CSS: 목록 스타일 위치의 사용 및 정의
- 黄舟원래의
- 2017-06-29 10:55:462581검색
구문:
list-style-position : outside | inside
매개변수:
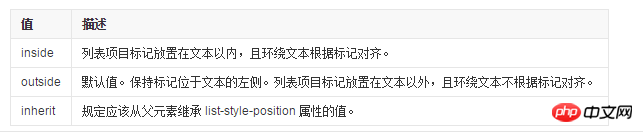
outside: 목록 항목 표시가 텍스트 외부에 배치되고 주변 텍스트가 표시에 따라 정렬되지 않습니다.
inside: 목록 항목 표시가 텍스트 내부에 배치되고, 주변 텍스트는 마크에 따라 정렬됩니다.
지침:
객체로서 목록 항목 마커가 텍스트를 기반으로 배열되는 방식을 설정하거나 검색합니다.
목록 항목과 동일한 display값을 가진 개체(예: li 개체)에서만 작동합니다.
참고: ol 개체 및 ul 개체의 유형 속성은 모든 후속 목록 항목(예: li 개체)에 대한 목록 속성 을 지정합니다. 제 다른 글을 봐주세요.
해당 스크립트 기능은 listStylePosition입니다. 제가 쓴 다른 책들도 참조해 주세요.
예:
ul.in { display: list-item; list-style-position: inside; }소강이라는 이름의 목록 항목입니다. 그는 사랑스럽지 않나요?
샤오창이라는 이름의 목록 항목입니다. 그는 사랑스럽지 않나요?
샤오창이라는 이름의 목록 항목입니다. 그는 사랑스럽지 않나요?
list-style-position 속성은 목록 항목 마크업을 배치할 위치를 설정합니다.
Description
이 속성은 목록 항목의 내용을 기준으로 목록 표시의 위치를 선언하는 데 사용됩니다. 외부 플래그는 목록 항목의 테두리에서 특정 거리에 배치되지만 이 거리는 CSS에서 정의되지 않습니다. 내부 플래그는 목록 항목 콘텐츠 앞에 삽입된 인라인 요소인 것처럼 처리됩니다.

가능한 값

위 내용은 CSS: 목록 스타일 위치의 사용 및 정의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

