CSS3의 필터 속성에 대한 자세한 설명
- 零下一度원래의
- 2017-07-02 11:12:252010검색
이 글은 CSS3의 강력한 필터property에 대한 자세한 설명을 중심으로 관련 정보를 소개하고 있습니다. 필요하신 분들은 참고하시면 됩니다.
블로거는 최근 웹사이트를 구축하는 과정에서 매우 강력한 CSS3를 발견했습니다. 속성은 필터 속성입니다. p-picture를 좋아하는 친구들은 이름을 보고 이것이 어떤 유물인지 알 것입니다. 물론 이 속성의 효과는 PS와 비교할 수는 없지만, 잘 활용하면 공간을 많이 절약하면서 한 장의 사진을 두 장의 효과로 만들 수 있다.
1. 정의
filter는 문자 그대로 필터를 의미합니다. 공식적으로 정의된 필터 속성은 요소(일반적으로 a1f02c36ba31691bcfe87b2722de723b)의 시각적 효과를 정의합니다. :
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

이 효과를 보고 블로거들이 필터에 관심을 갖기 시작한 걸까요?
2. 필터: 없음 | 흐림() | 대비() | 회색조() | | opacity() | saturate() | url();보시다시피 이 속성은 무엇을 의미하나요?
- 세피아 브라운(옛날 사진 느낌)
- saturate
- hue-rotate 색상 회전
- invert invert
- 불투명도 투명도
- 밝기 밝기
- contrast Contrast
- blur
- drop-shadow
- 예: 여기에서 sep 사용 ia 조정
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 예 Pictures
:
아래에서는 필터 속성의 여러 값에 대한 예를 제공합니다. 다른 흥미로운 사항은 블로거가 발견해야 합니다. 함께 공유하세요(1)hue-rotate(색상 회전)
효과는 사진에 나와 있습니다. 구체적인 효과는 모든 사람이 발견할 수 있습니다:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>효과 사진:
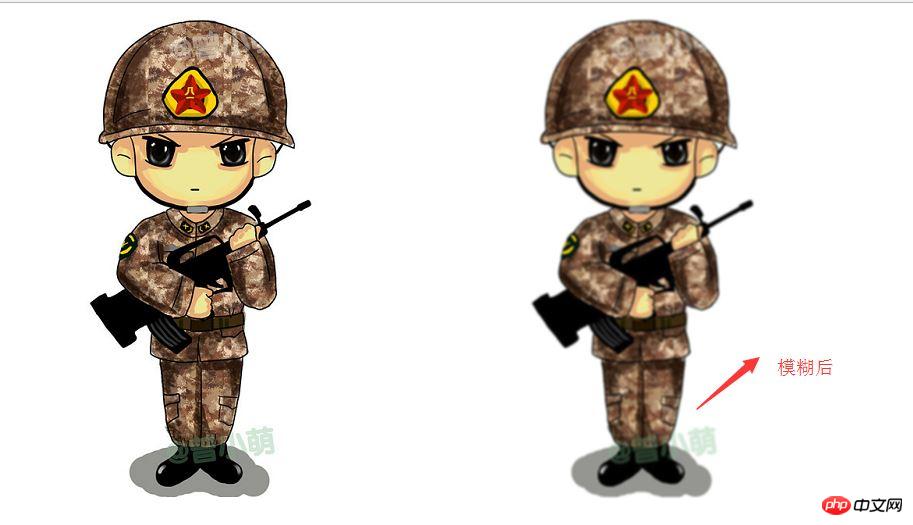
(2) Blur(흐림)
 blur(흐림 효과, 단위 px)
blur(흐림 효과, 단위 px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>샘플 사진:
(3) 역방향 색상 반전

<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>예제 사진:
위 내용은 CSS3의 필터 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 기사
더보기- 다음은 기사 내용과 일치하는 몇 가지 영어 질문과 답변 제목입니다. 1. **인라인 블록 요소에서 `margin: auto`가 작동하지 않는 이유는 무엇입니까?** 2. **`margin: auto` 없이 인라인 블록 요소를 중앙에 배치하는 방법은 무엇입니까?** 3. **Margin: Inline-Bl의 경우 자동 실패하는 이유
- Chrome에서 선택한 요소 배경 이미지가 실패하는 이유는 무엇입니까?
- 여러 파일에서 SASS 변수에 액세스하려면 어떻게 해야 합니까?
- GitHub는 페이지를 다시 로드하지 않고 어떻게 원활한 탐색을 달성합니까?
- Vue.js 페이지 배경의 마우스 커서 주위에 방사형 그래디언트를 추가하는 방법

