CSS 테이블 너비 테이블 레이아웃을 수정하는 방법: 수정되었나요?
- 黄舟원래의
- 2017-06-30 13:34:362367검색
셀의 텍스트가 너비 제한을 초과하면 자동으로 줄바꿈되고 높이가 자동으로 늘어나 전체 표의 스타일이 고르지 않게 됩니다. 하지만 이 문제는 텍스트 줄바꿈을 비활성화하면 해결될 수 있습니다.
표가 화면(나머지 빈 영역)을 채울 수 있도록 너비 속성 은 종종 100%로 정의되고 셀도 백분율로 정의됩니다.
그러나 이로 인해 문제가 발생합니다. 셀의 텍스트가 너비 제한을 초과하면 자동으로 줄바꿈되고 높이가 자동으로 늘어나 전체 표의 스타일이 고르지 않고 추악해집니다.
쉬운 해결책은 텍스트 줄 바꿈을 비활성화하는 것입니다. white-space:nowrap; overflow:hidden;
너무 쉽습니다. 그러나 효과는 여전히 예상치 못한 것입니다. 텍스트가 모두 한 줄에 표시되고 너비는 다음과 같습니다. 자동으로 넓어집니다. 상위 컨테이너를 넘어도 오버플로는 전혀 효과가 없습니다!
무슨 일이에요? 퍼센트 때문일까요? 하지만 static의 고정 너비를 사용하면 테이블의 유연성이 손실됩니다.
그래서 저는 손쉽게 궁극의 솔루션을 찾았습니다. 고정 테이블 너비: table-layout: 고정;
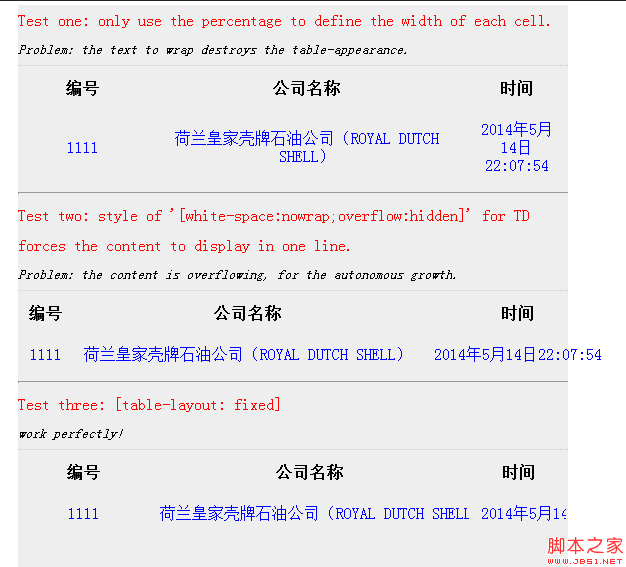
참고로 간단한 렌더링을 만들었습니다. 
위 내용은 CSS 테이블 너비 테이블 레이아웃을 수정하는 방법: 수정되었나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

