최신 Amap API WEB 개발 예제 튜토리얼
- 零下一度원래의
- 2018-05-28 17:32:0313603검색
프런트엔드 시간은 회사에서 바이두 튜토리얼을 공부해야 하기 때문입니다
그런 다음 일시적인 글쓰기 열정을 만족시키기 위해 간단한 메모를 작성하여 학습 성과를 기록합니다
Amap WEB 개발(핵심 애플리케이션, API) 간단한 튜토리얼
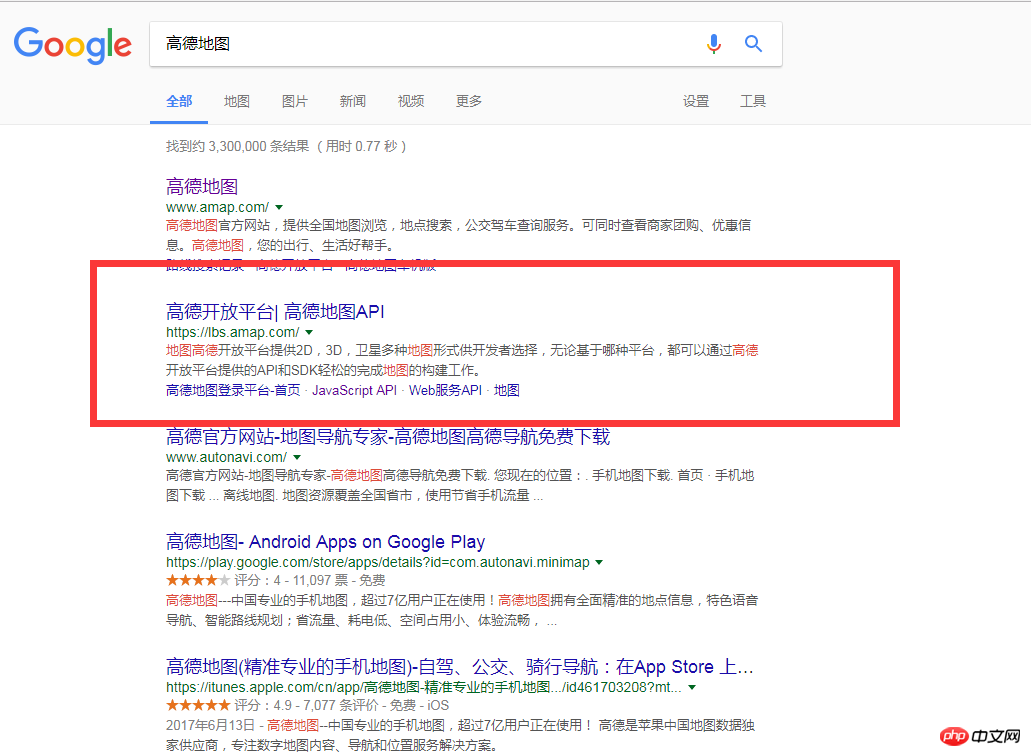
1. 먼저 "Baidu 검색" 또는 "Google 검색"을 통해 "Amap 개발 플랫폼"
으로 이동해야 하며 그러면 Amap 개발 플랫폼 | Amap apl
이 있습니다. 

2. Amap 개발 플랫폼에 로그인합니다
Amap 개발 플랫폼의 공식 웹사이트입니다. 클릭하여 로그인하세요. 등록하지 않으셔도 됩니다
 3. Enter
3. Enter
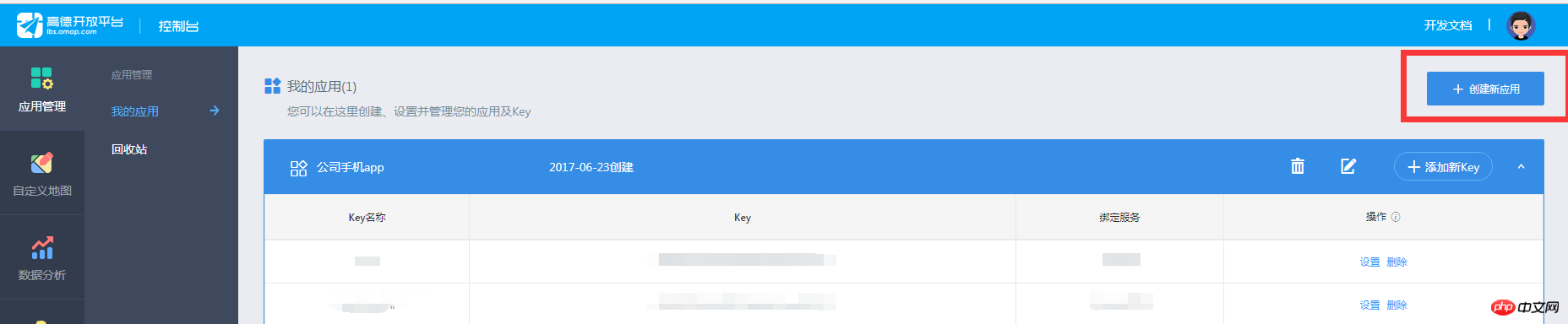
콘솔에 들어간 후 "애플리케이션 관리"를 선택하고 클릭하여 새 애플리케이션을 생성하세요. 이 단계를 꼭 기억하세요


애플리케이션의 이름과 유형은 다음과 같습니다. 실제 상황에 더 적합합니다
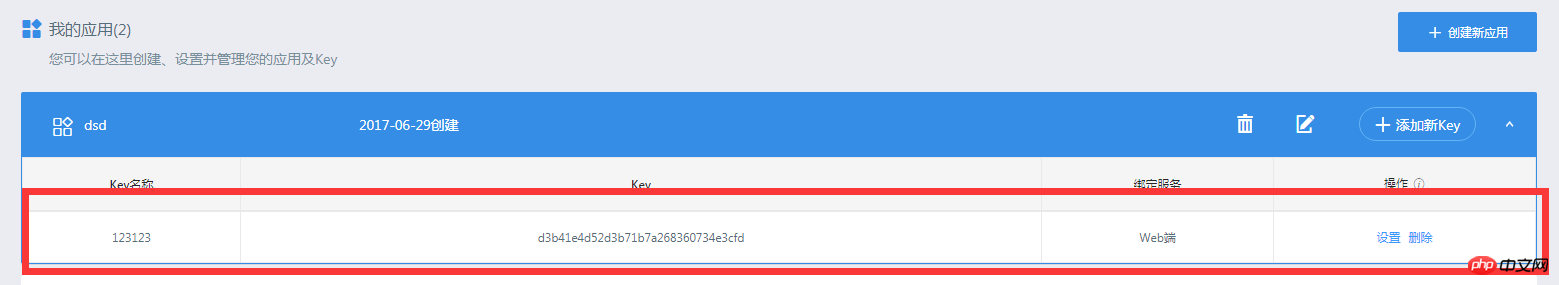
만들기 그런 다음 새 애플리케이션이 있을 것이고 키 추가

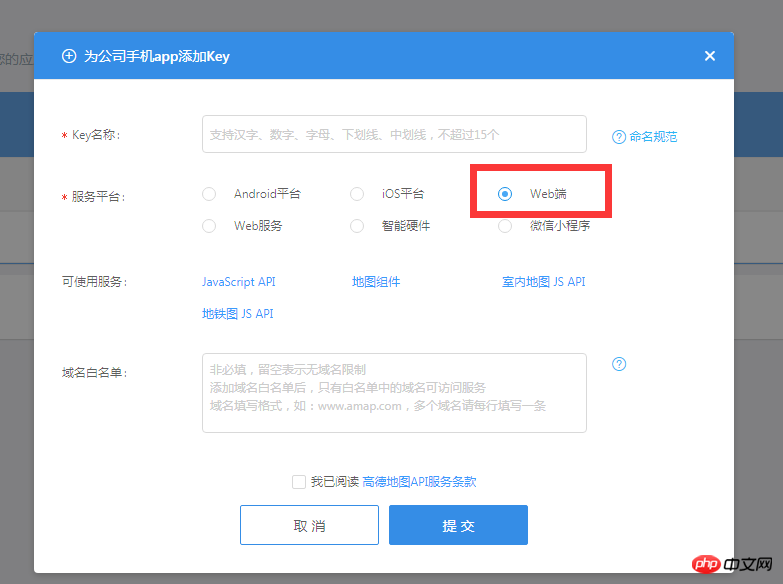
여기에 키 이름을 입력한 후 서비스 플랫폼을 선택하세요. 휴대폰은 안드로이드/ios 대응이겠지만 저는 웹을 하기 때문에 "웹사이드"를 선택했어요
서비스 플랫폼별로 이용할 수 있는 서비스가 다르니 주의해주세요
그럼 submit을 누르시면 됩니다 키가 있습니다

4. 키 사용 방법 및 api 사용법
이제 키가 있으므로 Amap 사용 방법은 물론 api에 따라 다릅니다
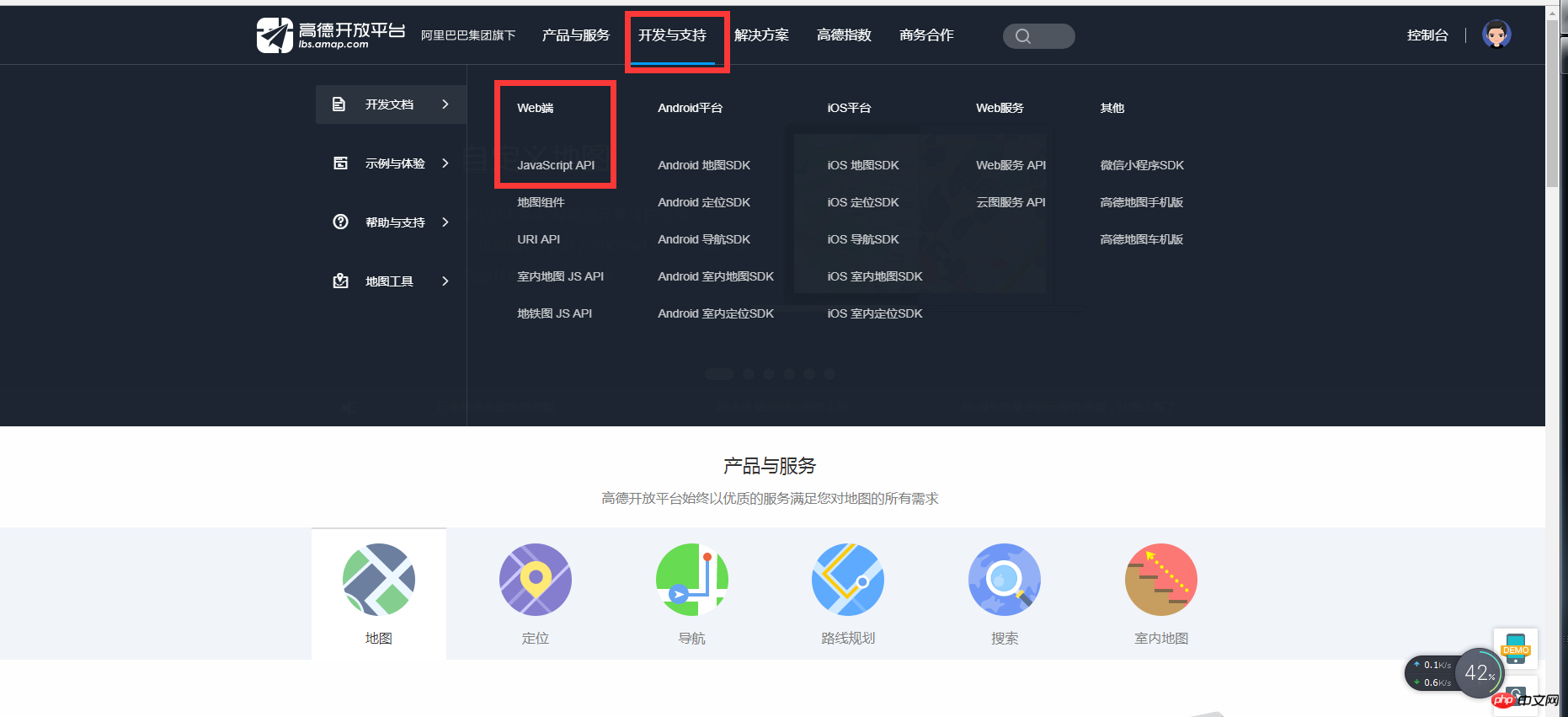
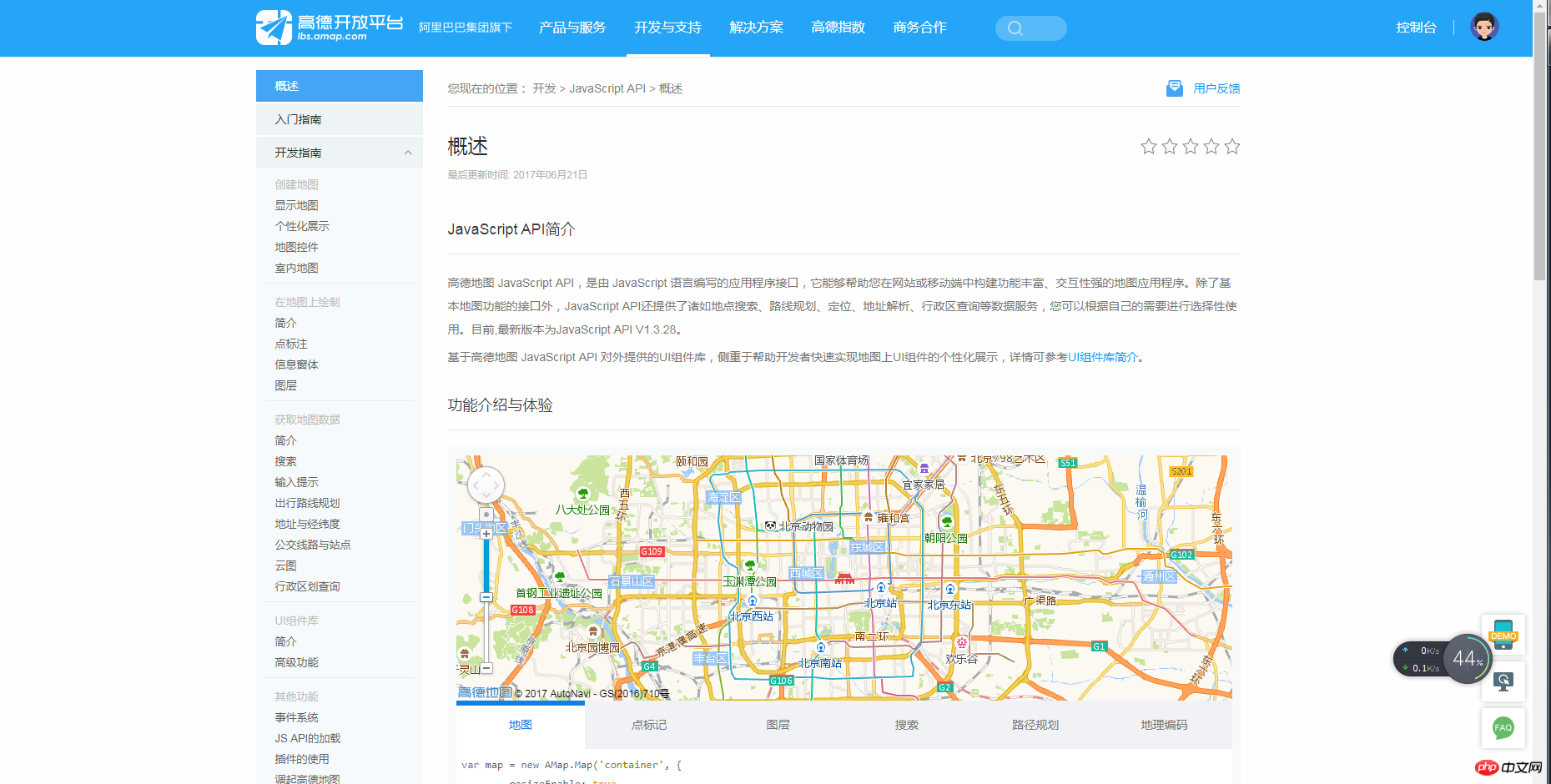
를 통해 확인할 수 있습니다. 홈페이지의 "개발 및 지원"에 있는 개발 문서 웹 JavaScript api


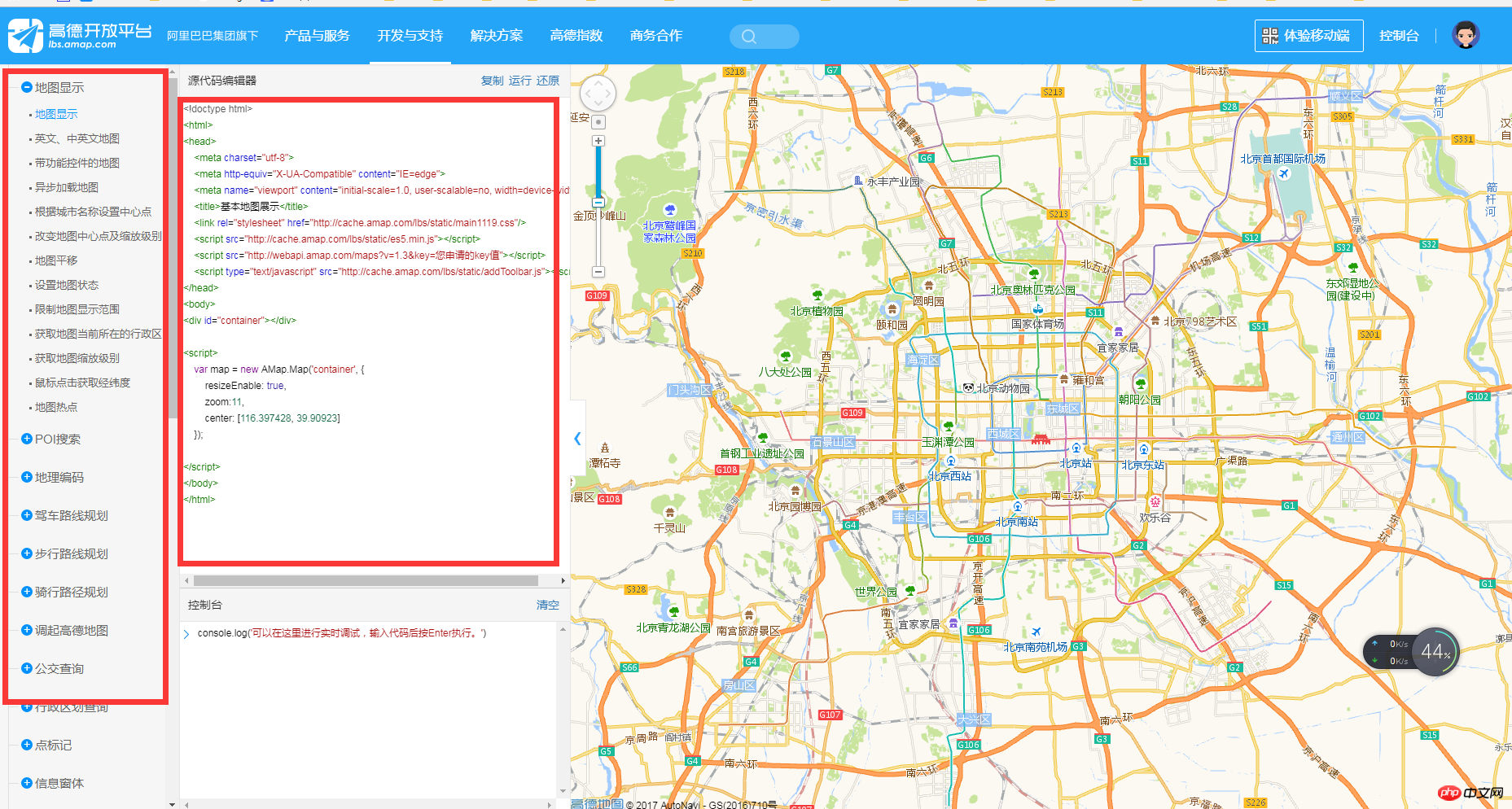
위 그림은 api 페이지입니다. 어떻게 호출하는지 모르니 직접 예제를 보고 코드를 사용하여 호출 방법을 메뉴에서
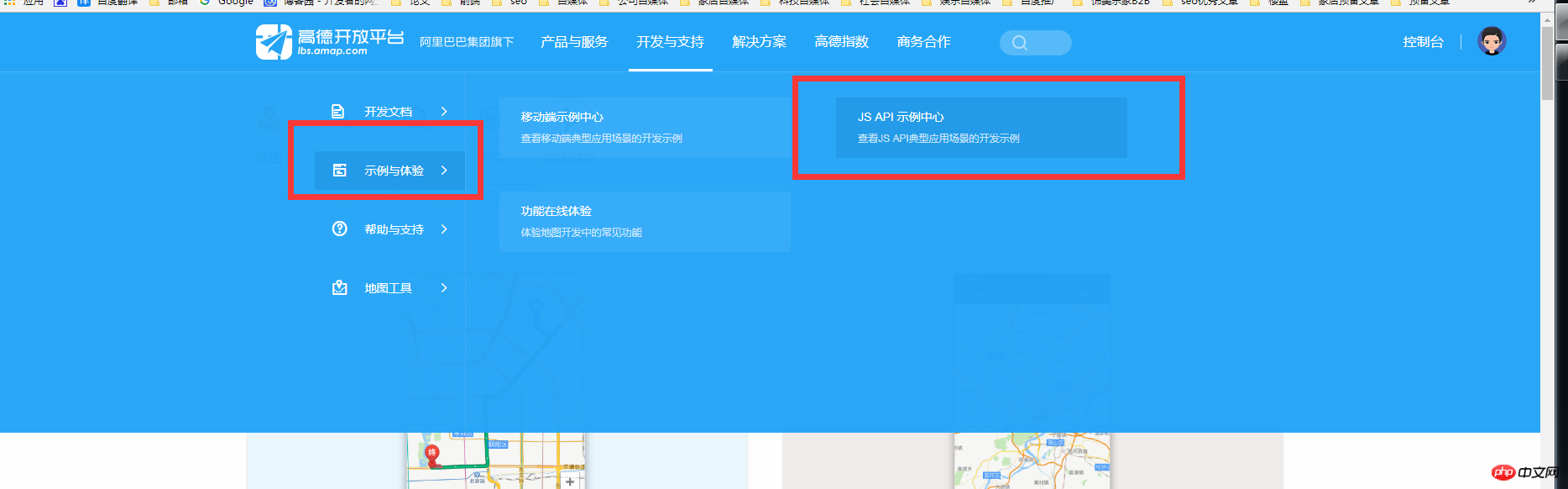
살펴보겠습니다. "개발 및 지원" 예제 및 경험에 있는 JS API 샘플 센터

는 매우 물론 여기서는 부분적인 데모에 불과합니다. 많은 클래스와 메소드가 작성되지 않았습니다. API로 이동하여 직접 확인할 수 있지만 여기서는 맵의 기본 사용과 다양한 함수 호출을 소개합니다.

5. Gaode 맵 API 사용
사용 방법을 간략하게 소개합니다
1. Gaode 맵 js 및 css 호출의 네 번째 줄에서 필요한 키는 획득한 키입니다. 바로 위에 애플리케이션을 추가하여
1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
2. 지도 시작을 위한 Amap js 인스턴스화
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 });3. 기본 지도 표시 완료(코드는 Amap AI에서 제공)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html>4. 운전 경로 계획( 출발지와 도착지 기준)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html>6. 실시간 교통 상황
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html>7. 3D Floor
1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body>8. 위성 이미지
1 <body>
2 <p id="container"></p>
3 <p id="tip"></p>
4 <script>
5 var map = new AMap.Map("container", {
6 resizeEnable: true,
7 center: [121.498586, 31.239637],
8 zoom: 17
9 });
10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) {
11 // 实例化3D楼块图层
12 var buildings = new AMap.Buildings();
13 // 在map中添加3D楼块图层
14 buildings.setMap(map);
15 } else {
16 document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!";
17 }
18 </script>
19 </body>더 많은 기능이 있는데 여기서는 설명하지 않겠습니다. 하나씩 에이맵 개발플랫폼에서 확인하실 수 있습니다
위 내용은 최신 Amap API WEB 개발 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

