요소 오프셋 인스턴스의 오프셋을 구하는 방법에 대한 자세한 설명
- 零下一度원래의
- 2017-07-18 17:38:552239검색
질문: 문서 상단에서 요소의 거리를 구하는 방법은 무엇입니까?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);이 방법의 아이디어는 jQuery의 오프셋 방법에서 비롯되었습니다.
null과 정의되지 않음은 모두 없음을 의미하지만, null은 속성이 존재하고 값이 존재하지 않음을 의미하고, 정의되지 않음은 이 속성도 존재하지 않음을 의미합니다
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1. parentNode: 부모 노드 HTML 구조 계층의 상위 요소
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
center.parentNode //inner2. offsetParent: 상위 참조 개체는 동일한 평면에 있습니다. 가장 바깥쪽 요소는 내부 모든 요소의 상위 참조입니다(HTML 계층 구조와 필요한 연결은 없습니다). a page is body
document.body.offsetParent // null
부모 참조 객체를 변경하려면 위치 위치 지정을 통해 변경해야 합니다(절대 상대 고정은 변경 가능)
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
5a000c54601b02466eecb8ec1baa5a5f
60a3dee516797c20fab21b66199d7f8b
b793453c9e9e90f91c8dac23aca0420916b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83avar outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
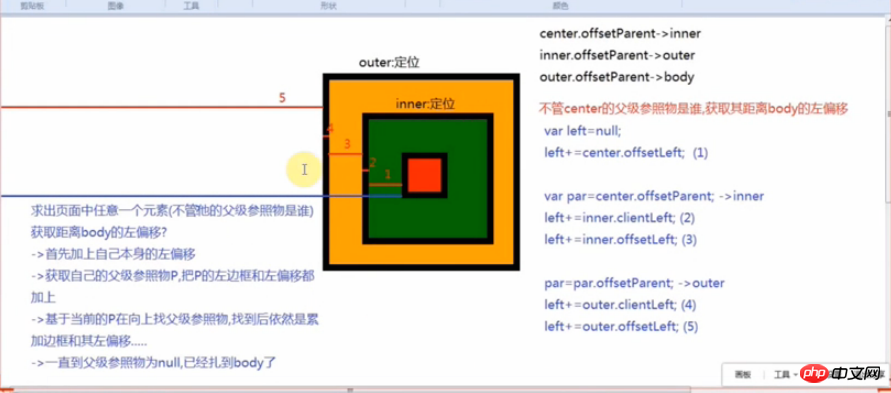
73a6ac4ed44ffec12cee46588e518a5e 3.offsetTop/offsetLeft: 상위 참조 객체(내부 테두리)로부터 현재 요소(테두리의 오프셋 거리 외부)
아래 그림과 같이:
 The 다음은 오프셋 메서드입니다. jQuery의 오프셋 메서드와 동일하며 구현되었습니다. 현재 요소의 상위 참조에 관계없이 본문에서 페이지에 있는 모든 요소의 오프셋(왼쪽 오프셋 및 위쪽 오프셋 포함)을 가져옵니다. 얻은 결과 중 하나는 객체입니다. {왼쪽: 본문에서 왼쪽 오프셋, 위쪽: 본문에서 위쪽 오프셋}
The 다음은 오프셋 메서드입니다. jQuery의 오프셋 메서드와 동일하며 구현되었습니다. 현재 요소의 상위 참조에 관계없이 본문에서 페이지에 있는 모든 요소의 오프셋(왼쪽 오프셋 및 위쪽 오프셋 포함)을 가져옵니다. 얻은 결과 중 하나는 객체입니다. {왼쪽: 본문에서 왼쪽 오프셋, 위쪽: 본문에서 위쪽 오프셋}
표준 IE8 브라우저에서는 실제로 상위 참조 객체를 참조하기 위해 offsetLeft/offsetTop을 사용합니다. 테두리는 이미 포함되어 있습니다. . 그래서 저희가 직접 테두리를 따로 추가할 필요가 없습니다
코드는 다음과 같습니다
function offset(curEle){var totalLeft = null,totalTop = null,par = curEle.offsetParent;//首先加自己本身的左偏移和上偏移totalLeft+=curEle.offsetLeft;
totalTop+=curEle.offsetTop//只要没有找到body,我们就把父级参照物的边框和偏移也进行累加while(par){if(navigator.userAgent.indexOf("MSIE 8.0")===-1){//累加父级参照物的边框totalLeft+=par.clientLeft;
totalTop+=par.clientTop
} //累加父级参照物本身的偏移totalLeft+=par.offsetLeft;
totalTop+=par.offsetTop
par = par.offsetParent;
}return{
left:totalLeft,
top:totalTop
}
}
console.log(offset(center).left)
위 내용은 요소 오프셋 인스턴스의 오프셋을 구하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

