캔버스에서 선분은 경로 유형이기도 하며 이를 선형 경로라고 합니다. Canvas에서 선형 경로를 그리는 데는 주로 moveTo(x,y), lineTo(x,y) 및 스트로크() 메서드를 사용합니다. 선 너비의 사용법을 기억해 보겠습니다.
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}위 코드를 사용하면 너비가 3픽셀인 선분을 그릴 수 있습니다.
이전 장에서 우리는 선 너비와 픽셀 경계에 대해서도 언급했습니다.
특정 2픽셀의 경계에 1픽셀 너비의 선분을 그리면 선분은 실제로 2픽셀을 차지하게 됩니다.
픽셀 경계에서 너비가 1픽셀인 수직 선분을 그릴 때 캔버스 그리기 환경 개체는 테두리 중심선 오른쪽에 0.5픽셀을 그리고 다른 픽셀을 그리려고 하기 때문입니다. 반픽셀 테두리 중앙선 왼쪽.
단, 전체 픽셀 내에서 너비가 1/2픽셀인 선분을 그릴 수 없으므로 양방향의 1/2픽셀이 1픽셀로 확장됩니다. (구체적인 내용은 3장을 참조하세요.)
오늘의 장에서는 이를 사용하여 선분, lineCap 및 lineJoin의 다른 속성을 살펴보겠습니다.
선분의 끝점(lineCap)
선분을 그릴 때 캔버스 그리기 환경에서 "선 캡"(lineCap)이 보이는 것처럼 선분의 끝점을 제어할 수 있습니다. 객체에서 선분의 끝점을 제어합니다. 이 속성은 lineCap이라고도 합니다.
선분의 끝점 스타일에는 butt, roundm 및 square의 세 가지 값이 있습니다. 기본값은 butt입니다. 둘 다 선분의 끝점에 모자를 그립니다.
butt: 선분 끝점의 기본 스타일
round: 선 너비의 절반에 해당하는 반경을 가진 반원을 끝점에 추가합니다.
사각형: 끝점에 직사각형을 추가합니다. 길이는 선 너비와 일치하고 너비는 선 너비의 절반입니다.
이것만 보면 딱히 흥미로운 점은 없는 것 같습니다. 그럼 먼저 그려보시면 바로 이해가 되실 겁니다. 그렇지 않으면 모두가 데이터 시각화에 대해 이야기합니다!
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}
위의 그림을 보면 lineCap의 속성값 스타일을 바로 알 수 있고, 시각화의 매력도 느끼게 됩니다.
선분의 연결점(lineJoin)
선분이나 직사각형을 그릴 때 두 선분의 연결점인 변곡점을 제어할 수 있습니다. 선분.
캔버스 그리기 환경에서 선분의 연결점은 lineJoin 속성에 의해 제어됩니다.
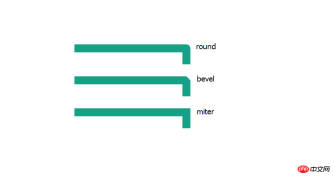
lineJoin 속성에는 round, bevel, miter의 세 가지 값이 있습니다. 기본값은 miter입니다.
원호를 추가로 채웁니다. 호는 두 선분의 모서리 외부 가장자리를 연결하여 형성됩니다.
베벨: 삼각형을 2개 추가로 채웁니다. 선분 모서리의 바깥쪽 가장자리에 있는 점은 직선으로 연결됩니다.
미터: 두 선분 모서리의 바깥쪽 가장자리 연장선의 교차점으로 형성된 추가 다각형을 채웁니다.
마찬가지로 그려서 살펴보자
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineJoin = 'round';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.lineTo(300, 60);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'bevel';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.lineTo(300, 140);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'miter';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.lineTo(300, 220);
cxt.stroke();
}
선분 연결점의 구체적인 시공방법을 살펴보겠습니다

Tips
연귀 스타일을 사용하여 연결을 그리는 경우 선분의 포인트, miterLimit 속성을 지정할 수도 있습니다.
miterLimit: 선 너비의 절반에 대한 마이터 선 길이의 비율을 나타냅니다.
두 선분 사이의 각도가 매우 작으면 대각선의 길이가 매우 길어질 수 있으며 선 너비의 절반에 대한 비율이 사용자가 지정한 값을 초과한다는 것을 그림에서 볼 수 있습니다. miterLimit의 속성값을 지정합니다. 
요약
캔버스 그리기 환경의 선분 관련 속성
Properties
| 설명 | 가치 | 기본값 | lineWidth |
| 0이 아닌 양수 | 1 | 라인캡 | |
| butt, round, square | butt | lineJoin | |
| bevel, round, miter | miter | miterLimit | |
| 0이 아닌 양수 | 10 |
위 내용은 캔버스 내 선분의 끝점과 연결점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AM
H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AMH5는 다양한 새로운 기능과 기능을 제공하여 프론트 엔드 개발 기능을 크게 향상시킵니다. 1. 멀티미디어 지원 : 미디어를 포함하고 요소를 포함하여 플러그인이 필요하지 않습니다. 2. 캔버스 : 요소를 사용하여 2D 그래픽 및 애니메이션을 동적으로 렌더링합니다. 3. 로컬 스토리지 : LocalStorage 및 SessionStorage를 통해 지속적인 데이터 저장을 구현하여 사용자 경험을 향상시킵니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






