시각 효과를 개선하기 위해 base64를 사용하는 예제 튜토리얼
- 零下一度원래의
- 2017-07-19 17:22:351530검색
최근 위챗에서 작은 프로젝트를 진행하고 있는데, 프론트엔드 코드를 작성한 후 테스트용으로 휴대폰에 올려놓는데 문제는 없지만 페이지 로딩과 렌더링 효과가 좀 아쉽습니다. .작은 프로젝트인데 굳이 할 필요는 없는데 페이지가 번쩍이는 걸 보니 뭔가 하고 싶은 마음이 듭니다.
먼저 문제부터 이야기해보겠습니다.

위는 홈페이지 렌더링입니다. 사실 처음에는 웹쪽을 고려하지 않은 사진입니다. 두 개의 로컬 APP 개발을 용이하게 하기 위해 위 그림에서 해당 주제와 아래 tabBar를 제외한 나머지는 그림입니다.
다 사진이라 레이아웃은 정말 간단한데 문제도 발생합니다. img 태그의 src 속성을 통해 여러 장의 사진을 요청하기 때문에 새로고침하거나 점프할 때 눈에 띄게 공백이 깜박이게 됩니다.
사진마다 요청이 있기 때문에 대기열 대기 시간이 있습니다. 사진을 가져온 후 렌더링되고 그려지므로 페이지 각 사진 영역에 짧은 공백이 깜박입니다.
내 솔루션은 base64를 사용하여 두 가지의 네트워크 상태를 비교하는 것입니다.
1. 요청 시간 비교
1. 캐시 없이 첫 번째 로드

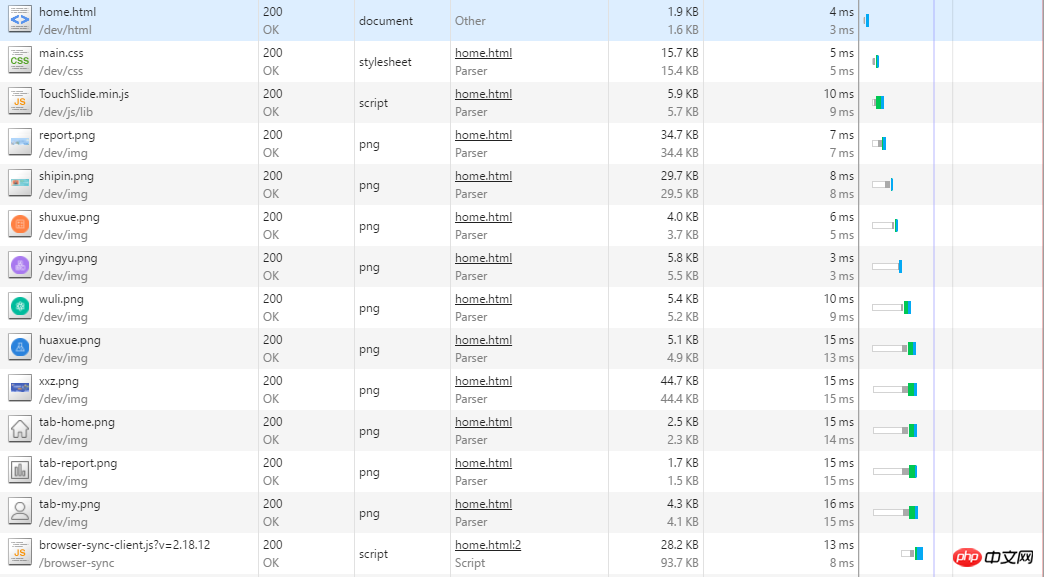
(요청을 통해 얻은 사진)

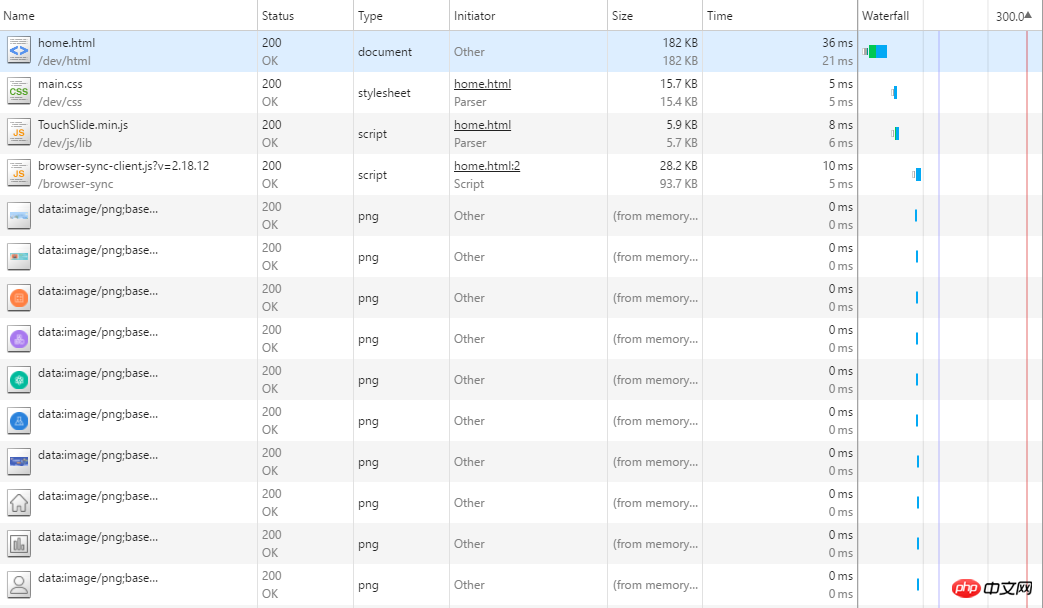
(이미지를 base64로 변환)
그림에서 볼 수 있듯이 처음으로 캐시가 없으면 일반 img 요청은 대기열 시간이 길어집니다. 이는 대기 시간으로 인해 공백이 깜박입니다. 페이지가 렌더링됩니다.
이미지를 base64로 변환한 후에는 크기가 커져서 HTML 로딩 시간이 길어지지만 전체 시간은 짧아집니다.
2. 2회 이후 캐시 있음

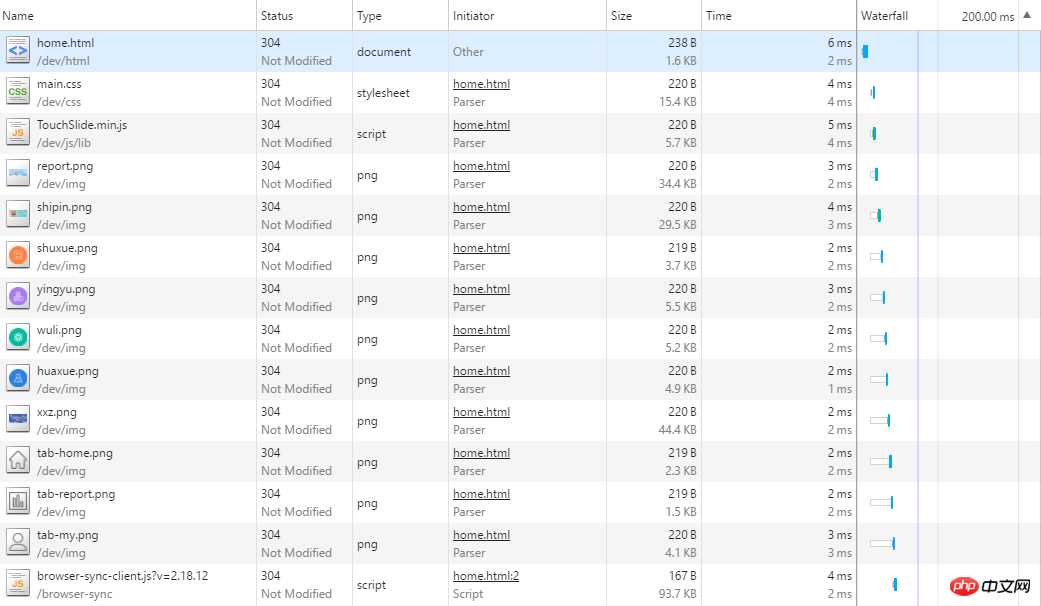
(요청을 통해 이미지를 얻은 경우)

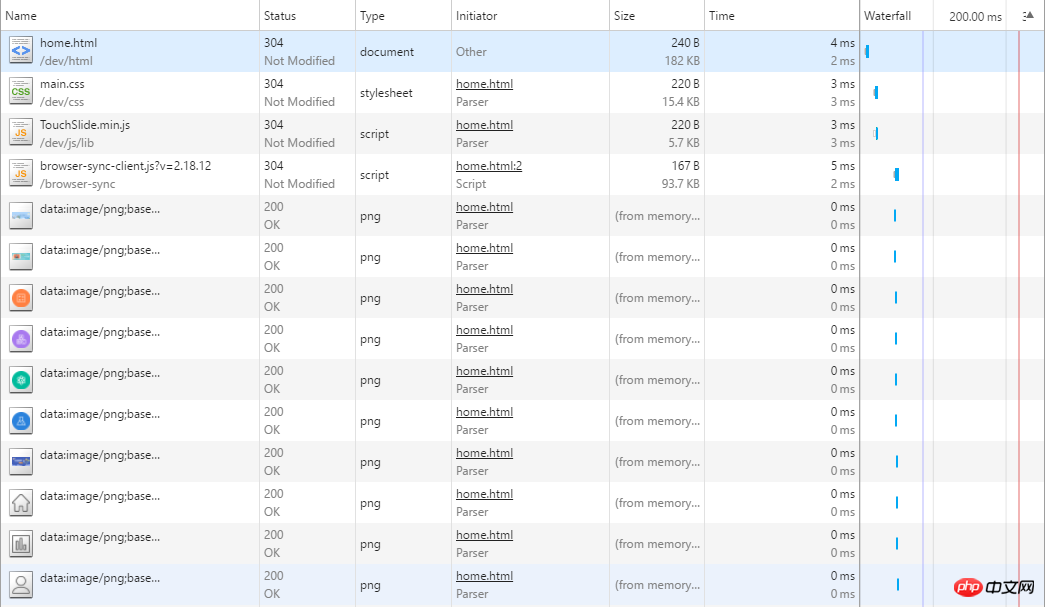
(이미지를 base64로 변환한 경우)
캐시 후 둘은 크게 줄어들었지만 일반 img 요청의 경우 이미지에 여전히 대기 시간이 있으므로 깜박이는 시간이 짧아졌지만 페이지는 여전히 공백 깜박이는 상황이 발생합니다.
이미지를 base64로 변환할 때 비트감이 거의 없습니다. 게다가 협상 캐시에서도 html을 얻어오기 때문에 시간이 대폭 단축됩니다.
2. 두 가지의 성능
성능에 관해서는 특별히 많은 페이지를 로드해야 하는 테스트 페이지를 작성하지 않았으며 여전히 비교를 위해 이 페이지만 사용했습니다.
다음은 base64로 변환한 경우와 일반적인 이미지 다중 요청의 경우입니다.

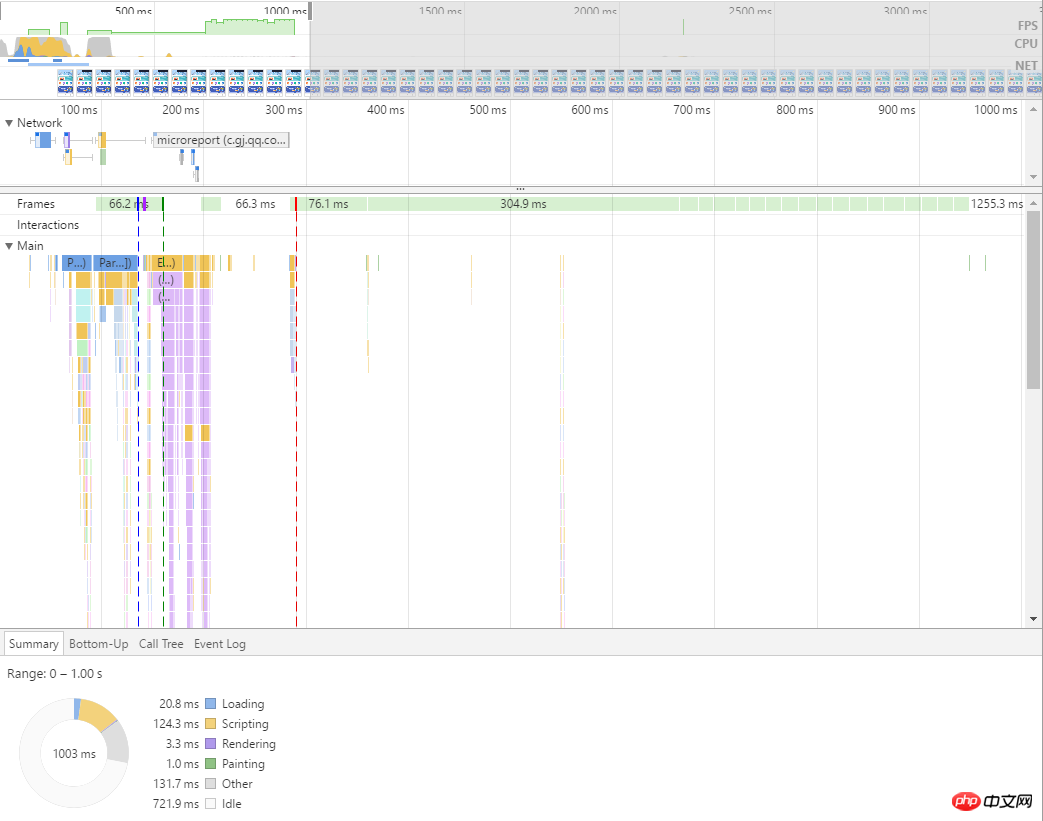
(이미지를 base64로 변환한 경우)

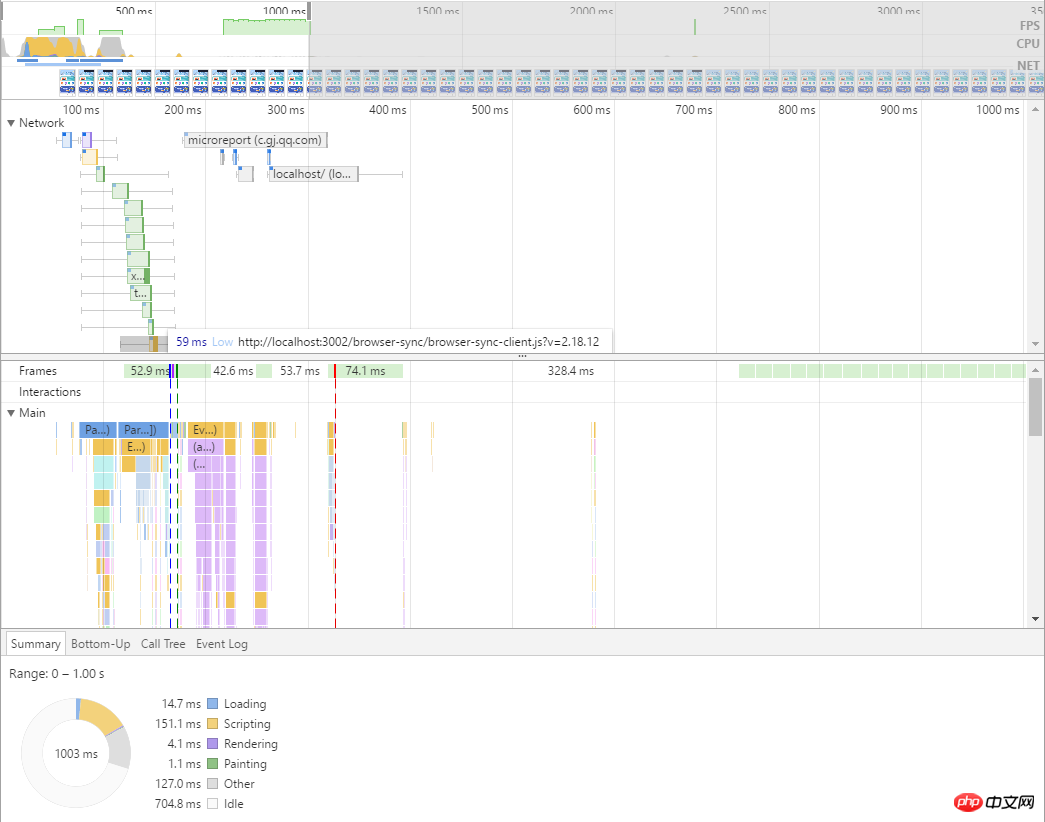
(이미지를 획득한 경우) 요청을 통해 이미지 )
사진에서 볼 수 있듯이 이미지를 base64로 변환하면 문서 시간이 더 오래 걸리지만 파싱, 렌더링, 그리기 작업을 할 때는 소요 시간이 1/2보다 길지 않습니다. png 이미지를 요청하는 것인데 시간이 많이 걸리고, 페이지의 로딩 기록을 여러번 수집했는데 상황은 매번 똑같습니다.
그래서 온라인에서 base64를 구문 분석할 때 브라우저 성능이 png보다 몇 배나 나쁘다고 읽었는데, 업그레이드를 통해 이 부분의 성능이 향상되었을 수도 있습니다. 물론 제가 테스트한 이미지의 개수가 너무 적다는 것과 관련이 있을 수도 있습니다.
간단히 말해서, 적어도 첫 번째 화면 이미지가 자주 바뀌지 않고, 그것을 얻기 위해 서버에 갈 필요도 없다면, base64로 변환하는 것이 좋을 것입니다.
또한 자주 변경되지 않고 여러 페이지에서 사용되는 tabBar와 같은 작은 아이콘의 경우 더 나은 접근 방식은 아이콘 글꼴을 만드는 것입니다. 그러면 아이콘 글꼴 스타일 파일을 캐시할 수 있고 그럴 필요가 없습니다. 공개 이미지를 base64로 변환하면 페이지 크기도 줄일 수 있습니다.
위 내용은 시각 효과를 개선하기 위해 base64를 사용하는 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

