CSS: 표의 td 테두리의 border-collapse 속성 및 불투명도 투명도에 대한 자세한 설명
- 黄舟원래의
- 2017-06-30 09:41:217509검색
1. 알고보니 버그가 아니더군요
몇년 전 크롬 브라우저에서 이런 현상이 발생해서 처음에는 크롬 브라우저의 버그인줄 알았습니다.
오늘 프로토타입이 다시 나타나서 테스트해봤습니다. 다양한 최신 브라우저에서 행운을 빌어 요. 버그가 아닌 규정 때문인 것 같습니다. 그런데 현상이 정말 이상하고 아직 무슨 일이 일어나고 있는지 알 수 없기 때문에 여기서 보여드리고 여기 있는 친구들에게 왜 이런 현상이 일어나는지 물어보겠습니다.
현상 설명
일반 테이블은 border-collapse:collapse로 설정되어 테이블의 테두리를 병합합니다. 이는 정상적이고 일반적입니다.
요소의 불투명도 투명도 값을 0.1과 같이 설정하면 테두리, 배경색 등을 포함하여 요소의 투명도가 10%가 되어야 합니다. 이 역시 우리가 이해한 것과 일치하며 정상입니다.
그러나 둘을 합치면 이상한 분석이 나온다.
텍스트 설명이 너무 밋밋합니다. 예를 살펴보겠습니다(IE10+, FireFox, Chrome 모두 사용 가능)~
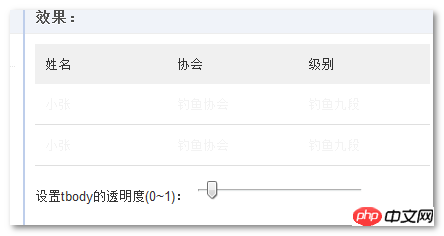
기본적으로

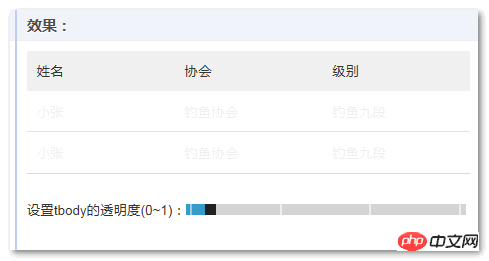
그러나 데모 페이지에서 rangecontrol을 드래그하여
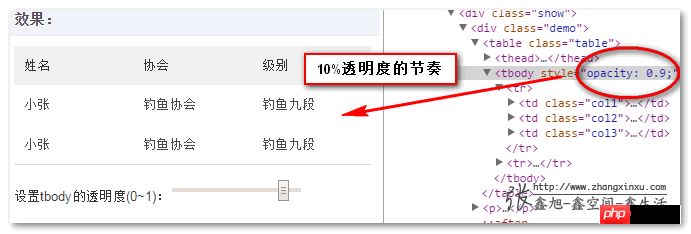
Chrome 브라우저에서는 아래 스크린샷과 같이 셀 마지막 행의 테두리가 불투명도의 영향을 받지 않는 것 같습니다.

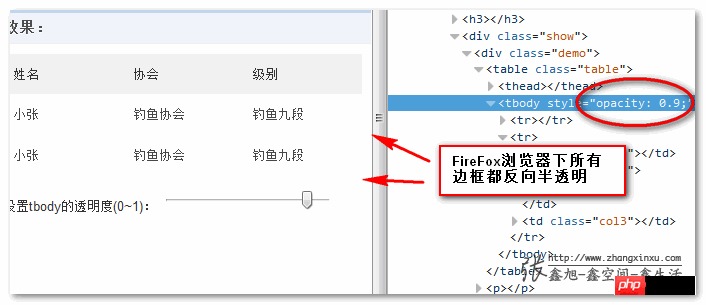
FireFox 브라우저에서는 모든 테두리가 차등 반투명합니다.

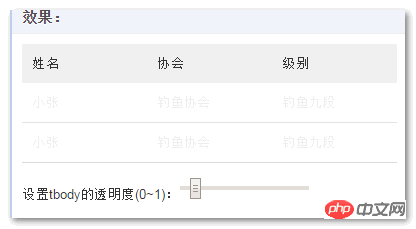
그런 다음 계속 드래그를 하게 되는데 투명도가 10%에 가까워지면 이때 텍스트는 완전히 투명해 지는데 테두리 색은 점점 선명해집니다! !


IE browser도 크게 뒤처지지 않습니다:

2. 문제 발생
CSS3를 사용하여 페이드 인 및 페이드 아웃 애니메이션을 구현하고 싶지만 효과는 다음과 같습니다. 기이한!
3. 이 당혹감을 피하는 방법
일반적으로 우리가 사용하는 테이블 테두리는 그리드 등이 아닌 단일 테두리입니다.
낮은 버전의 경우에만 테두리 축소를 사용합니다. IE 브라우저 :collapse; 고급 브라우저의 경우 border-collapse:collapse 문을 삭제하거나 별도로 재설정한 다음 border-spacing:0을 사용하여 셀에서 원하지 않는 공백을 제거하세요.
따라서 투명성은 정상적인 인지에 맞춰 렌더링됩니다!
위 내용은 CSS: 표의 td 테두리의 border-collapse 속성 및 불투명도 투명도에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

