ReactNative 개발 도구에 대한 자세한 소개
- 零下一度원래의
- 2017-07-19 17:42:521633검색
Text
React Native(이하 RN) 개발 도구에 대한 글이 많이 있는데, 거의 다 복사한 것입니다(한 푼도 마찬가지입니다). Coder를 위한 가장 실용적인 RN 개발 도구, 이 기사는 RN 개발 도구에 충분합니다!
개요: RN 개발을 위한 많은 도구가 있으며, Facebook에서 React용으로 특별히 개발한 IDE인 Nuclide와 WebStorm, Sublime Text 3, VS Code 등 더 친숙한 옵션도 많이 있습니다. 프론트엔드 작업.
이 IDE 중에서 어떻게 선택해야 할까요? 먼저 IDE 순위를 권장하지 않습니다:
Top1: Nuclide는 Facebook에서 React용으로 특별히 개발했지만 Atom 기반의 Nuclide는 정말 놀라울 정도로 느리고 성능이 참을 수 없을 정도로 낮습니다. 성격이 좋으니 확인해 보는 게 좋을 것 같아요.
Top2: WebStorm은 저에게 매우 친숙한 IDE입니다. 저는 몇 년 전에 NodeJ를 개발하기 시작한 이래로 이 IDE를 사용해 왔습니다. 이 IDE의 단점은 느리고, 멈추기 쉽고, 충돌이 발생하기 쉽다는 것입니다. 크랙이 있을 수는 있지만 한번도 사용해본 적이 없는 분들에게는 임계값이 낮지는 않지만 중요한 것은 불안정성, 크래쉬, 로딩과 시작 속도가 정말 만족스럽지 못하다는 점입니다.
권장하지 않는 IDE에 대해 이야기한 후 핵심 사항에 대해 이야기하겠습니다추천 IDE 순위:
상위 1: Sublime Text 3시작하고 종료하는 속도가 가장 빠릅니다. 플러그인을 설치한 후에는 텍스트를 여는 것이 일반적입니다. 구체적인 사용법, 플러그인 설치 및 최적화에 대해 이야기해 보겠습니다.
1. 다운로드 주소:
2. Win 시스템에서는 "Ctrl+`" 단축키를 사용하거나 보기를 통해 명령줄을 열 수 있습니다. ->콘솔 메뉴 표시, 다음 코드 붙여넣기:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3. 필수 플러그인 설치
Sublime Text3 열기, Win 시스템에서는 단축키 CTRL+SHIFT+P를 사용할 수 있습니다. 메뉴 표시줄 "-->"Package Control"
을 열거나 클릭하고 "Package Control"
터미널 창을 열고 "install"을 입력하면 하단에 "Package Control: install package" 메시지가 표시됩니다. 마우스로 클릭하고, 그런 다음 설치할 플러그인을 입력하세요.
ReactJS: React 개발 지원, 코드 프롬프트, 강조 표시
Emmet: 프런트 엔드 개발에 필수
터미널: sublime에서 터미널을 열고 현재 디렉터리로 이동합니다
-
React-native-snippets: React Native용 코드 스니펫
JsFormat: js 코드 형식
그 중 별도로 설정해야 할 것은 JsFormat을 저장 시 자동으로 포맷하도록 설정할 수 있다는 것입니다. 설정은 다음과 같습니다. 설정 -> JsFormat -> 설정 - 사용자는 다음 코드를 입력하세요:
{
"e4x": true,
// jsformat options
"format_on_save": true,
}효과는 그림과 같습니다:

Top 2: VS Code
1. 다운로드 주소:
2. 추가 RN 개발 플러그인
React Native Tools: Microsoft의 공식 ReactNative 플러그인, 사용하기 매우 쉽습니다
Reactjs 코드 조각: componentWillMount와 같은 코드 팁 방법은 cwm을 통해 직접 얻을 수 있습니다.
자동 닫기 태그: 자동으로 태그 닫기
자동 이름 바꾸기 태그: 위 플러그인과 함께 사용되는 태그 이름을 자동으로 바꿉니다. 기본적으로 IntelliJ IDEA 시스템의 기능을 따라잡을 수 있습니다
경로 Intellisense: 파일 경로 프롬프트 완성
3. Shift + Alt + F : 코드 서식 지정
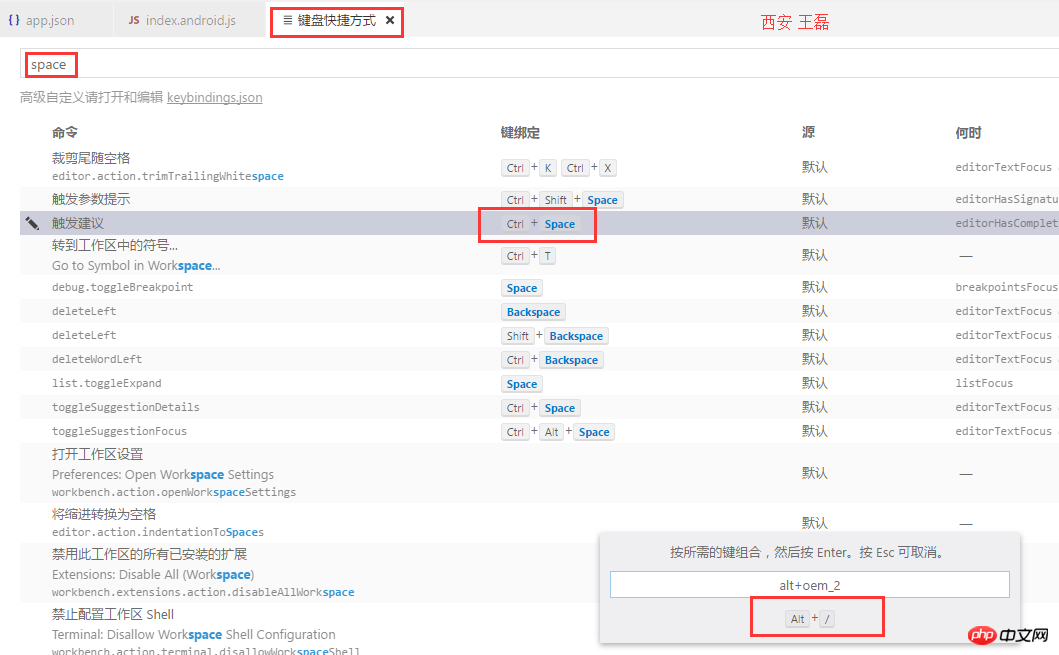
Ctrl + Space: 입력 단축키와 충돌하여 사용할 수 없는 코드 프롬프트입니다. 설정: 파일=> ; 키보드 단축키=> "space" 검색=> 그림과 같이 자신만의 단축키로 수정하세요:

위 내용은 ReactNative 개발 도구에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

