html의
- 黄舟원래의
- 2017-07-03 10:04:1018193검색
HTML
예
4가지 옵션이 있는 선택 목록:
<select> <option>沃尔沃</option> <option>萨博</option> <option>奔驰</option> <option>奥迪</option> </select>
정의 및 사용법
브라우저 지원
IE Firefox Chrome Safari Opera
모든 주요 브라우저는
HTML과 XHTML의 차이점
HTML에서
XHTML에서는
팁 및 메모
팁: 선택 목록이 길면
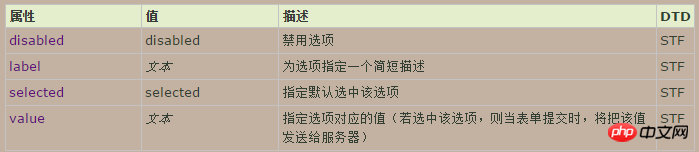
Optionalproperty
DTD 열은 이 속성을 지원하는 문서 유형을 나타냅니다. S=엄격, T=전환, F=프레임세트.

[firefox 등 일부 브라우저에서는 lable 속성이 지원되지 않습니다.]
[firefox 브라우저에서 양식을 제출할 때 value 속성을 지정해야 합니다. 데이터를 제출할 필요가 없더라도 value= ""로 지정해야 합니다. 그렇지 않으면 JSP 개발】
핵심 속성<option label="value">
위 내용은 html의
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

