유자는 페이지이거나 JavaScript의 창 개체(또는 전역 개체)입니다.
이런 종류의 "소유권"은 JavaScript의 객체 지향 방법 중 하나입니다.
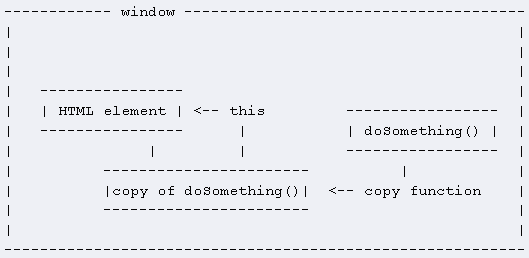
정보. 추가 준비 없이 doSomething()을 실행하면 this 키워드가 창을 가리키고 함수가 창의 style.color를 변경하려고 시도합니다. 이는 JavaScript 오류로 인해 작업이 실패하게 됩니다. 이를 최대한 활용하려면 이를 사용하는 함수가 올바른 HTML 요소에 의해 소유되어야 한다는 점에 주의해야 합니다. 즉, 이 함수를 onclick 속성에 복사해야 합니다.  element.onclick = doSomething;
element.onclick = doSomething;
element.onclick = doSomething;
이 함수는 onclick 속성(이제 함수)에 완전히 복사되며, 요소의 색상이 변경될 수 있습니다.
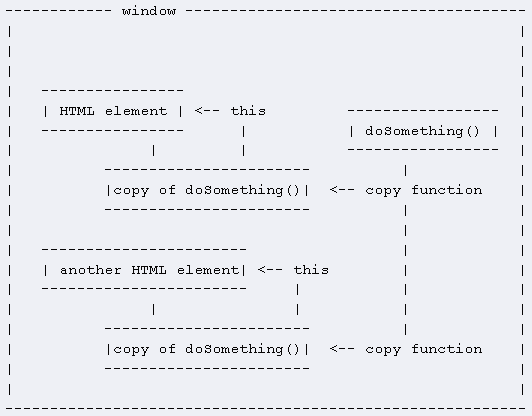
이 메서드를 사용하면 이 함수를 여러 이벤트 핸들러에 복사할 수 있습니다. 이렇게 하면 매번 올바른 HTML 요소를 가리킬 것입니다.
이렇게 하면 이 요소의 사용을 극대화할 수 있습니다. 이 함수가 실행될 때마다 이 함수가 가리키는 HTML 요소는 이벤트에 올바르게 응답하고 이러한 HTML 요소는 doSomething()의 복사본을 갖습니다.  참고
참고
단, 인라인 이벤트 등록(인라인 이벤트 등록)을 사용하는 경우
Javascript 코드  ebb33dbdce0067599b7e19b0bfb3b891
ebb33dbdce0067599b7e19b0bfb3b891
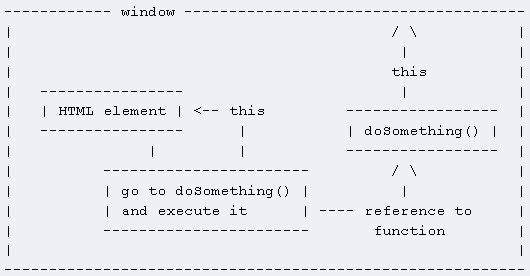
ebb33dbdce0067599b7e19b0bfb3b891 이 기능을 복사할 수 있습니다! 오히려 이 차이는 매우 중요합니다. onclick 속성에는 실제 함수가 포함되어 있지 않으며 단지 함수 호출일 뿐입니다.
Javascript 코드
doSomething();
doSomething();
그러면 "doSomething()으로 가서 실행하세요"라고 표시됩니다. doSomething()에 도달하면 this 키워드는 다시 전역 창 개체를 가리키고 함수는
오류 메시지
를 반환합니다.
차이점
이를 사용하여 HTML 요소가 응답하는 이벤트를 가리키려면 onclick 속성에 this 키워드가 작성되어 있는지 확인해야 합니다. 이 경우에만 이벤트 핸들러가 등록한 HTML 요소를 가리킵니다. Javascript 코드 element.onclick = doSomething;
alert(element.onclick)  element.onclick = doSomething;
element.onclick = doSomething;
alert(element.onclick)
당신은
Javascript 코드
function doSomething() {
this.style.color를 얻을 것입니다 = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000'
}
보시다시피 this 키워드는 onclick 함수에 표시되므로 HTML을 가리킵니다. 요소.
그러나
Javascript 코드
ebb33dbdce0067599b7e19b0bfb3b891
alert(element.onclick)
ebb33dbdce0067599b7e19b0bfb3b891Alert(element.onclick)
당신은
Javascript 코드
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
이것은 doSomething() 함수에 대한 참조일 뿐입니다. this 키워드는 onclick 함수에 나타나지 않으므로 HTML 요소를 가리키지 않습니다.
예 - copy
다음 예에서는 onclick 함수에 다음이 기록됩니다.
Javascript code
element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() { this .style.color = '#cc0000';}
e51a0000e89462dfdb5a61f94f6bc2bb
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
e51a0000e89462dfdb5a61f94f6bc2bb
예--인용문
다음 경우에는 창을 가리킵니다.
Javascript code
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
ebb33dbdce0067599b7e19b0bfb3b891 element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
ebb33dbdce0067599b7e19b0bfb3b891
attachEvent()의 모양에 유의하세요. Microsoft 이벤트 등록 모델의 주요 단점은 attachmentEvent()가 함수를 복사하는 대신 함수에 대한 참조를 생성한다는 것입니다. 따라서 때로는 어떤 HTML이 이벤트를 처리하는지 아는 것이 불가능합니다.
병용
인라인 이벤트 등록을 사용하는 경우 정상적으로 사용할 수 있도록 함수에 보내면 됩니다.
Javascript code
d46b418127a7f8656d10fc8c636ec4e4
function doSomething(obj) {
//이것은 이벤트 핸들러에 나타나며
//obj가 HTML 요소를 가리키는 함수로 전송되므로 다음과 같을 수 있습니다.
obj.style.color = '#cc0000'
}
위 내용은 JS에서 이것을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

