ionic2 사용자 정의 코르도바 플러그인 development_javascript 기술
- 微波원래의
- 2017-06-28 13:19:421519검색
이 글은 주로 ionic2 커스텀 코르도바 플러그인의 개발과 사용법을 자세하게 소개하고 있습니다. 관심 있는 친구들은 참고해 보세요. ionic2 프로젝트용 코르도바 작성 방법은? 그럼에도 불구하고 나는 그 기사들이 모두 반복적으로 복사되었는지 의심했고, 그 중 어느 것도 매우 상세하지 않았습니다. 나 역시 오후 내내 이것저것 만지작거리며 많은 함정을 밟았다. 그래서 나는 그것을 기록하기 위해 이 글을 쓰고 있다.
휴대폰의 SD카드에 로그를 쓸 수 있는 로그 플러그인을 작성하는 것이 요구사항이라고 가정해 보겠습니다.
1.plugman 설치npm install -g plugman
plugman creat --name 플러그인 이름--plugin_id 플러그인 ID --plugin_version 플러그인 버전 번호
For 예:
코드 복사코드 다음과 같이: plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0
Enter를 누르면 이러한 구조의 프로젝트가 생성됩니다

plugman platform add --platform_name android
src 아래에 android 폴더가 있고 그 아래에 java 파일이 있는 것을 볼 수 있습니다.

src/android에 logUtil.java 파일을 추가했습니다.
안에 들어있는 내용은 다음과 같습니다.
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}src/android/cordovaHeaLog.java 파일을 수정하세요
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}다음으로 www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};를 수정하세요핵심은 밑에 있는plugin.xml 파일입니다 프로젝트, 나는 여기 있다. 나는 뛰어내리기 전에 오랫동안 함정에 빠졌다.
이렇게 바꿔보겠습니다
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5. 커스텀 플러그인 추가일반적으로 플러그인은 이렇게 추가됩니다
cordova plugin add cordova-plugin-hea-log
로컬 플러그인을 추가하는 경우는 이렇게 됩니다. 예를 들어 내 사용자 정의 플러그인은 다음과 같이 추가됩니다.
내 플러그인은 E:cordovaHeaLog에 있습니다. 그러면 다음과 같이 추가합니다.
cordova plugin add E:\cordovaHeaLog
설명: addcordova-plugin-hea- log?plugin.xml의 ID가 cordova-plugin-hea -log
Result:

Android 플랫폼 추가
cordova platform add android
그런 다음 프로젝트 경로에 HeaIonic/android/AndroidManifest .xml 파일
로그를 sdcard에 기록해야 하므로 권한을 추가합니다
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />플러그인 사용 방법
HeaIonic/platforms/android/assets/www
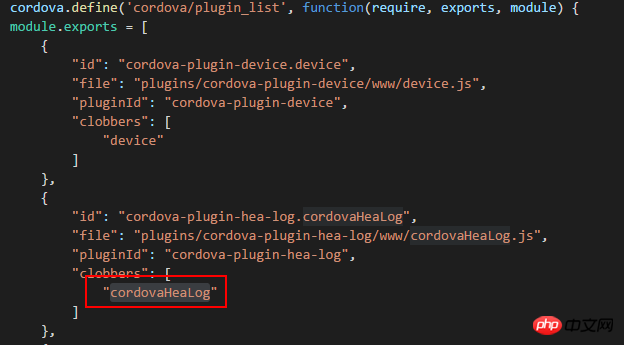
경로 아래의 cordova_plugins.js 파일을 엽니다.
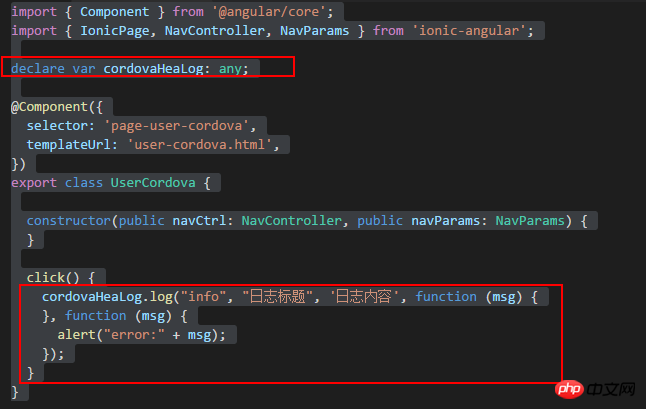
 페이지에서는 이렇게 사용합니다.
페이지에서는 이렇게 사용합니다.
원 안의 코드는 추가된 코드입니다
 그런 다음 ionic Serve, 그 다음 cordova에서 android를 빌드합니다
그런 다음 ionic Serve, 그 다음 cordova에서 android를 빌드합니다
Android 스튜디오를 사용하여 프로젝트를 패키징하고 실행합니다. 여기를 보세요. → ionic2는 cordova를 사용하여 Android apk로 패키징합니다.
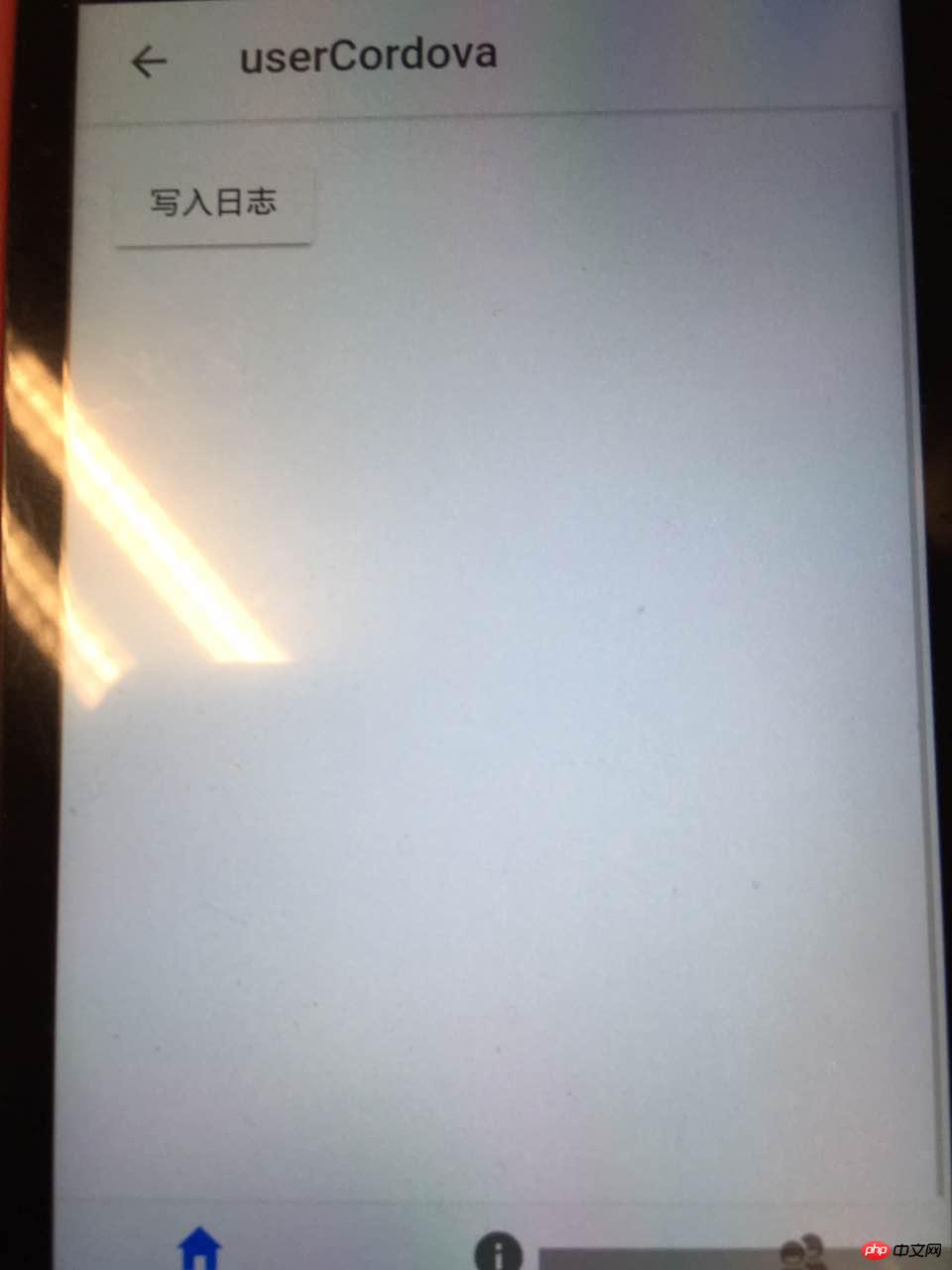
결과 : 플러그인 호출
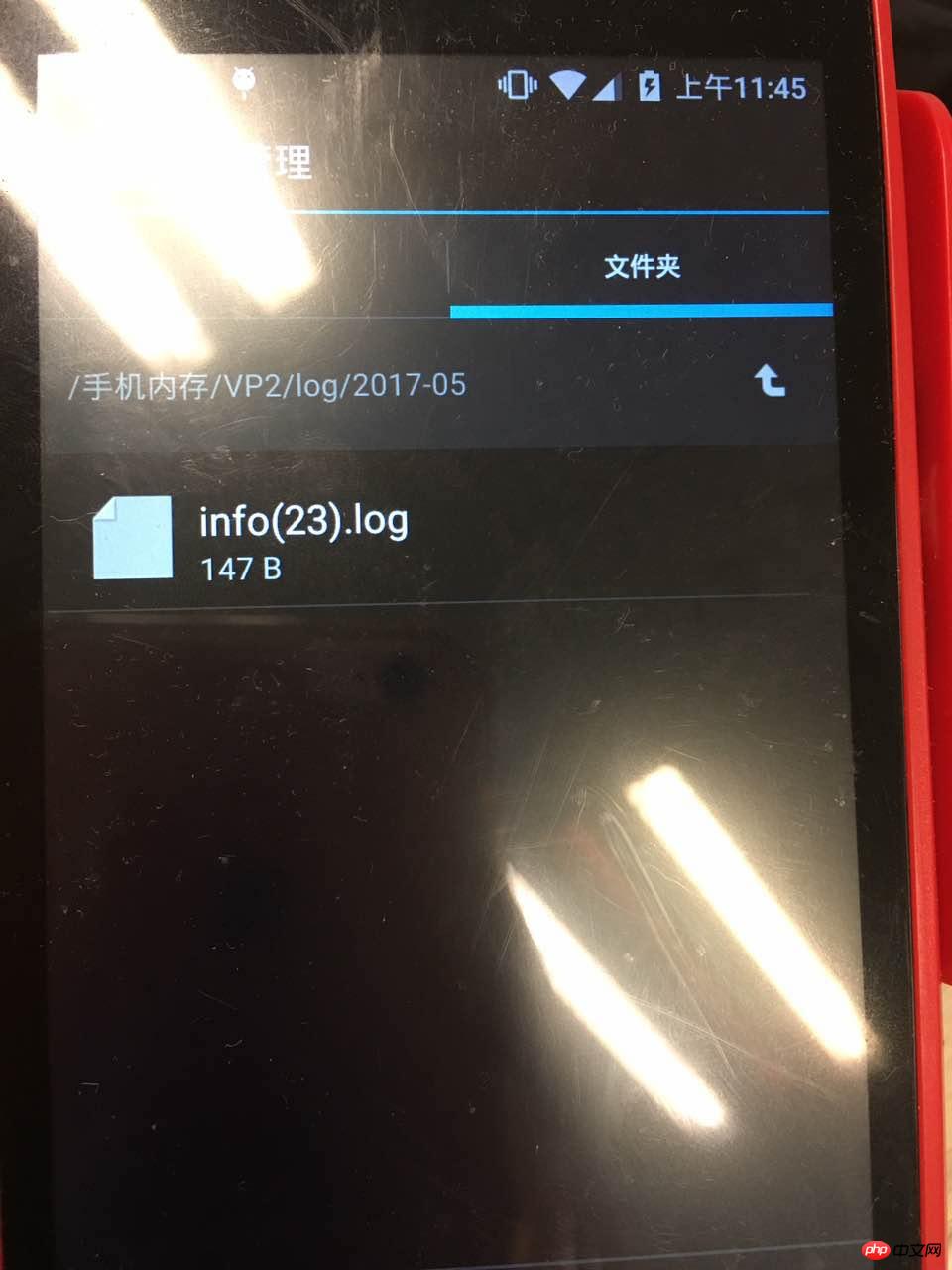
로그 쓰기

1.plugin.xml 구성에 가장 문제가 있다고 생각하므로 먼저plugin.xml 구성 방법을 알아보세요. .
2. logUtil.java 파일도 있습니다. 테스트 함수를 작성한 후 플러그인에 복사할 수 있습니다.
3. 디버깅에 관해서는 플러그인을 추가한 후 문제가 발생하면 안드로이드 스튜디오의 Logcat 창에서 문제가 발생한 위치를 확인하고 디버깅할 수 있으며, 문제가 무엇인지 출력한 후 스스로 해결할 수 있습니다. 처음에는 플러그인을 어디에서 디버깅해야 할지 몰랐습니다. 일단 작성하고 나면 어디에서 실수가 있는지 확인하기 위해 항상 디버깅을 해야 합니다. 아직 초보자입니다.
참고자료: 안드로이드 플러그인 개발 가이드 →안드로이드 플러그인 개발 가이드
위 내용은 ionic2 사용자 정의 코르도바 플러그인 development_javascript 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

