align-content
기능:
무료 상자 내 각 항목의 세로 배열을 설정합니다.
조건:
상위 요소에 free box 속성 display:flex를 설정하고 정렬 모드를 가로 정렬 flex-direction:row로 설정하고 줄 바꿈, flex-wrap을 설정해야 합니다. :wrap; 이와 같이 이 속성의 설정이 적용됩니다.
설정 개체:
이 속성은 컨테이너 내부의 항목에 작동하며 상위 요소를 설정합니다.
값:
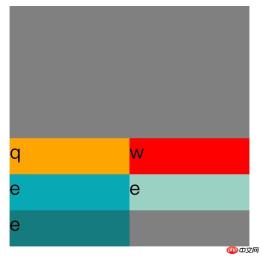
stretch: 기본 설정은 컨테이너의 각 항목이 차지하는 공간을 늘리며, 채우는 방법은 각 항목 아래에 공백을 추가하는 것입니다. 첫 번째 항목은 기본적으로 컨테이너 상단부터 정렬됩니다.

html>
<meta>
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>
Center: 항목 사이의 공간을 제거하고 모든 항목을 수직으로 중앙에 배치합니다.
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>

Flex-start: 항목 사이의 공간을 제거하고 항목을 컨테이너 위에 놓습니다.
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>

flex-end: 항목 사이의 공간을 없애고 항목을 컨테이너 바닥에 배치합니다.
align-content:flex-end;

space-between 이렇게 하면 항목의 양쪽 끝이 수직으로 정렬됩니다. 즉, 위쪽 항목은 컨테이너 위쪽에 정렬되고 아래쪽 항목은 컨테이너 아래쪽에 정렬됩니다. 각 항목 사이에 동일한 간격을 두십시오.
align-content:space-between;

Space-around: 각 항목 위와 아래의 공간 길이를 동일하게 유지하여 항목 사이의 공간을 단일 항목 공간의 두 배로 만듭니다.
align-content:space-around;

Inherit: 요소의 이 속성을 상위 요소에서 상속합니다.
initial: 요소의 이 속성을 기본 초기 값으로 만듭니다.
위 내용은 CSS의 align-content 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AM
CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AMFlexbox 또는 그리드 선택은 레이아웃 요구 사항에 따라 다릅니다. 1) Flexbox는 탐색 표시 줄과 같은 1 차원 레이아웃에 적합합니다. 2) 그리드는 매거진 레이아웃과 같은 2 차원 레이아웃에 적합합니다. 두 사람은 프로젝트에 사용하여 레이아웃 효과를 향상시킬 수 있습니다.
 Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM
Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM예, YoushouldLearnbothflexBoxAndgrid.1) FlexBoxisIdealforone-Dimensional, FlexiblelayoutSlikenavigationMenus.2) GridexCelsIntwo-Dimensional, ComplexDesignsSuchasmagazinElayouts.3) 결합 된 BothenSlayoutFlexibility 및 HeartingFortructur
 궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM
궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM자신의 코드를 리팩터링하는 것은 어떤 모습입니까? John Rhea는 자신이 쓴 오래된 CSS 애니메이션을 선택하고 최적화하는 사고 과정을 살펴 봅니다.
 CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AM
CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AMcssanimationsarenherinly에 hardbutreepracticenderstandingofcsspropertiesandtimingflestions.1) startsimpleants withsimpleatslikeScalingabuttononHoverusingKeyframes.2) useAsingfuctionslikecubic-bezierfornateffects, 그러한 분위기, 3)
 @keyframes CSS : 가장 많이 사용되는 트릭May 08, 2025 am 12:13 AM
@keyframes CSS : 가장 많이 사용되는 트릭May 08, 2025 am 12:13 AM@keyframesispopularduetoitstativerstatility 및 powerincreatingsmoothcssanimations.keytricksinclude : 1) states 사이에 moothtransitionsbettites, 2) 애니메이션 multiplepropertiessimultory, 3) vendorPixesforBrowsercompatibility, 4) 빗질을 사용하여
 CSS 카운터 : 자동 번호 매기기에 대한 포괄적 인 안내서May 07, 2025 pm 03:45 PM
CSS 카운터 : 자동 번호 매기기에 대한 포괄적 인 안내서May 07, 2025 pm 03:45 PMcsScounterSearedTomanageAutomaticNumberingInberingInwebDesigns.1) 1) theCanbeusedfortablestoffContents, ListItems 및 CustomNumbering.2) AdvancedUsesInSinestedNumberingsystems.3) CreativeUseNvolvecust를 CreativeSinvolecust.4) CreativeSinvolvecust
 스크롤 구동 애니메이션을 사용한 현대 스크롤 그림자May 07, 2025 am 10:34 AM
스크롤 구동 애니메이션을 사용한 현대 스크롤 그림자May 07, 2025 am 10:34 AM특히 모바일 장치에 스크롤 그림자를 사용하는 것은 Chris가 이전에 다룬 미묘한 UX입니다. Geoff는 애니메이션 타임 라인 속성을 사용하는 새로운 접근 방식을 다루었습니다. 또 다른 방법이 있습니다.
 이미지 맵 재 방문May 07, 2025 am 09:40 AM
이미지 맵 재 방문May 07, 2025 am 09:40 AM빠른 새로 고침을 통해 실행합시다. 이미지 맵은 html 3.2로 돌아가는데, 먼저 서버 측 맵과 클라이언트 측지 맵은 맵 및 영역 요소를 사용하여 이미지를 통해 클릭 가능한 영역을 정의했습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경





