레이아웃에 일반적으로 사용되는 세 가지 유형의 태그 소개
- 零下一度원래의
- 2017-07-17 15:00:502562검색
요소는 레이블입니다. 레이아웃에는 일반적으로 사용되는 레이블 세 가지, 블록 요소, 인라인 요소, 인라인 블록 요소가 있습니다. 이 세 가지 요소의 특성을 이해해야만 페이지를 능숙하게 레이아웃할 수 있습니다.
인라인 요소(인라인 요소)
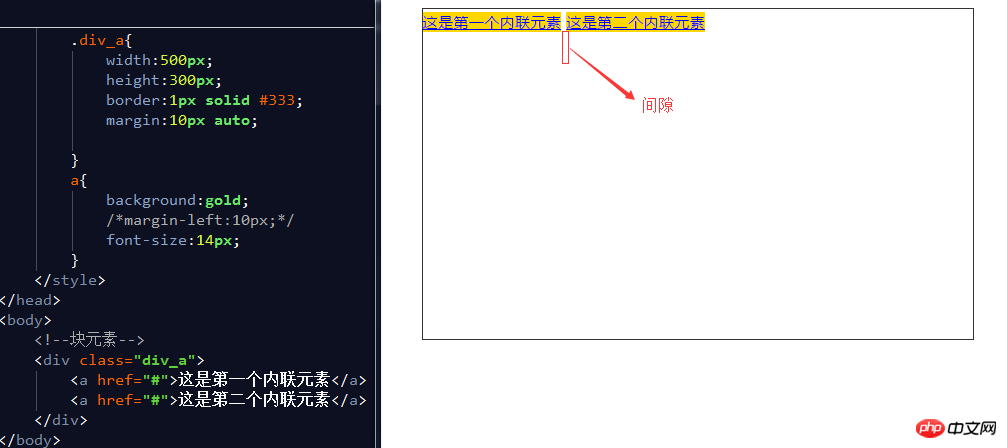
a,span,em,b,strong,i 등과 같이 레이아웃에서 일반적으로 사용되는 태그는 모두 인라인 요소이며 레이아웃에서의 동작:
a. 일부 스타일 지원(너비, 높이, 상단 및 하단 여백, 상단 및 하단 패딩은 지원되지 않음)
b. 너비와 높이는 콘텐츠에 따라 결정됩니다.
c. 상자가 함께 놓여 있습니다
d. 코드가 래핑되어 상자 사이에 틈이 있습니다.
e. 상위 요소는 text-align 속성을 사용하여 하위 요소의 가로 정렬을 설정할 수 있고, line-height 속성 값을 사용하여 세로 정렬을 설정할 수 있습니다.
행 요소라고도 하며 div p, ul, li, h1~h6, dl, dt, dd 등과 같이 레이아웃에서 일반적으로 사용되는 태그는 모두 블록 요소입니다. A . 모든 스타일 지원
b. 너비가 설정되지 않은 경우 기본 너비는 상위 너비의 100%입니다 c. 너비가 설정되어 있어도 상자가 한 줄을 차지합니다인라인 요소의 간격:
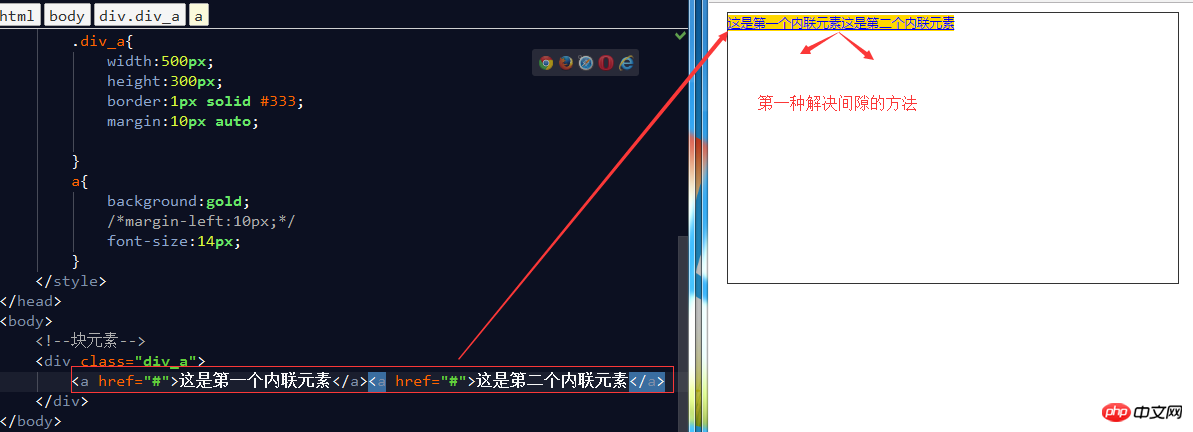
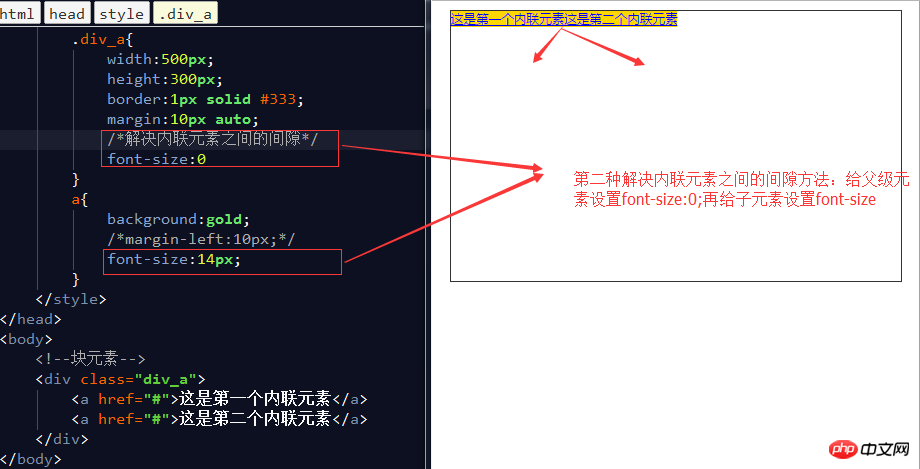
a. 내부 요소 제거 인라인 요소 사이의 줄 바꿈b. 인라인 요소의 상위 글꼴 크기를 0으로 설정한 다음 인라인의 글꼴 크기를 설정합니다. 요소 자체
 인라인 블록 요소라고도 하며, 기존 요소 유형은 이 범주에 속하지 않습니다. 입력 요소는 이 요소와 유사하지만 인라인 요소로도 분류됩니다. 표시 속성은 블록 또는 인라인 요소를 이 요소로 변환합니다. 레이아웃에서의 동작:
인라인 블록 요소라고도 하며, 기존 요소 유형은 이 범주에 속하지 않습니다. 입력 요소는 이 요소와 유사하지만 인라인 요소로도 분류됩니다. 표시 속성은 블록 또는 인라인 요소를 이 요소로 변환합니다. 레이아웃에서의 동작:
a. 모든 스타일 지원 
 c. 코드가 줄바꿈되고 상자에 간격이 생성됩니다.
c. 코드가 줄바꿈되고 상자에 간격이 생성됩니다.
이 세 가지 요소는 표시 속성을 통해 서로 변환될 수 있습니다. 그러나 실제 개발에서는 블록 요소가 더 자주 사용되므로 인라인 요소를 블록 요소로 변환하고 대신에 소량을 사용합니다. 인라인 요소를 연결할 때 블록 요소 대신 인라인 요소를 직접 변환하세요.
표시 속성
은 요소의 유형과 숨기기를 설정하는 데 사용됩니다. a 요소는 숨겨지지 않고 위치를 차지하지 않습니다 b. 블록 요소 c, 인라인 요소는 인라인 요소로 표시됩니다.d. 인라인 블록 요소는 인라인 블록 요소로 표시됩니다. 요소 유형의 실제 적용
위 내용은 레이아웃에 일반적으로 사용되는 세 가지 유형의 태그 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

