위챗에서 스킨기능(야간모드)_자바스크립트 스킬 구현
- 微波원래의
- 2017-06-28 13:24:432633검색
이 글에서는 WeChat 애플릿을 사용하여 스킨 기능을 구현하는 방법, 즉 야간 모드를 구현하는 방법에 대한 관련 정보를 주로 소개합니다. 이 글은 필요한 모든 사람을 위한 확실한 참고 및 학습 가치가 있는 샘플 코드를 통해 자세히 소개합니다. 따라갈 수 있습니다. 함께 살펴 보겠습니다.
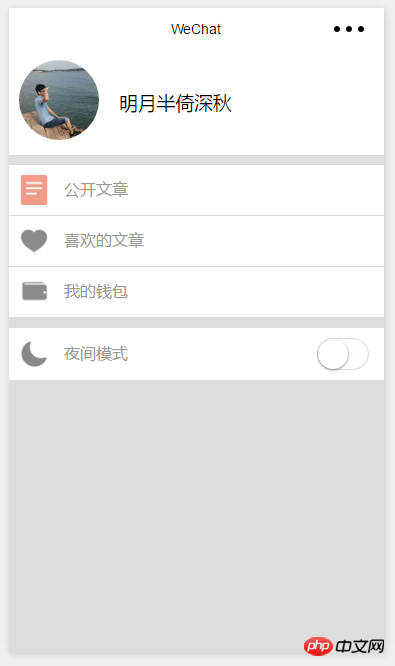
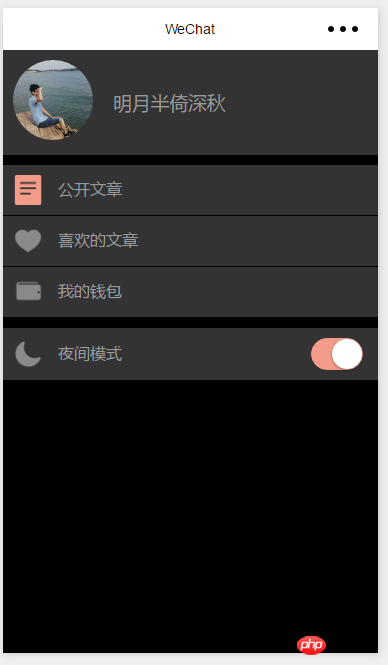
오래된 규칙, 렌더링을 먼저 보여주세요


개인적으로 야간 모드 기능을 특히 좋아합니다
밤에 어둠 속에서 휴대폰을 볼 때 화면 밝기를 조정해도 최저까지 해도 여전히 눈부시네요
그래서 특정 브라우저에 야간 모드가 있어서 계속 사용하고 있어요
다시 본론으로 돌아가서, 아직은 분석 기능에 대한 이야기입니다
1. 버튼을 클릭해 CSS 세트 전환(이 기능은 매우 간단함) 2. 전역적으로 스킨 설정 저장 변수는 다른 페이지를 방문할 때도 효과적일 수 있습니다
3. 설정을 로컬에 저장하고
exit
스위칭부터 시작해 스위치
아주 적음 써보고 포스팅하자<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})버튼 기능은 괜찮으니 이제 스타일을 써보자
이 블랙 스타일 스킨처럼, 큰 배경색에는 #000을 사용하세요
작은 배경에는 #333, 텍스트에는 #999를 사용하세요. 색상 선택기를 사용하기엔 너무 게으른데요
새 스킨 디렉터리를 만들고 아래에 dark.wxss를 작성하면 됩니다
그럼
일반 모드에서 wxss를 복사해서 붙여넣습니다
관련
속성
배경, 테두리, 색상 등과 같은 다른
을 색칠하고 삭제합니다. . 다른거 다 필요없어요
my-box는 일반 모드이고, 다크박스는 야간 모드입니다
<view class="my-box {{skinStyle}}-box">물론 노란색, 빨간색, 파란색 스킨 스타일을 쓸 수도 있습니다. . .
이제 이런 작성 방식을 사용하면 변수 skinStyle의 값을 제어하는 것만으로 스킨 스타일을 변경할 수 있습니다
있습니다. 또 다른 중요한 단계는 이 스킨 파일을 wxss 파일에 표시될 페이지에 삽입하는 것입니다.
@import "../../skin/dark.wxss";
다음 단계는 간단합니다. .
전역 변수로 설정하고 먼저 getApp()을 건네주고var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})이제 다른 페이지 방문시 어두운 스킨도 건네주게 됩니다 한 페이지만 썼기 때문에 페이지가 변경됩니다
이제 세 번째 단계는 localstroge에 저장하는 것입니다
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})끝났나요? 설마. .
프로그램이 열리면 스킨 설정을 얻어야 합니다 getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
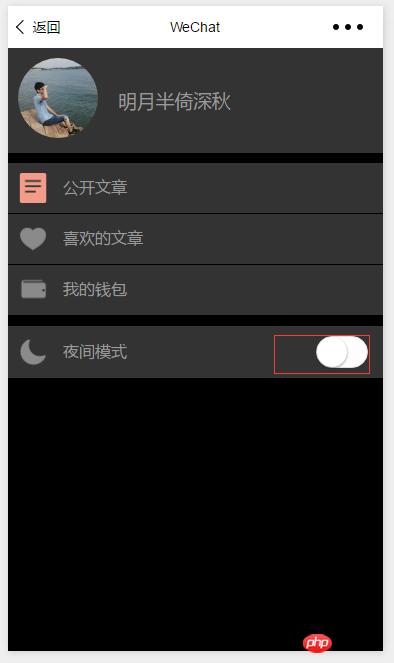
}이제 블랙 스킨을 설정하고 진입 후 종료합니다. 검정색이 아닙니다페이지에 있어서 로딩시 설정이 안되어있네요
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}지금 살펴볼까요스킨에는 문제 없습니다
결과적으로 버튼이 꺼진 상태인데 스킨이 켜졌네요
위 내용은 위챗에서 스킨기능(야간모드)_자바스크립트 스킬 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

