jQuery.mouseup() 함수 사용법에 대한 자세한 설명
- 黄舟원래의
- 2017-06-28 14:25:091875검색
mouseup() 함수는 일치하는 각 요소의 mouseup 이벤트에 핸들러 함수를 바인딩하는 데 사용됩니다. 이 함수는 mouseup 이벤트를 트리거하는 데에도 사용할 수 있습니다. 또한 이벤트 핸들러 함수에 몇 가지 추가 데이터를 전달할 수도 있습니다.
마우스 버튼을 놓으면 mouseup 이벤트가 트리거됩니다. mousedown 이벤트는 마우스 버튼을 눌렀을 때(놓이지 않고) 트리거됩니다.
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. mouseup 이벤트가 트리거되면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 기능을 실행합니다.
mouseup()을 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
jQueryObject.mouseup( [[ data ,] handler ] )
하나 이상의 매개변수가 지정되면 mouseup 이벤트의 핸들러 기능을 바인딩한다는 의미이고, 매개변수가 지정되지 않으면 mouseup 이벤트를 트리거한다는 의미입니다.
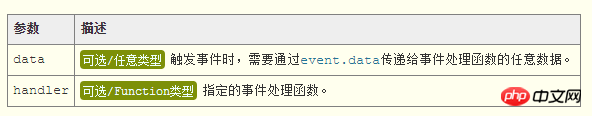
Parameters

jQuery 1.4.3 새로운 지원: mouseup()은 데이터 매개변수를 지원합니다.
매개변수 핸들러의 이 항목은 현재 DOM 요소를 가리킵니다. mouseup()은 또한 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)를 전달합니다.
반환 값
mouseup()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
예제 및 설명
다음 HTML 샘플 코드를 참조하세요.
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
이제
// 分别记录每个p元素的mouseup事件的触发次数
$("p").mouseup(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mouseup(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mouseup事件
// $("p").mouseup( );이벤트 핸들러 함수에 추가 데이터를 전달할 수도 있습니다. 또한 이벤트 처리 기능을 위해 jQuery가 전달한 매개변수 Event 객체를 통해 현재 이벤트에 대한 관련 정보(예: 이벤트 유형, 이벤트를 트리거한 DOM 요소, 추가 데이터 등)를 얻을 수 있습니다.
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mouseup(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下并松开了鼠标[' + map[event.which] + ']键<br>');
});위 내용은 jQuery.mouseup() 함수 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

