js에서 객체를 생성하는 방법 요약(샘플 코드)
- 怪我咯원래의
- 2017-07-07 10:32:301161검색
이 글에서는 js에서 객체를 생성하는 방법을 주로 소개합니다. js에서 객체를 생성하는 방법은 세 가지가 있습니다. 관심 있는 친구들이 참고하면 됩니다.
1. 객체 직접 수량
소위 객체 직접 수량은 매핑 테이블이라고 할 수 있습니다. 이 방법은 제가 개인적으로 가장 추천하는 방법이기도 합니다.
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //objectSome. 여기에서는 키 값 이름에 따옴표가 없다는 사실을 발견했을 수도 있습니다. 사실 이러한 따옴표(작은따옴표 및 큰따옴표, js와 동일)를 추가해도 괜찮습니다. 추가하는 것이 가능한 이유는 무엇입니까? 추가한 후 키 값이 매우 임의적일 수 있기 때문입니다... 물론 이름을 무작위로 정의하지 않으면 첫 번째 이름이 더 좋습니다. var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object위의 예를 통해 속성에 액세스하는 "."와 "[]"의 차이점을 확인할 수 있습니다. ok객체는 직접 생성되며 키-값 쌍의 값은 표현식
을 지원합니다. , 다음과 같이var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002.new는 객체를 생성합니다
1).시스템 내장 객체
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //123.
이 메소드에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수만 설명하겠습니다. 두 번째 매개변수는 일반적으로 사용되지 않습니다(객체의 속성에 대한 자세한 설명) 첫 번째 매개변수: 상속할 프로토타입 객체를 전달합니다
이 문장을 어떻게 이해해야 할까요?var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12obj1은 {}입니다. 속성 값에 액세스할 수 있는 이유는 무엇입니까? 첫 번째 매개변수 “상속할 프로토타입 객체 전달”의 의미를 이해해 봅시다
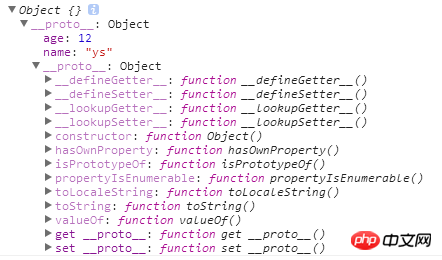
console.log(obj1.
proto
) //Object {name: "ys", age: 12}객체 자체 비어 있지만 프로토타입 체인의 데이터가 비어 있지 않고 obj1.age가 존재하므로 액세스할 수 있습니다.
1) 첫 번째 매개변수가 null일 때var obj2 = Object.create(null); //不继承对象应有的属性和方法
console.log(obj2 + "abc"); //报错 ,失去 + 功能
에서 오류를 보고하는 이유는 무엇인가요? 일반 매개변수 하에서 생성되는 그림은 다음과 같습니다.
상속할 프로토타입 객체(즉, 매개변수)가 Object의 프로토타입 객체를 상속받는다는 것을 그림에서 알 수 있습니다. Object에는 일부 js 객체가 포함되어 있습니다. 기본 메소드(indexOf(), toString(), '+' 함수...) 이때 매개변수가 null이면 상속 체인이 끊어집니다. 
JavaScript
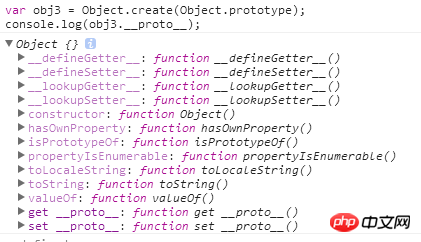
의 모든 개체는 Object에서 상속되며 개체는 상속 체인의 최상위에 있는 것으로 간주됩니다. 2) 빈 개체를 만듭니다var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法코드 그림:
이 방법으로 생성된 개체에는 개체의 기본 메서드만 포함됩니다. 
《새로운 javascript 객체 생성. method Object .create()》var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
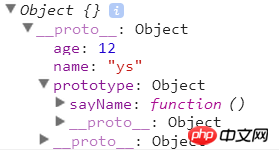
console.log(obj2.proto.prototype.sayName()); //ys 理解原型的原型이해가 안되면 아래 그림을 보세요

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys코드가 이해가 안 된다면 그림을 보세요(설정 후 그림) 이름):
이 시점에서는 여러분 모두가 첫 번째 매개 변수를 모두 이해했다고 믿습니다. 
위 내용은 js에서 객체를 생성하는 방법 요약(샘플 코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

