AngularJS의 ng-click 매개변수 전달 방법
- 陈政宽~원래의
- 2018-05-30 14:51:246425검색
이 글에서는 AngularJS의 ng-click 매개변수 전달 방법을 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터 따라가서 살펴볼까요
오늘 ng-click 매개변수 전송 문제가 발생해서 인터넷에서 많은 정보를 찾아 먼저 메모를 남겼습니다
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
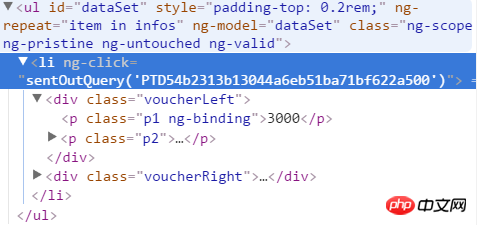
}ng-click="sentOutQuery ('{{item.detailId }}')" 이렇게 하면 디버거에서는 전달된 매개변수 값을 페이지에서 볼 수 있지만 아래와 같이 이벤트 클릭은 무효입니다.

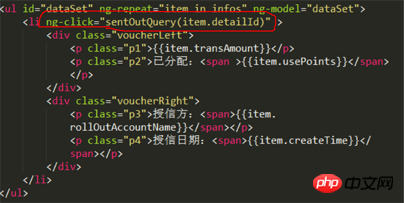
직접 소개하는 것만으로도 클릭 이벤트의 매개변수는 해당 JS 코드일 수 있습니다.

위 내용은 AngularJS의 ng-click 매개변수 전달 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

