Webpack 패키지 css_javascript 기술 이후 z-index가 다시 계산되는 솔루션
- 微波원래의
- 2017-06-28 13:27:331979검색
이 글은 주로 Webpack이 CSS를 패키징한 후 z-index를 다시 계산하는 방법을 공유합니다. 이 글은 이를 매우 자세하게 소개하고 필요한 모든 사람이 편집자를 따라갈 수 있는 특정 참고 자료와 학습 가치를 제공합니다. 아래에서 함께 배워봅시다.
문제 발견
최근 Webpack을 사용하여 CSS 파일을 패키징할 때 패키징 후의 z-index 값이 소스 파일의 z-index와 일치하지 않는 문제가 발견되었습니다.
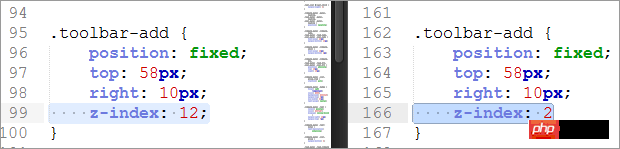
아래와 같이 왼쪽이 소스 파일이고 오른쪽이 패키지 파일입니다.

!important를 추가해도 OptimizeCssAssetsPlugin이 cssProcessor cssnano 처리를 호출한 후 z-index는 2입니다.
그러므로 cssnano가 다시 계산되었을 가능성이 매우 높으며(cssnano는 rebase라고 함) 이 계산은 충분히 정확하지 않습니다.

패키지 파일에 z-index가 2개 있어서 이게 두 번째이므로 여기서 z-index는 2입니다.
Solution
cssnano는 z-index rebase를 버그가 아닌 안전하지 않은 것으로 분류합니다. 단일 웹 페이지의 CSS가 모두 하나의 CSS 파일에 기록되고 JavaScript를 통해 변경되지 않는 경우에만 안전합니다.
참조: http://cssnano.co/optimisations/zindex/
공개 CSS가 프로젝트에서 추출되었으며, 레이아웃에 작은 Z-index가 설정되어 있으므로 cssnano z의 영향을 받습니다. -인덱스 리베이스.
cssnano는 기본적으로 z-index rebase를 수행합니다.
안전하지 않음(잠재적 버그) 최적화 항목이 기본적으로 활성화되어 있지 않으면 더 친숙할 것입니다.
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {removeAll: true},
// 避免 cssnano 重新计算 z-index
safe: true
},
canPrint: false
})요약
위 내용은 Webpack 패키지 css_javascript 기술 이후 z-index가 다시 계산되는 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

