jQuery 작업의 효과에 대한 자세한 설명
- 巴扎黑원래의
- 2017-06-30 13:52:231065검색
jQuery효과 작업은 1. 기본, 2. 슬라이드, 3. 페이드 인 및 페이드 아웃, 4. 사용자 정의, 5. 설정의 다섯 가지 범주로 나뉩니다. 이 기사에서는 이에 대해 자세히 설명합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터를 살펴보겠습니다
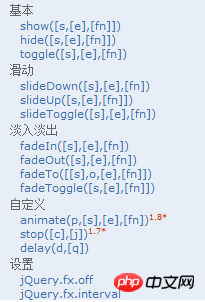
효과 작업은 1. 기본, 2. 슬라이드, 3. 페이드 인 및 아웃, 4. 사용자 지정, 5. 설정

의 다섯 가지 범주로 나뉩니다. show( ), hide(), 전환()
코드는 다음과 같습니다.
html 코드:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
j쿼리 코드:
").show( ); $("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide();
$("#btn1").click(function(){
$("p").toggle("show");
})P가 실제이면 P가 숨겨지도록 하세요. 숨김, 표시되도록 하세요참고: show()는 숨겨진 일치 요소를 표시합니다. hide(), 표시된 요소를 숨깁니다. + 토글()은 두 개 이상의 이벤트 핸들러
함수를 바인딩하여 선택한 요소의 클릭 이벤트에 차례로 응답하는 데 사용됩니다.slideDown(), SlideUp(), SlideToggle()
코드는 다음과 같습니다.
html 코드: <p></p>
<input id="btn1" type="button" value="展开"/>
<input id="btn2" type="button" value="收缩"/>
<input id="btn3" type="button" value="切换"/>
jQuery 코드:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
}); p가 아래쪽으로 확장되면 위쪽으로 축소되고 그 반대의 경우도 마찬가지입니다.
SlideUp(), 위로 축소합니다. slideToggle()은 높이 변경을 통해 일치하는 모든 요소의 가시성을 전환합니다.
효과는 다음과 같습니다:fadeIn(), fadeOut(), fadeTo(), fadeToggle()
코드는 다음과 같습니다:
html 코드: <p></p>
<input id="btn1" type="button" value="淡入"/>
<input id="btn2" type="button" value="淡出"/>
<input id="btn3" type="button" value="切换"/>
<input id="btn4" type="button" value="设置透明度"/>
jQuery 코드:
$("input").first().click(function(){
$("p").fadeIn(1000);
}); 선택기를 사용하여 첫 번째 입력을 선택하고 클릭 이벤트를 바인딩합니다. p는 처음에는 숨겨져 있으며 1초 내에 천천히 표시됩니다. 페이드인 효과를 얻으세요.
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});선택기를 사용하여 두 번째 입력을 선택하고 여기에 클릭 이벤트를 바인딩합니다. 이제 p가 표시되고 페이드 아웃 효과를 얻기 위해 1초 내에 천천히 숨겨집니다.
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})선택기를 사용하여 세 번째 입력을 선택하고 p가 표시되면 페이드 아웃되도록 합니다. 반대로 p가 숨겨져 있으면 페이드 인되도록 합니다.
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})선택기를 사용하여 네 번째 입력을 선택하고 클릭 이벤트를 여기에 바인딩하고 페이드 인(페이드 아웃) 시간과 투명도를 설정합니다.
fadeTo()는 일치하는 모든 요소의 불투명도를 지정된 불투명도로 점진적으로 조정합니다. fadeToggle()은 불투명도 변경을 통해 일치하는 모든 요소의 페이드 인 및 페이드 아웃 효과를 전환합니다.
효과는 다음과 같습니다:animate(), stop(), Delay()

css 코드:
아아아아 html 코드:
p{
width:100px;
height:100px;
background:red;
}j쿼리 코드:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
위 내용은 jQuery 작업의 효과에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

