CSS 캡션 측 테이블 제목 위치에 대한 자세한 설명
- 黄舟원래의
- 2017-06-30 10:47:013244검색
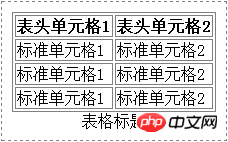
테이블에 테두리를 추가한 후 기본 스타일은 다음과 같습니다.

테이블 제목을 조정하려면 어떻게 해야 하나요?
CSS에서는 caption-side 속성을 사용하여 표 제목의 위치를 정의합니다.
구문:
caption-side: 속성 값;
설명:
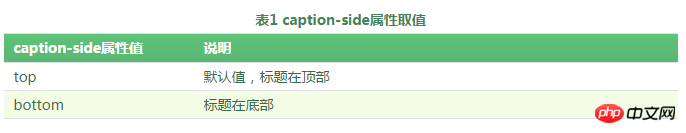
caption-side 속성의 값은 다음과 같습니다.

예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>caption-side属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
caption{caption-side:bottom}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
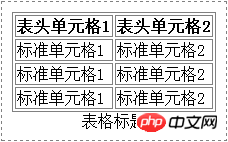
</html>브라우저 미리보기 효과는 다음과 같습니다.

분석:
표 제목은 캡션 요소입니다. 표 제목의 위치를 설정하려면 캡션 요소나 표 요소에 설정하면 효과는 동일합니다. 그러나 일반적으로 캡션 요소에 설정합니다.
위 내용은 CSS 캡션 측 테이블 제목 위치에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

