전환에는 주로 네 가지 속성 값 도입이 포함됩니다.
- 零下一度원래의
- 2017-06-29 09:37:4710152검색
Transition에는 주로 네 가지 속성 값이 포함됩니다.
변환을 수행하는 속성: transition-property, transition-property,
变换延续的时间:transition-duration,
在延续时间段,变换的速率变化transition-timing-function,
变换延迟时间transition-delay。
下面分别来看这四个属性值
一、transition-property
语法:
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
transition-property是用来指定当元素其中一个属性改变时执行transition效果,其主要有以下几个值:none(没有属性改变);all(所有属性改变)这个也是其默认值;indent(元素属性名)。当其值为none时,transition马上停止执行,当指定为all时,则元素产生任何属性值变化时都将执行transition效果,ident是可以指定元素的某一个属性值。其对应的类型如下:
1、color: 通过红、绿、蓝和透明度组件变换(每个数值处理)如:background-color,border-color,color,outline-color等css属性;
2、length: 真实的数字 如:word-spacing,width,vertical-align,top,right,bottom,left,padding,outline-width,margin,min-width,min-height,max-width,max-height,line-height,height,border-width,border-spacing,background-position等属性;
3、percentage:真实的数字 如:word-spacing,width,vertical-align,top,right,bottom,left,min-width,min-height,max-width,max-height,line-height,height,background-position等属性;
4、integer离散步骤(整个数字),在真实的数字空间,以及使用floor()转换为整数时发生 如:outline-offset,z-index等属性;
5、number真实的(浮点型)数值,如:zoom,opacity,font-weight,等属性;
6、transform list:详情请参阅:《CSS3 Transform》
7、rectangle:通过x, y, width 和 height(转为数值)变换,如:crop
8、visibility: 离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”,如:visibility
9、shadow: 作用于color, x, y 和 blur(模糊)属性,如:text-shadow
10、gradient: 通过每次停止时的位置和颜色进行变化。它们必须有相同的类型(放射状的或是线性的)和相同的停止数值以便执行动画,如:background-image
11、paint server (SVG): 只支持下面的情况:从gradient到gradient以及color到color,然后工作与上面类似
12、space-separated list of above:如果列表有相同的项目数值,则列表每一项按照上面的规则进行变化,否则无变化
13、a shorthand property: 如果缩写的所有部分都可以实现动画,则会像所有单个属性变化一样变化
具体什么css属性可以实现transition效果,在W3C官网中列出了所有可以实现transition效果的CSS属性值以及值的类型,大家可以点这里了解详情。这里需要提醒一点是,并不是什么属性改变都为触发transition动作效果,比如页面的自适应宽度,当浏览器改变宽度时,并不会触发transition的效果。但上述表格所示的属性类型改变都会触发一个transition动作效果。
二、transition-duration
语法:
transition-duration : <time> [, <time>]*
transition-duration是用来指定元素 转换过程的持续时间,取值:
三、transition-timing-function
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值:
transition-timing-function변환 기간: transition-duration,
transition-timing-function, - transition 지연 시간
- 이 네 가지 속성 값을 별도로 살펴보겠습니다1. Transition-property
- Syntax:
transition-delay : <time> [, <time>]*
-
transition-property는 하나의 경우 전환 효과가 실행되도록 지정하는 데 사용됩니다. 요소 변경 사항의 속성은 주로 다음과 같은 값을 갖습니다: 없음(속성이 변경되지 않음), 모두(모든 속성이 변경됨), 이는 기본값이기도 함(요소 속성 이름) 값이 없음이면 전환이 즉시 실행을 중지합니다. all로 지정하면 요소의 속성 값이 변경될 때 전환 효과가 실행됩니다. ident는 요소의 특정 속성 값을 지정할 수 있습니다. 해당 유형은 다음과 같습니다. - 1. 색상: 배경색, 테두리 색상, 색상, 윤곽선 색상 등 빨간색, 녹색, 파란색 및 투명도 구성 요소(각 숫자 값이 처리됨)를 통해 변환됩니다.
- 2. 길이: 단어 간격, 너비, 수직 정렬, 위쪽, 오른쪽, 아래쪽, 왼쪽, 패딩, 윤곽선 너비, 여백, 최소 너비, 최소 높이 등의 실수 max-width, max-height, line-height, height, border-width, border-spacing, background-position 등의 속성
- 3: 단어 간격, 너비, 세로 등의 실수; 정렬, 상단, 오른쪽, 하단, 왼쪽, 최소 너비, 최소 높이, 최대 너비, 최대 높이, 줄 높이, 높이, 배경 위치 및 기타 속성
transition-delay. a {-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}🎜🎜transition-duration은 요소 변환 프로세스의 기간을 지정하는 데 사용됩니다. 값은 숫자 값입니다. 단위는 s(초) 또는 ms(밀리초)이며 :before 및 :after 의사 요소를 포함한 모든 요소에 적용될 수 있습니다. 기본값은 0이며 이는 변환이 즉시 수행됨을 의미합니다. 🎜🎜3. Transition-timing-function🎜🎜구문: 🎜🎜a {-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
}🎜🎜값: 🎜🎜transition-timing-function 값을 사용하면 속성 값의 변환 비율을 변경할 수 있습니다. 시간의 진행에 따라 전환 타이밍 기능에는 6가지 가능한 값이 있습니다. 🎜🎜🎜🎜1. 여유: (점진적으로 느려짐) 기본값, 여유 기능은 베지어 곡선(0.25, 0.1, 0.25)과 동일합니다. , 1.0).🎜🎜🎜🎜 2. 선형: (균일한 속도), 선형 함수는 베지어 곡선(0.0, 0.0, 1.0, 1.0)과 동일합니다.🎜🎜🎜🎜3. 이즈 인 기능은 베지어 곡선(0.42, 0, 1.0, 1.0)과 동일합니다.🎜🎜🎜🎜4. 이즈 아웃: (감속), 이즈 아웃 기능은 베지어 곡선(0, 0)과 동일합니다. , 0.58, 1.0).🎜🎜🎜🎜5. Ease-in-out: (가속한 후 감속), Ease-in-out 기능은 베지어 곡선(0.42, 0, 0.58, 1.0)🎜🎜🎜 🎜6, 큐빅-베지어: (이 값을 사용하면 시간 곡선을 정의할 수 있습니다), 특정 큐빅-베지어 곡선입니다. 4개의 값(x1, y1, x2, y2)은 곡선의 점 P1과 P2에만 적용됩니다. 모든 값은 [0, 1] 범위 내에 있어야 하며, 그렇지 않으면 유효하지 않습니다. 🎜🎜🎜🎜4. 전환 지연🎜🎜 문법: 🎜🎜p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}🎜transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,其取值:
有时我们不只改变一个css效果的属性,而是想改变两个或者多个css属性的transition效果,那么我们只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:transition-delay与transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,第一个可以解析为时间的怭值为transition-duration,第二个为transition-delay。如:
a {-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
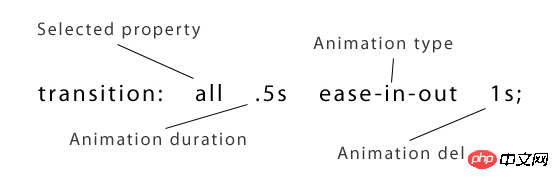
}综合上述我们可以给transition一个速记法:transition:

相对应的一个示例代码:
p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}
위 내용은 전환에는 주로 네 가지 속성 값 도입이 포함됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

