CSS 로딩으로 인해 문서 구문 분석이 차단됩니까?
- 零下一度원래의
- 2017-07-19 17:05:202243검색
일반 스크립트 태그(비동기 및 기타 속성 없음)는 로드 시 브라우저를 차단합니다. 즉, 브라우저가 js 코드 블록을 다운로드하거나 실행할 때 다음 태그는 구문 분석되지 않습니다. head 이지만 이 스크립트를 다운로드할 때 네트워크가 불안정하여 해당 js 파일이 오랫동안 다운로드되지 않았습니다. 그러면 브라우저가 js 파일 다운로드를 기다리고 있었습니다. (웹페이지 파일이 다운로드되었지만 브라우저가 이를 구문 분석하지 않음)
async 속성을 사용하면 브라우저는 js 파일을 다운로드하고 다음 콘텐츠를 계속 렌더링합니다.
일반적으로 js인 경우 DOM 구조를 변경할 필요가 없으며 비동기 로딩을 위해 비동기를 사용할 수 있습니다(예: 일부 통계 코드는 페이지 실행 로직과 관련이 없고 DOM 구조를 변경하지 않기 때문에 비동기적으로 로드될 수 있습니다)
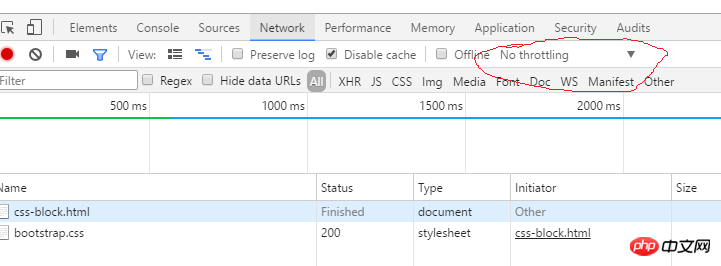
Open 크롬 콘솔(F12 누르기) 아래 그림을 보면 제가 빨간 원을 그린 곳에 초점이 맞춰져 있습니다
-

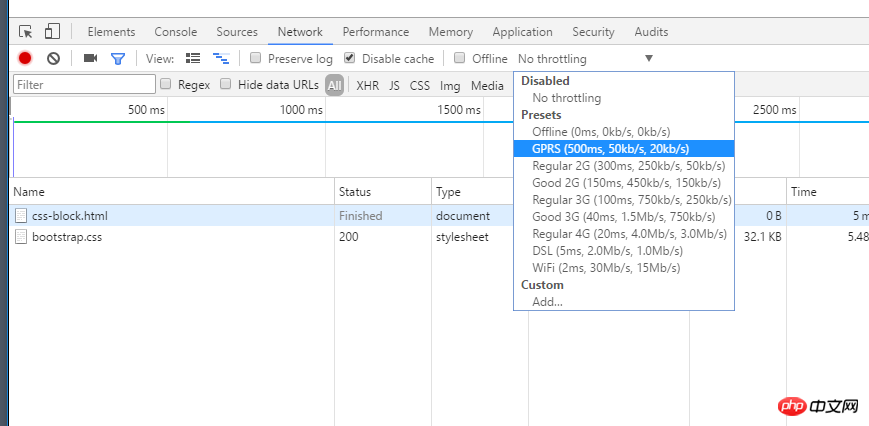
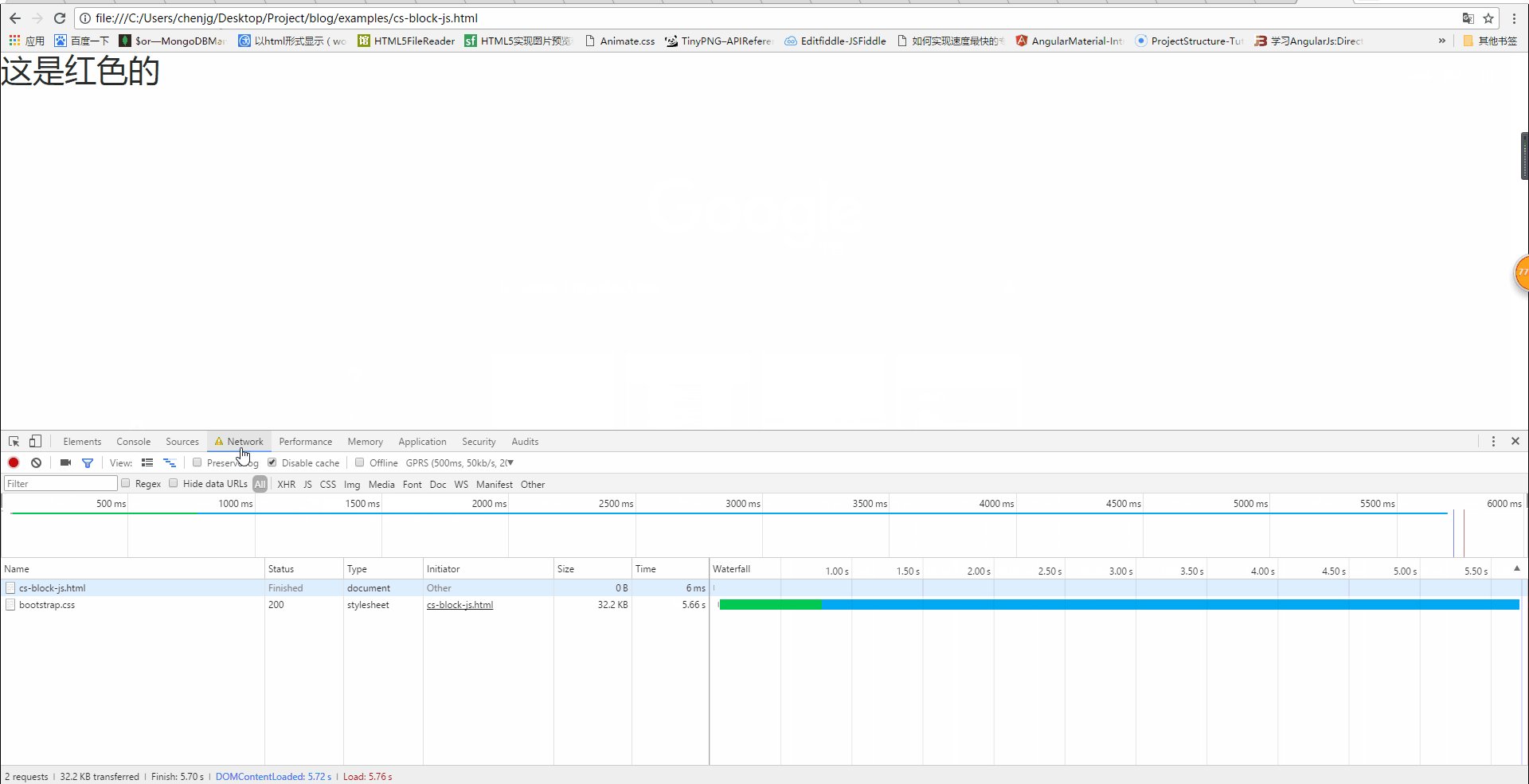
빨간 원을 그린 곳을 클릭하세요(스로틀링 없음). 아래 그림을 보면 GPRS 옵션을 선택합니다

이렇게 하면 리소스 다운로드 속도 제한이 20kb/s로 제한됩니다. 좋습니다. 주요 주제로 넘어가겠습니다
Css 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까?
코드로 말하면:
<!DOCTYPE html><html lang="en">
<head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style> h1 {color: red !important }</style><script> function h () {console.log(document.querySelectorAll('h1')) } setTimeout(h, 0)</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head>
<body><h1>这是红色的</h1> </body></html>가설: CSS 로딩은 DOM 트리 구문 분석 및 렌더링을 차단합니다.
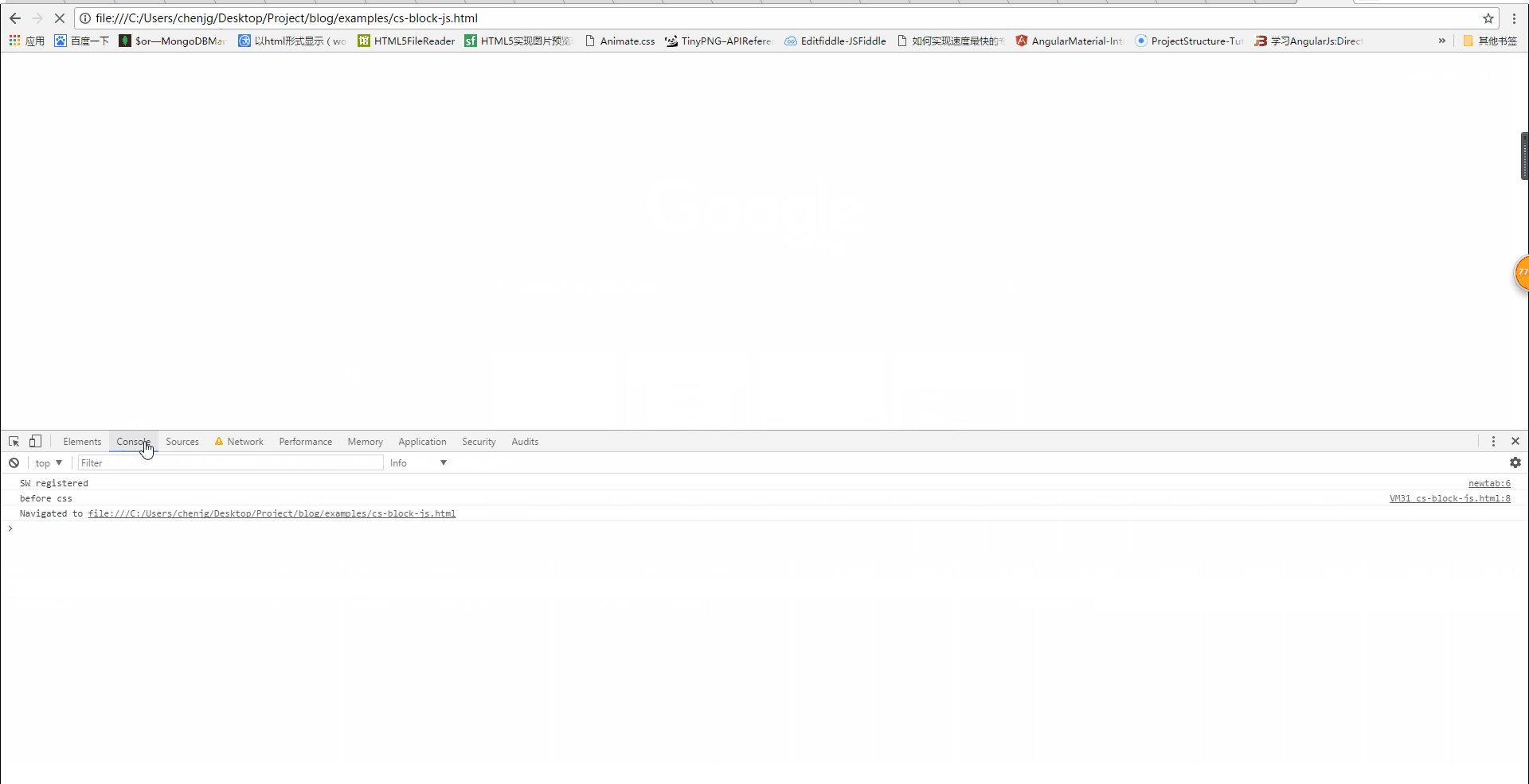
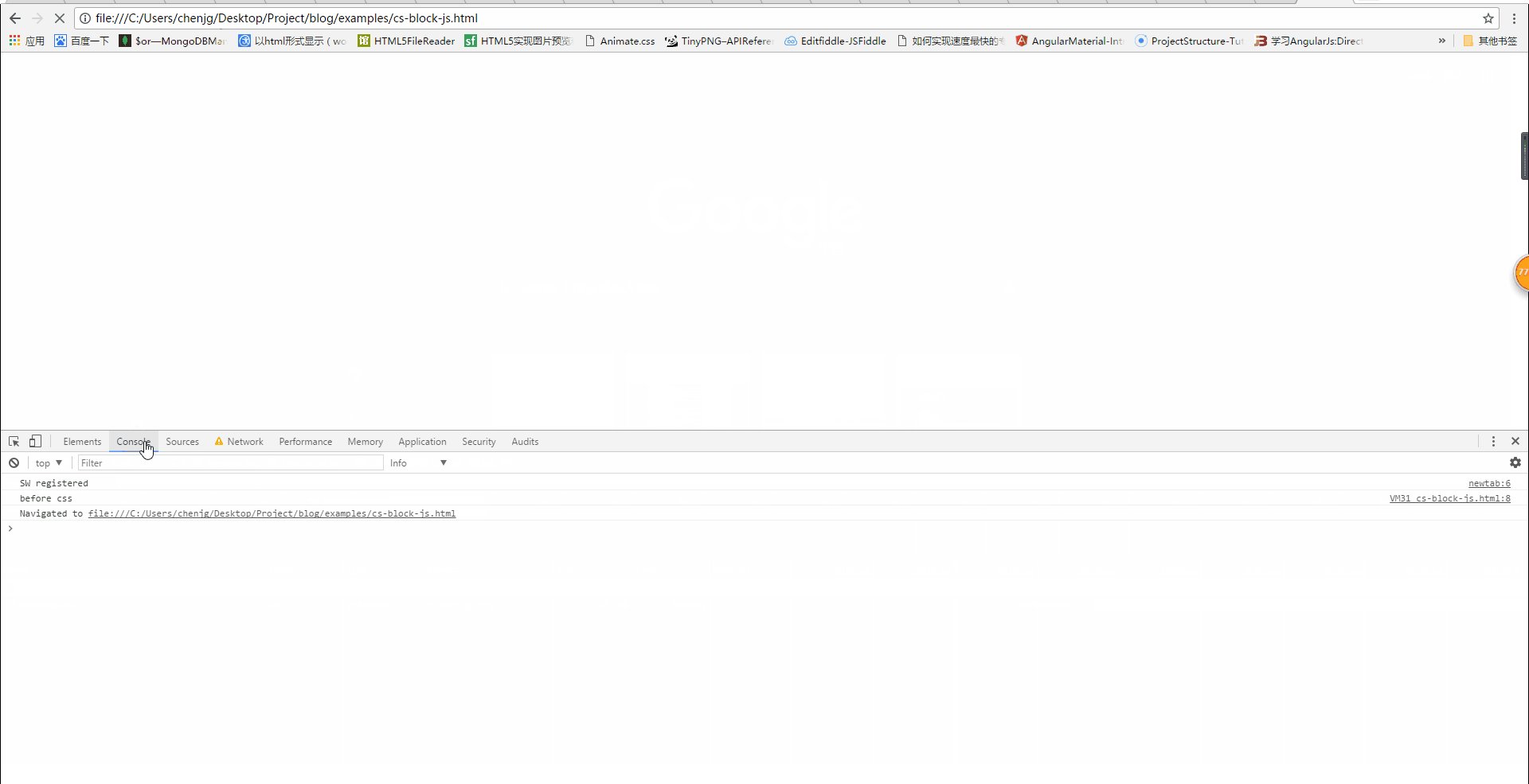
가설 결과: bootstrap.css가 로드되지 않기 전에는 다음 콘텐츠가 구문 분석 및 렌더링되지 않으므로 시작하겠습니다. 흰색 화면이 나타나면 h1이 표시되지 않습니다. 그리고 이때 console.log의 결과는 빈 배열이어야 합니다.
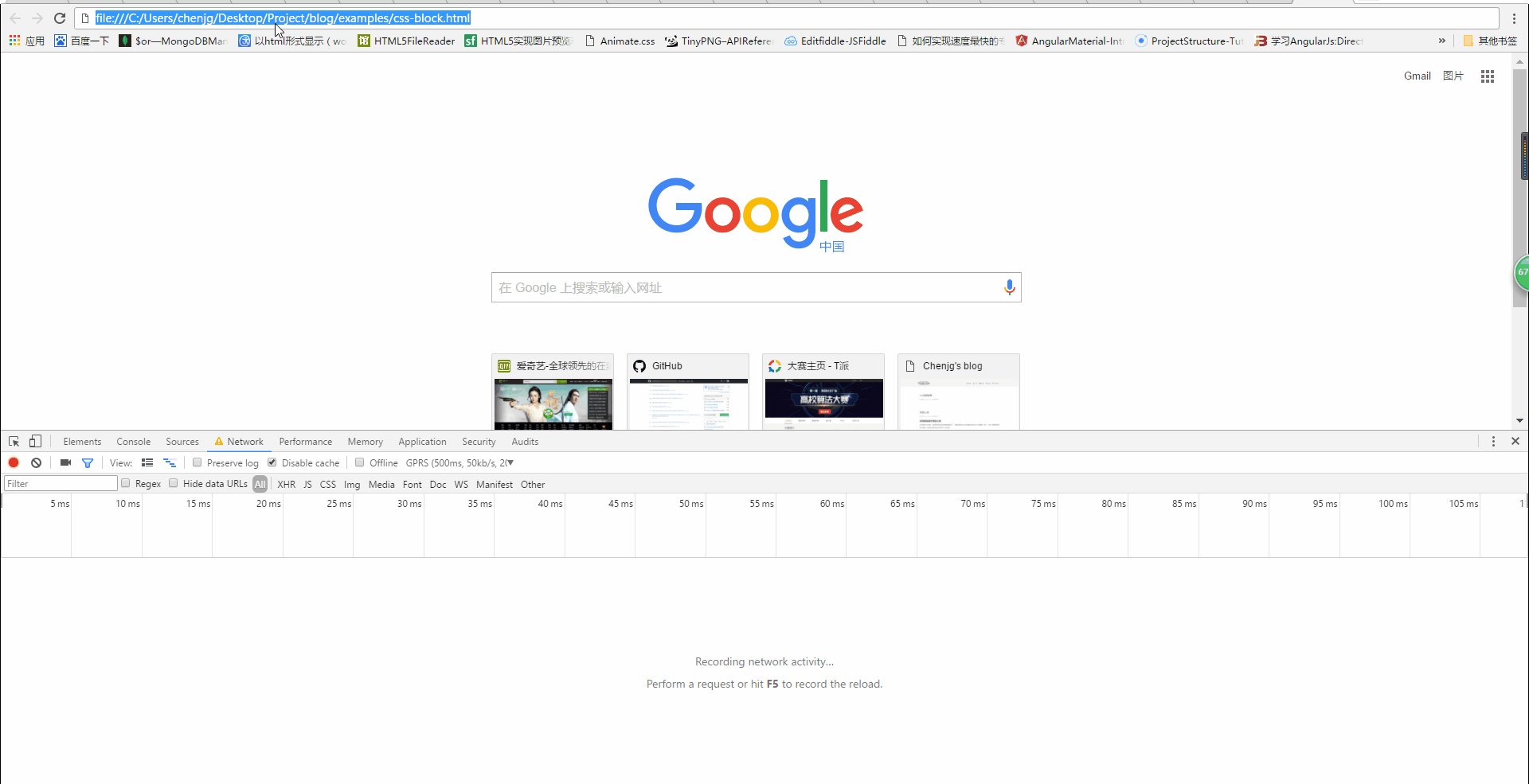
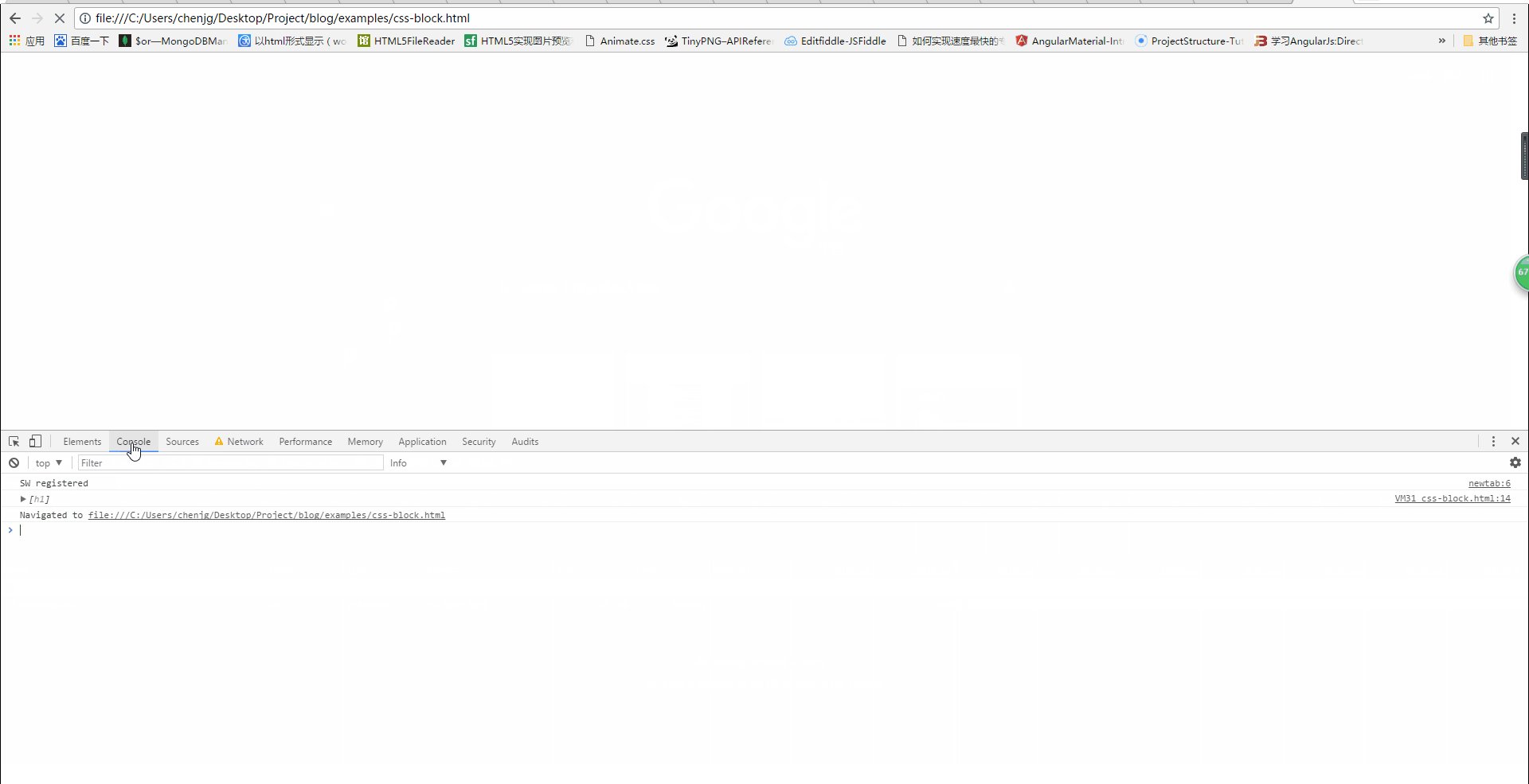
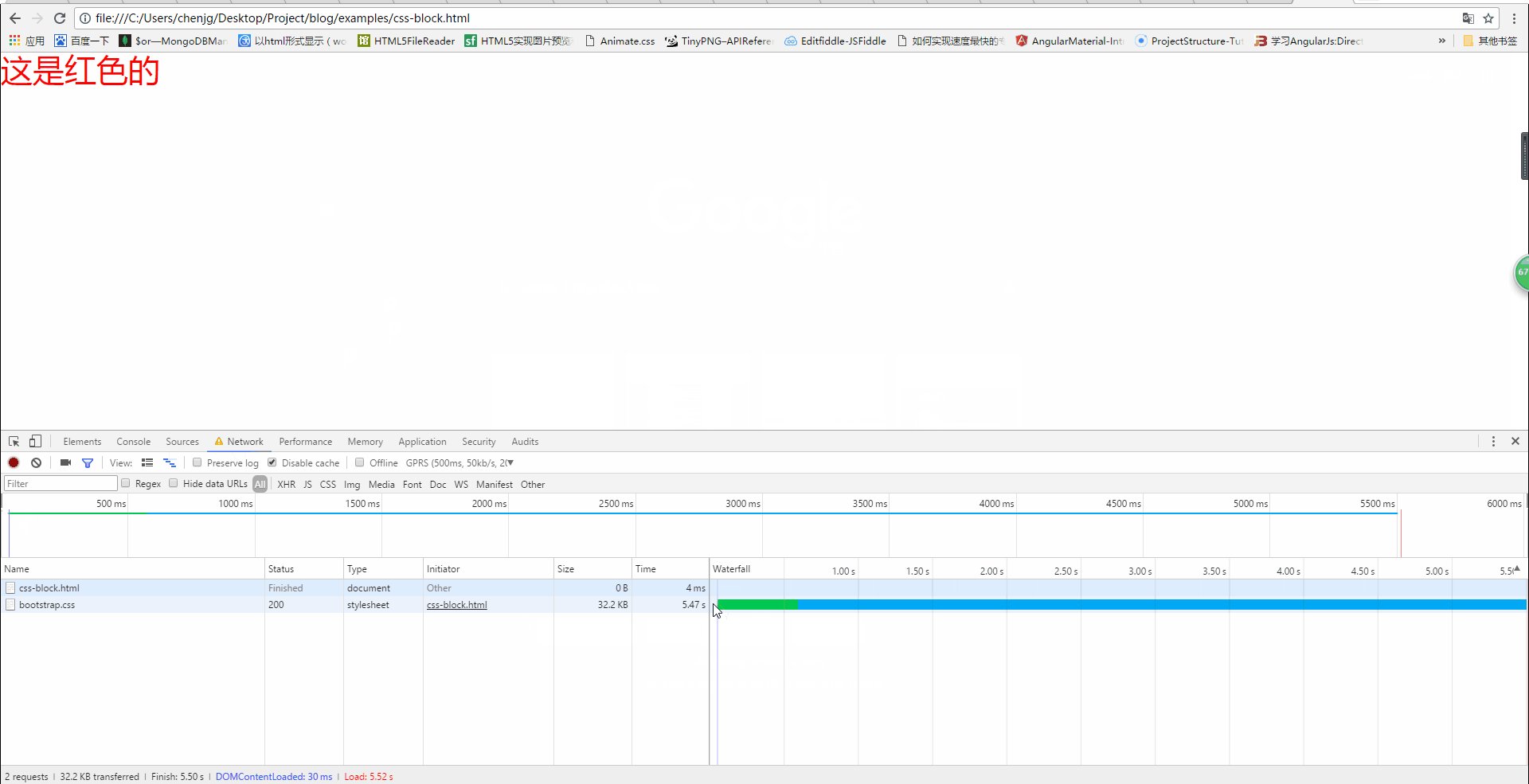
실제 결과: 아래와 같습니다
CSS가 DOM 트리 구문 분석을 차단합니까?
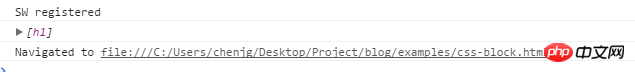
위 그림을 보면 CSS가 로딩되지 않은 상태에서는 h1이 표시되지 않는 것을 볼 수 있는데 이때 콘솔 출력은 다음과 같습니다
적어도 DOM 트리는 파싱이 되었음을 알 수 있습니다 현재 h1에 추가되었으며 CSS는 아직 로드되지 않았습니다. 이는 CSS가 DOM 트리의 구문 분석을 차단하지 않음을 의미합니다.
CSS 로딩이 DOM 트리 렌더링을 차단합니까?
위 그림에서 CSS가 로드되지 않은 경우 페이지에 흰색 화면이 표시되는 것을 볼 수 있습니다. 즉, 다음 내용은 빨간색 글꼴이 표시됩니다. 구문 분석되었지만 렌더링되지 않았습니다. 따라서 CSS 로딩은 DOM 트리 렌더링을 차단합니다.

이 메커니즘에 대한 개인적인 평가
其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
Css 로딩이 js 실행을 차단할까요?
위의 추론에서 CSS 로딩은 DOM 트리 구문 분석을 차단하지 않지만 DOM 트리 렌더링을 차단한다는 결론을 내릴 수 있습니다. 그러면 CSS 로딩이 js 실행을 차단할까요?
마찬가지로 코드를 통해 검증해 보세요.
<!DOCTYPE html><html lang="en"> <head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script> console.log('before css') var startDate = new Date()</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head> <body><h1>这是红色的</h1> <script> var endDate = new Date() console.log('after css') console.log('经过了' + (endDate -startDate) + 'ms') </script> </body></html>
가설: CSS 로딩은 후속 js 실행을 차단할 것입니다
예상 결과: 링크 뒤의 js 코드는 다음 이후에만 실행됩니다. CSS 로딩이 완료되었습니다
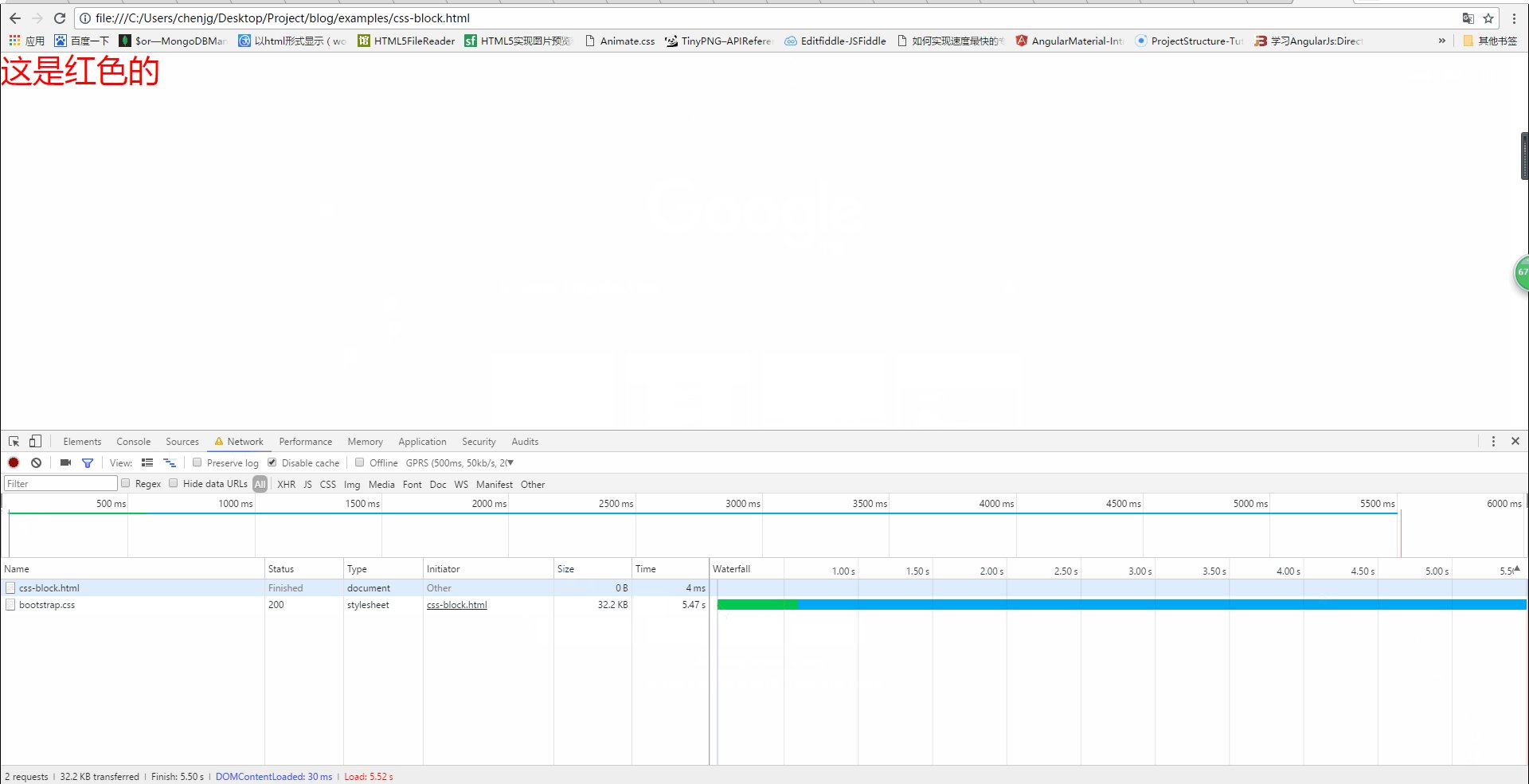
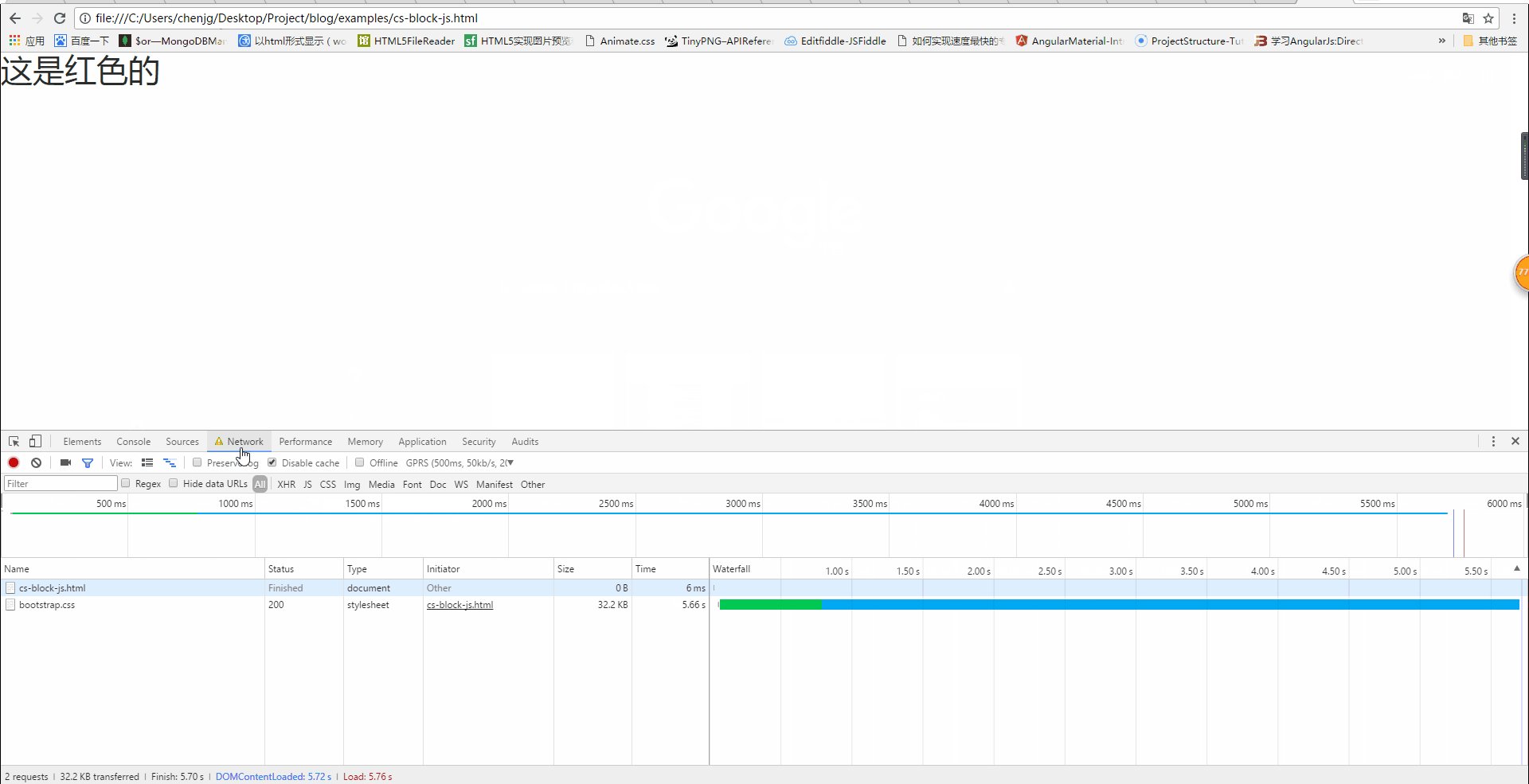
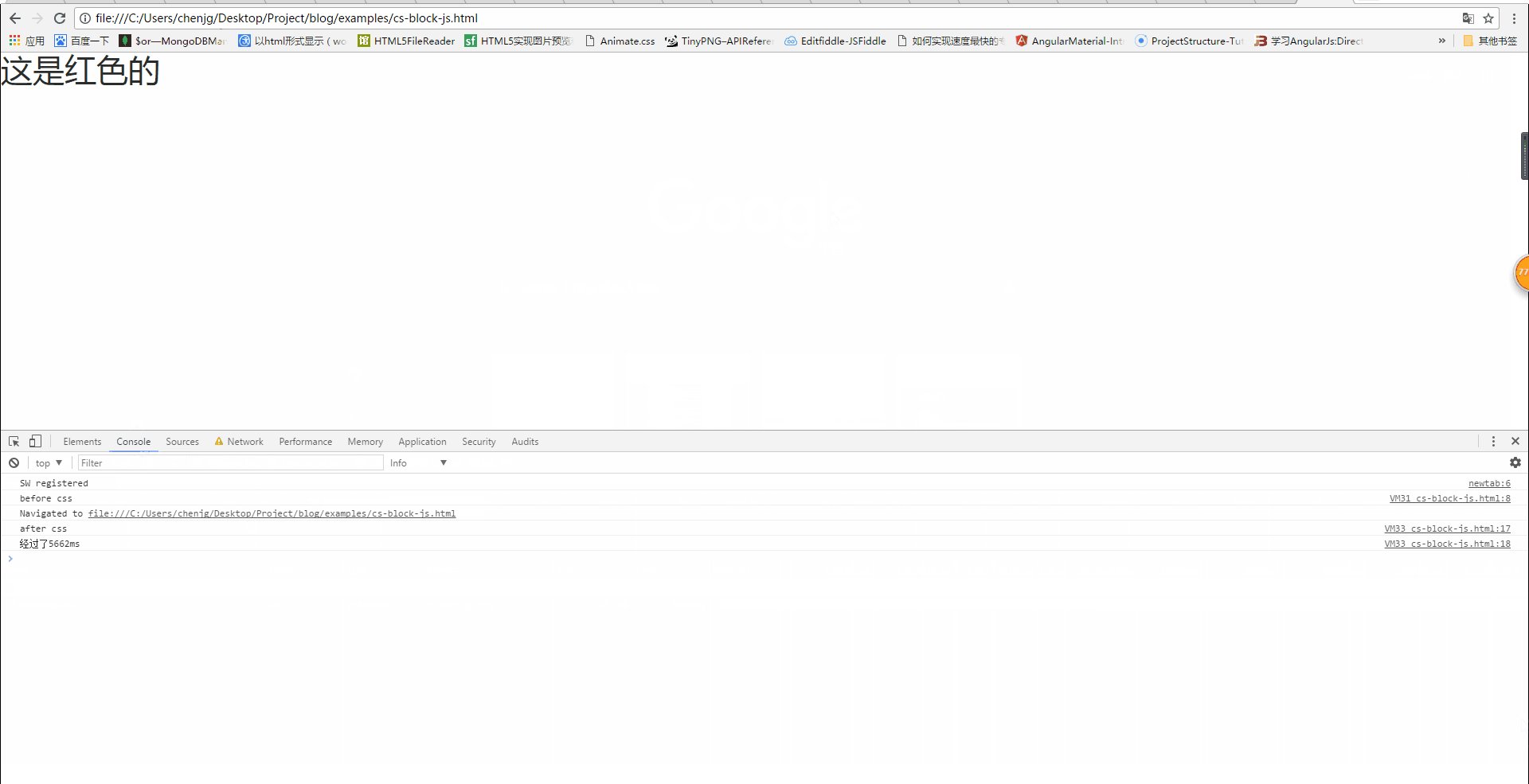
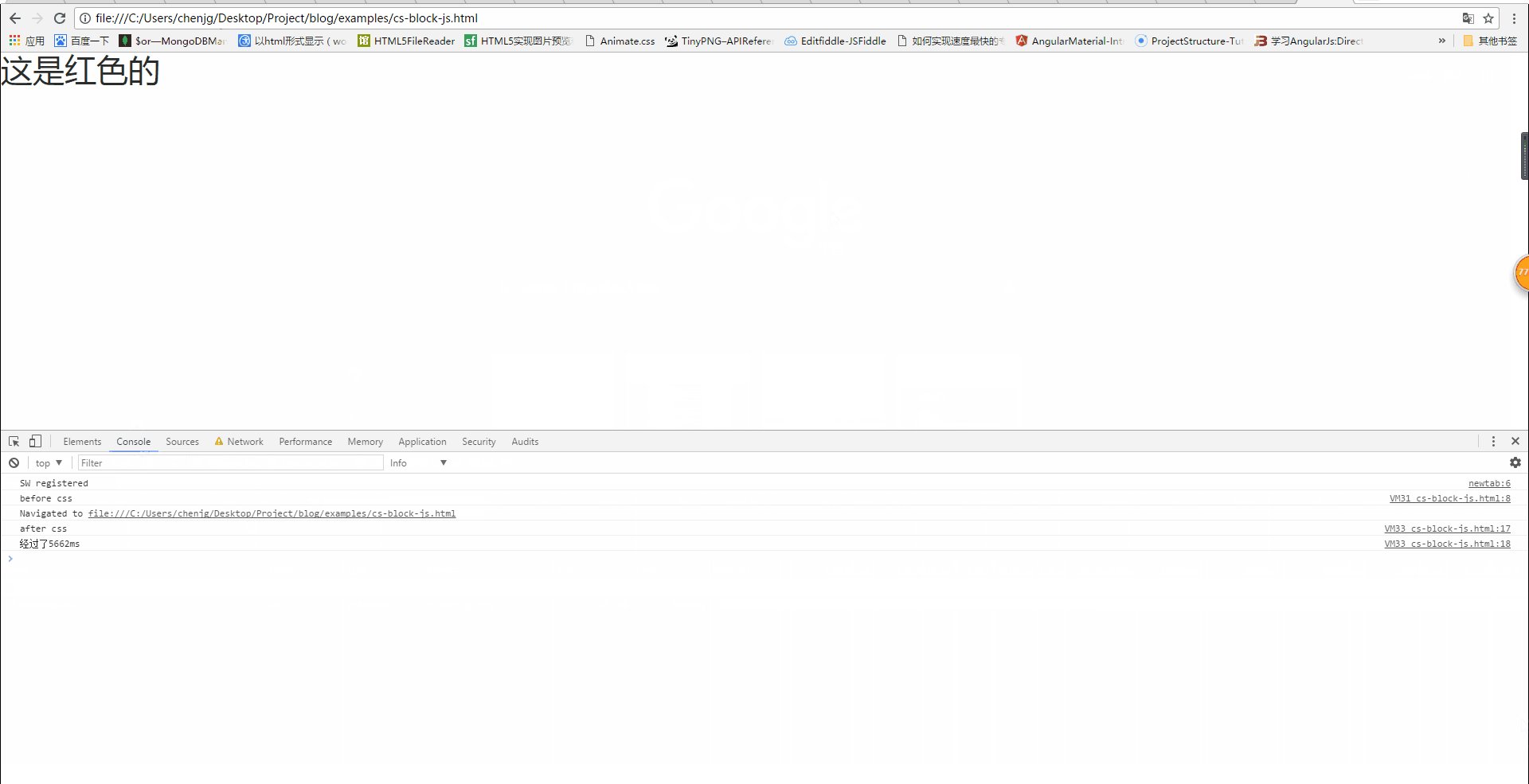
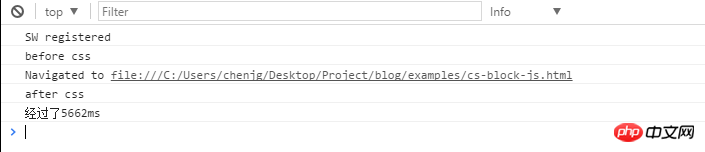
실제 결과:
위 그림에서 볼 수 있듯이 CSS 로딩 문 이전에 있는 js 코드가 먼저 실행되었지만 CSS 로딩 문 이후에 있는 코드는 한 동안 실행되지 않았습니다. 오랜 시간이 지나면 CSS가 로드될 때까지 실행되지 않습니다. 이는 또한 CSS 로딩이 후속 js 문의 실행을 차단한다는 것을 보여줍니다. 자세한 결과는 아래 그림을 참조하세요(css 로딩에 5600+ms 소요):

결론
위에서 다음과 같은 결론을 내릴 수 있습니다.
css 로딩은 DOM 트리의 구문 분석을 차단하지 않습니다.
Css 로딩은 DOM 트리의 렌더링을 차단합니다
css 로딩은 후속 js 문의 실행을 차단합니다.
따라서 사용자에게 긴 흰색 화면 시간이 표시되는 것을 방지하려면 다음을 수행해야 합니다. CSS를 최대한 향상시킵니다. 예를 들어 다음 방법을 사용할 수 있습니다.
-
CDN 사용(CDN은 캐시된 콘텐츠가 있는 가장 가까운 노드를 선택하여 네트워크 상태에 따라 리소스를 제공하므로 로딩 시간 단축)
CSS 압축(webpack, gulp 등 다양한 패키징 도구를 사용하거나 gzip 압축을 켤 수 있음)
캐시를 합리적으로 사용(캐시 제어 설정, 만료, 및 E-tag 모두 좋지만 한 가지 주의할 점은 파일이 업데이트된 후에는 캐싱의 영향을 피해야 한다는 것입니다. 한 가지 해결 방법은 파일 이름 뒤에 버전 번호를 추가하는 것입니다.)
번호를 줄이세요. http 요청을 수행하고 여러 CSS를 결합하거나 파일을 병합하거나 간단히 인라인 스타일로 직접 작성합니다(인라인 스타일의 한 가지 단점은 캐시할 수 없다는 것입니다)
위 내용이 전부입니다. 좋다고 생각하시면 추천 부탁드려요 ㅎㅎㅎ 소통 환영합니다
위 내용은 CSS 로딩으로 인해 문서 구문 분석이 차단됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!