JS 타이머 함수 예제에 대한 자세한 설명
- 怪我咯원래의
- 2017-06-29 10:46:541767검색
이 글은 주로 javascripttimer 관련 정보를 자세하게 소개하고 있습니다. 매우 포괄적이고 상세합니다. 필요한 친구는
Timer
를 참조하세요. 기본 형식:
코드는 다음과 같습니다.
setInterval(function(){代码},1000);
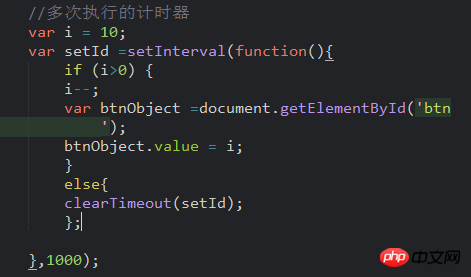
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/예를 들어

일회성 타이머
코드는 다음과 같습니다.
setTimeout(function(){代码},1000)케이스: 코드는 다음과 같습니다. : var setId = setTimeout(function(){
alert('只执行一次');
},1000);
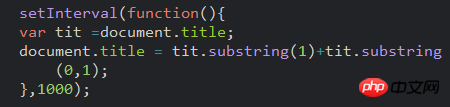
제목 스크롤 케이스
코드는 다음과 같습니다
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);

위 내용은 JS 타이머 함수 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

