HTML의 Menu 및 Menuitem 요소를 사용하여 메뉴를 빠르게 생성하는 방법에 대한 자세한 설명
- 黄舟원래의
- 2017-06-29 10:50:152887검색
오늘은 HTML 5의 두 가지 요소인 메뉴와 메뉴 항목을 소개하겠습니다. 이 두 요소는 W3C 대화형 요소의 일부입니다. 이제 웹의 진화는 문서 간의 링크에만 국한되지 않습니다. 따라서 페이지에는 점점 더 많은 동작이 있으므로 웹 상호 작용에 대한 표준을 형성해야 할 때입니다.
Menu와 Menuiiite는 개발자들 사이에서 가장 많이 언급되는 두 가지 요소입니다. 아마도 주류 브라우저에서 해당 요소에 대한 충분한 지원이 부족하기 때문일 것입니다. 내가 이 글을 쓰는 동안 FireFox는 이 요소를 구현했습니다.
Menu와 Nav의 비교
Menu의 경우 Nav 요소와 혼동하지 않는 것이 불가피합니다. 이 두 요소를 구별하려면 문서 사양이 좋은 도구입니다.
Nav 요소는 웹 페이지의 탐색 블록을 나타내는 HTML 탐색 요소로, 일반적으로 사용자가 페이지 내에서 이동하거나 다른웹사이트 페이지로 이동할 수 있는 링크 모음을 포함합니다.
메뉴는 데스크톱이나 모바일 애플리케이션과 다소 유사한 메뉴 명령 모음입니다. 데스크탑 애플리케이션은 일반적으로 도구 모음 메뉴나 상황에 맞는 메뉴를 사용하여 다양한 작업을 표시합니다. Nav와 메뉴의 가장 근본적인 차이점은 Nav 요소에는 사용자가 웹 페이지 간에 이동하는 데 도움이 되는 탐색 링크가 포함되어 있는 반면, 메뉴는 사용자가 특정 작업을 수행할 수 있도록 해야 한다는 것입니다.
메뉴 요소 사용
컨테이너에서 메뉴 요소는 컨텍스트, 도구 모음 및 팝업 메뉴를 만드는 데 사용됩니다. 그러나 후자의 두 기능은 아직 FireFox를 포함한 브라우저에 구현되지 않았습니다. 현재로서는 브라우징이 이를 어떻게 구현하고 어떤 모습일지 추측하기 어렵습니다. 하지만 차세대 인터랙션 디자인에서는 툴바와 팝업 메뉴의 사양을 일부 변경할 수 있는 좋은 기회이기도 합니다.
지금은 상황에 중점을 두겠습니다.
Context
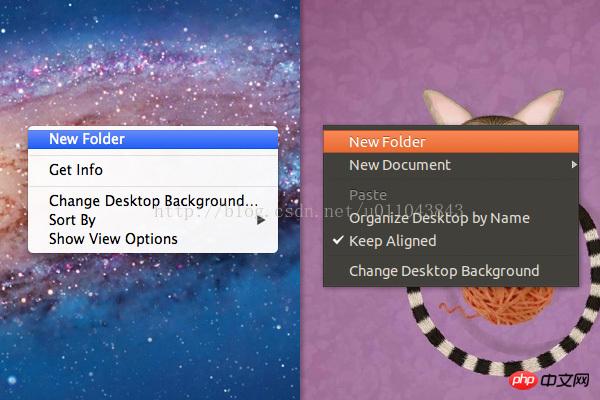
애플리케이션을 마우스 오른쪽 버튼으로 클릭하면 상황에 맞는 메뉴가 나타납니다. 표시되는 옵션은 사용자가 클릭하는 위치에 따라 달라집니다.

JavaScript 옵션
웹 페이지에 컨텍스트 메뉴를 추가하는 것은 JavaScript 및 JQuery 플러그인을 통해 가능합니다. 문제는 이 접근 방식에 추가 마크업이 필요하고 스크립트가 브라우저에 기본으로 포함된 메뉴를 제거하여 제대로 처리하지 않으면 사용자에게 불만을 안겨준다는 것입니다.
로컬 솔루션
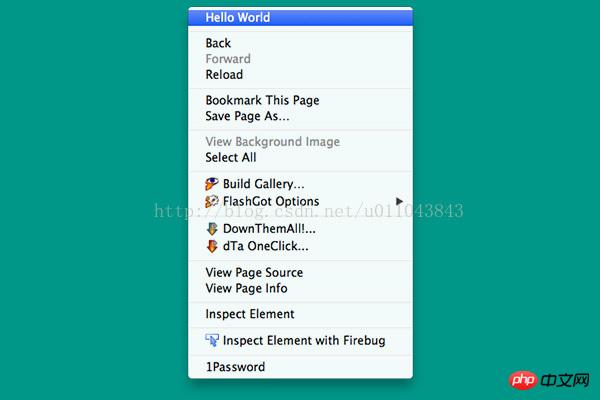
메뉴와 메뉴 항목을 함께 사용하면 새 메뉴가 로컬 컨텍스트 메뉴에 병합됩니다. 예를 들어 "Hello World"라는 메뉴를 본문
<body contextmenu="new-context-menu">
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>에 추가합니다. 위의 코드 조각에서 기본 속성 에는 id, type 및 contextmenu가 포함됩니다. 이는 메뉴 유형이 컨텍스트임을 지정하고 새 메뉴도 지정합니다. 항목이 표시되어야 하는 영역입니다.
예제에서는 마우스 오른쪽 버튼을 클릭하면 새 메뉴 항목이 문서의 아무 곳에나 나타납니다. 범위를 본문으로 지정했기 때문입니다.
물론 p, 메인, 섹션 등 특정 요소의 컨텍스트 메뉴에 값을 할당하여 새 메뉴 항목의 범위를 제한할 수 있습니다.
<body>
<p contextmenu="new-context-menu">
<!-- content -->
</p>
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>FireFox에서 보면 새로 추가된 메뉴 항목이 상단에 추가된 것을 확인할 수 있습니다.

하위 메뉴 및 아이콘 추가
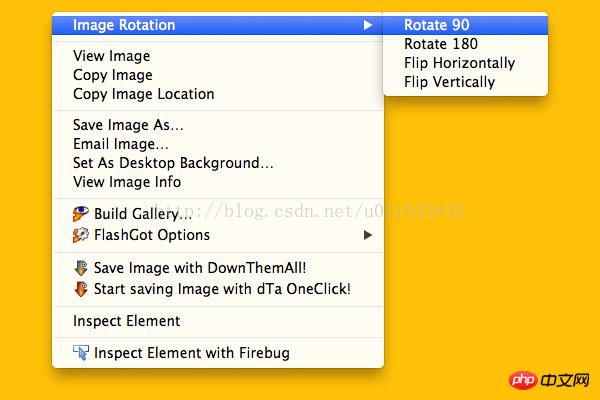
하위 메뉴는 유사하거나 상호 메뉴 항목의 그룹으로 구성됩니다. PS의 이미지 회전이 전형적인 예입니다. 메뉴를 사용하여 하위 메뉴를 추가하는 것은 매우 쉽고 직관적입니다. 아래 샘플 코드를 확인하세요.
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem>Rotate 90</menuitem>
<menuitem>Rotate 180</menuitem>
<menuitem>Flip Horizontally</menuitem>
<menuitem>Flip Vertically</menuitem>
</menu>
</menu>메뉴 요소를 지원하는 브라우저에서 실행하면 새 메뉴에 4개의 하위 메뉴가 추가된 것을 볼 수 있습니다.

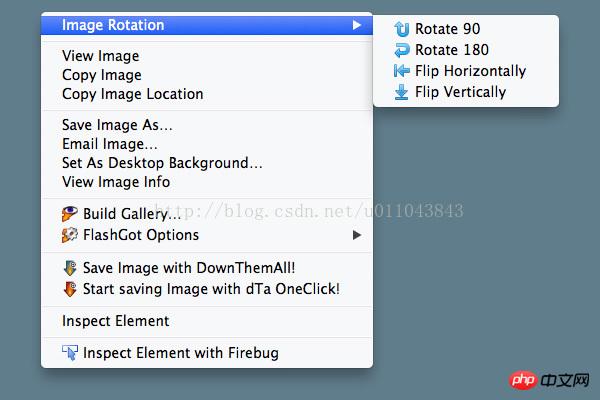
icon
새 속성 소개: icon, Use 메뉴 옆에 아이콘을 추가하려면 이 속성을 사용하세요. icon 속성은 menuitem 요소에서만 사용할 수 있다는 점을 언급할 가치가 있습니다. 예제 코드:
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>볼 수 있는 결과:

메뉴에 기능 추가
메뉴처럼 보이지만 기능이 없는 몇 가지 예제를 만들었습니다. 메뉴를 클릭하면 사용자는 어떤 일이 일어나기를 기대합니다. 예를 들어 복사를 클릭하면 텍스트나 링크가 복사되고, 새 폴더를 클릭하면 새 폴더가 생성됩니다. 이러한 기능은 JavaScript를 사용하여 구현할 수 있습니다.
참고: 시작하기 전에 JavaScript Fundamentals에서 Jeremy McPeak의 과정을 확인하는 것이 좋습니다. JavaScript를 배우고 싶은 사람이라면 누구나 시작하기 좋은 곳입니다.
위의 "이미지 회전" 예제를 사용하여 클릭 시 이미지를 회전시키는 함수를 추가해 보겠습니다. CSS 3의 변환 및 전환은 브라우저에서 이 기능을 구현할 수 있습니다. 이미지를 90도 회전하는 스타일은 다음과 같습니다:
.rotate-90 {
transform: rotate(90deg);
}为了使用这个样式,需要写一个函数将它应用到图像。
function imageRotation(name) {
document.getElementById('image').className = name;
}把这个函数和每一个menuitem的onclick属性关联,并且传递一个参数:rotate-90
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem onclick="imageRotation('rotate-90')" icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>完成这个之后,再创建将图片旋转180度和裁剪图片的样式,将每一个函数添加到独立的menuitem中,记得传参数 。
위 내용은 HTML의 Menu 및 Menuitem 요소를 사용하여 메뉴를 빠르게 생성하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

