jQuery를 사용하여 더블클릭 편집 테이블 기능 구현
- 怪我咯원래의
- 2017-06-29 10:39:221604검색
이 글에서는 예제 코드를 통해 jquery 더블클릭하여 테이블 편집을 소개합니다. 필요한 친구들은 참고하면 됩니다.
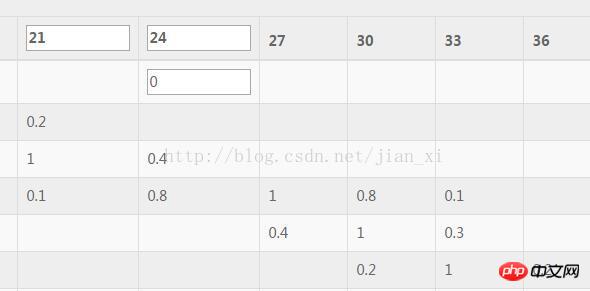
먼저 렌더링을 보여드리겠습니다.

다음은 간단한 테이블입니다. 간단한 방법으로 구현된 편집 기능:
간단한 HTML 코드는 건너뛰고, 다음은 js 구현 프로세스입니다
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>위 내용은 jQuery를 사용하여 더블클릭 편집 테이블 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery 로드 및 언로드 기능 사용다음 기사:jQuery 로드 및 언로드 기능 사용

