JavaScript 변환 데이터베이스 DateTime 필드 유형 인스턴스에 대한 자세한 설명
- 怪我咯원래의
- 2017-06-29 10:16:201613검색
아래 편집기에서 JavaScript데이터베이스의 DateTime 필드 유형을 변환하는 방법에 대한 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라가서 살펴보겠습니다.
Javascript는 문자 그대로 유형을 지원하는 동적 유형, 약한 유형의 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 합니다. 이는 HTML 웹 페이지에 동적 기능을 추가하기 위해 HTML(Standard Universal Markup Language의 응용 프로그램) 웹 페이지에서 처음 사용되었습니다. .
1995년 Netscape의 Brendan Eich가 Netscape Navigator 브라우저에서 처음 설계하고 구현했습니다. Netscape는 Sun과 협력했기 때문에 Netscape 경영진은 Java처럼 보이길 원했기 때문에 JavaScript라는 이름을 붙였습니다. 그러나 실제로 그 문법적 스타일은 Self와 Scheme에 더 가깝습니다.
기술적 이점을 얻기 위해 Microsoft는 JScript를 출시했고, CEnvi는 JavaScript뿐만 아니라 브라우저에서도 실행할 수 있는 ScriptEase를 출시했습니다. 사양을 통일하기 위해 JavaScript는 ECMA 표준과 호환되므로 ECMAScript라고도 합니다.
먼저 JS의 데이터 유형을 간단히 살펴보겠습니다. Javascript에는 string, 숫자, 부울, 배열, 객체, Null 및 Undefiend6 데이터 유형이 있습니다. 동시에 JavaScript에는 동적 타이핑 기능이 있습니다. 즉, 동일한 변수가 다른 유형일 수 있습니다.

다음으로 JavaScript에서 여러 가지 데이터 유형 변환 유형 변환 을 소개하겠습니다.
1. 변환 함수
두 가지 변환 함수,parseInt() 및parseFloat(). 그 중,parseInt()는 값을 정수로 변환하고,parseFloat()는 값을 부동 소수점 숫자로 변환하며, 이 두 함수의 매개 변수는 String 유형만 가능합니다. parseInt()와 parseFloat()는 모두 문자열이 숫자 값인지 결정하기 전에 문자열을 주의 깊게 분석합니다. ParseInt() 메서드는 먼저 위치 0의 문자를 조사하여 유효한 숫자인지 확인합니다. 그렇지 않은 경우 메서드는 NaN을 반환하고 다른 작업을 계속 수행하지 않습니다. 그러나 문자가 유효한 숫자인 경우 메서드는 위치 1의 문자를 보고 동일한 테스트를 수행합니다. 이 프로세스는 유효한 숫자가 아닌 문자가 발견될 때까지 계속되며, 이때parseInt()는 문자 앞의 문자열을 숫자로 변환합니다.
parseInt() 메서드에는 2진수, 8진수, 16진수 또는 기타 기본 문자열을 정수로 변환할 수 있는 기본 모드도 있습니다. 기본은 parsInt() 메소드의 두 번째 매개변수로 지정됩니다.
2. 캐스팅 JavaScript에서는 캐스팅을 사용하여 다양한 유형의 변수를 처리할 수도 있습니다.
①Boolean(value)--주어진 값을 Boolean 유형으로 변환
②Number(value)--주어진 값을 숫자로 변환
3String(value)--주어진 값을 문자열로 변환
읽은 후 위 내용에서 JavaScript가 데이터베이스 DateTime 필드 유형을 어떻게 변환하는지 알고 계십니까?
프로그램에서 데이터베이스에서 읽은 날짜 및 시간 유형 데이터는 일반적으로 다음 형식입니다: "/Date(139832079+0800)/"
우리는 이를 다음 형식으로 변환하려고 합니다: '2012-12- 1011: 05:21'
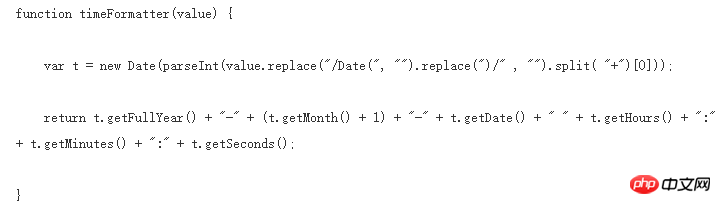
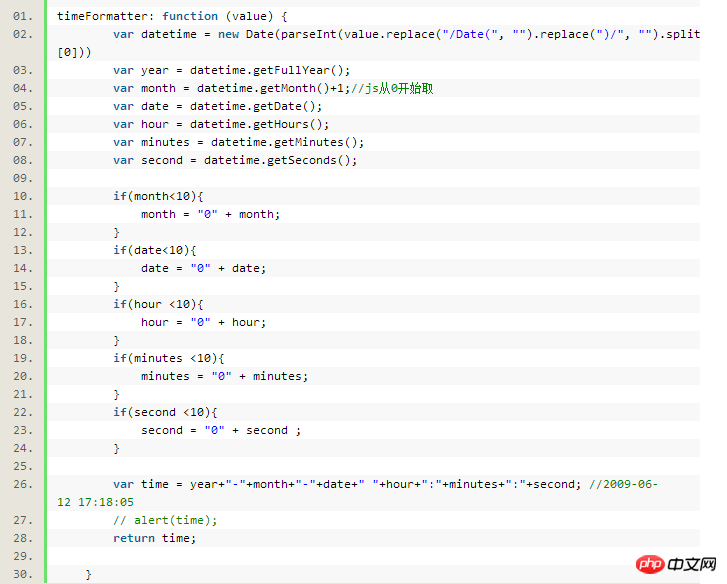
다음 js 함수를 사용할 수 있습니다:
 긴 날짜와 긴 형식이 필요한 경우:
긴 날짜와 긴 형식이 필요한 경우:

결론:오늘은 간략하게 설명하겠습니다. JavaScript의 데이터 소개 유형 및 데이터 유형 변환은 참고용일 뿐입니다. JavaScript에는 아직 배워야 할 지식이 많고 계속해서 열심히 공부해야 합니다!
위 내용은 JavaScript 변환 데이터베이스 DateTime 필드 유형 인스턴스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

