Javascript 새 키워드 사용
- 怪我咯원래의
- 2017-07-07 10:36:181679검색
저는 Javascript 초보자입니다. 저와 같은 초보자에게 도움이 되기를 바랍니다. 또한 전문가들의 비판과 수정을 바랍니다.
(계속) 베테랑에게는 낯설지 않지만 초보자에게는 매우 흥미로운 사진을 먼저 살펴보겠습니다.

저건 대체 뭐죠?
new
위 그림은 제쳐두고 이전 글에 남겨둔 두 번째 질문을 살펴보겠습니다. 생성자의 function에 뭔가를 추가하고 어떤 일이 일어나는지 살펴보겠습니다.
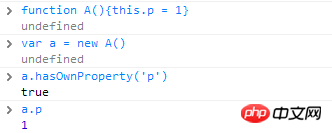
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>
는 다음과 같은 결과를 얻습니다.

새 키워드로 구성된 가 p의 속성을 얻는 이유는 무엇입니까? 새로운 A() 코드 줄은 무엇을 합니까? 이전 글의 함수 생성 과정 4단계에 따르면 objectA는 Construct 속성을 갖게 됩니다. (생성자가 아니라는 점에 유의하세요. Consturct는 ECMAScript 표준의 속성이며 외부 세계에는 보이지 않는 것 같습니다.) 이 속성의 값은 함수이며, new A()는 A의 Construct 함수를 호출합니다. 그렇다면 이 Construct 함수는 무엇을 할까요?
1. x라고 가정하고 객체를 만듭니다.
2. A.prototype이 객체라면(보통 그렇습니다), A.prototype을 x.proto에 할당하고, 그렇지 않으면(드문 경우) Big Boss Object에게 개입하여 Object.prototype을 x에 할당하도록 요청하세요. 프로토.
3. A.call(x)를 호출하고 방금 생성한 x를 첫 번째 매개변수로 전달합니다. A의 함수 본문에서는 this.p = 1이고 이것이 x가 됩니다. 따라서 x는 속성 p를 가지며 x.p = 1입니다.
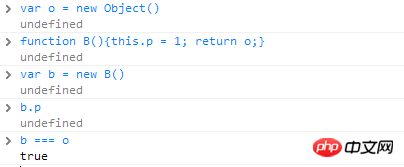
4. 일반적인 상황에서는 x가 반환되고 이때 a는 x입니다. 그러나 A의 함수 본문이 무언가를 반환하는 경우 해당 유형(typeof)은 object입니다. 그러면 a는 x를 가리키는 것이 아니라 A 함수가 반환하는 것을 가리킵니다. 의사 코드는 다음과 같습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>
이 예에서 A 함수는 정의되지 않은 값을 반환하므로(반환 단어가 없기 때문에) a는 x입니다. 하지만 위의 4단계에서 특별한 상황을 확인하기 위해 예를 들어보겠습니다.
 물론입니다.
물론입니다.
객체의 생성자 속성
이전 글에 남겨진 첫 번째 질문을 보세요
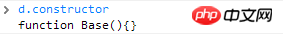
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>
위 코드를 실행하고 나면 mybase.constructor가 Base라는 것을 쉽게 짐작할 수 있으니 d는 어떨까요? 건설자? 파생되었나요?
 아니, 그것도 베이스인데 무슨 일이야?
아니, 그것도 베이스인데 무슨 일이야?
이전 기사에서 알 수 있듯이 d 자체에는 생성자 속성이 없으므로 d.proto로 이동하여 객체 기반인 Derived.prototype을 찾습니다. base에는 생성자 속성이 없습니다. 따라서 Base.prototype인 base.proto에서 찾아보세요. 여기에는 Base 자체인 생성자 속성이 있습니다. 사실, 제가 아는 한, 생성자의 프로토타입(함수형 객체)만이 실제로 생성자 속성과 "constructor.prototype.constructor === 생성자"를 갖는 자체 객체를 갖고 있습니다.
Instanceof그럼 인스턴스of는 어떨까요?
 그림에서 볼 수 있듯이 d는 Base, Derived 및 Object의 인스턴스입니다. 매우 합리적이지만 이것을 어떻게 판단합니까? 이는 다음과 같습니다. x 인스턴스 오브 생성자의
그림에서 볼 수 있듯이 d는 Base, Derived 및 Object의 인스턴스입니다. 매우 합리적이지만 이것을 어떻게 판단합니까? 이는 다음과 같습니다. x 인스턴스 오브 생성자의
에 대해 constructor.prototype이 x의 프로토타입(proto) 체인에 있으면 true가 반환됩니다. 분명히 d의 프로토 체인은 Derived.prototype, Base.prototype, Object.prototype입니다. 그림의 결과를 얻은 것은 의심의 여지가 없습니다. 따라서 instanceof는 객체의 생성자 속성과 아무 관련이 없습니다.
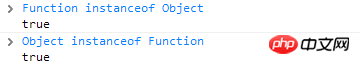
Function and Object마지막으로 기사 시작 부분의 그림에 답하세요.
Function과 Object 자체도 함수형 객체이므로 둘 다 Function()으로 구성한다고 할 수 있습니다(스스로 구성합니다. 구체적으로 그런 것인지는 모르겠지만 생각하는 것이 꽤 합리적입니다. so.)
또한 다음과 같은 코드를 상상해 볼 수 있습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
이전 글의 규칙에 따르면 Function.proto === Function.prototype, Object.proto ===가 있을 것입니다. Function.prototype 확인:
Object의 함수 인스턴스, 이것은 분명히 사실입니다. 모든 것은 Object에 의해 관리되며 Function의 프로토 체인은 Function.prototype, Object.prototype을 가리킵니다.
Function의 Object 인스턴스입니다. Function.prototype이 Object의 프로토 체인에 있으므로 이 역시 사실입니다.
위 내용은 Javascript 새 키워드 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

