PHP 예-PHP+Mysql+Ajax는 Taobao 고객 서비스 또는 Aliwangwang 채팅 기능을 구현합니다(첫 페이지).
- 微波원래의
- 2017-06-28 11:59:182102검색
이 글은 타오바오 고객센터 프론트엔드 페이지나 알리왕왕 채팅 기능을 구현하기 위한 php+mysql+ajax 사용법을 주로 소개합니다. 아주 좋고 참고할만한 가치가 있습니다.
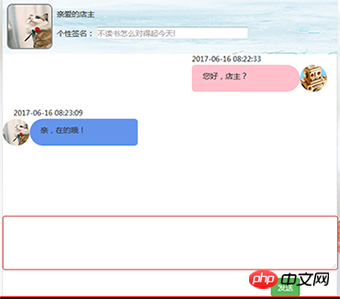
먼저, 내가 달성한 효과를 살펴보겠습니다. 사진:
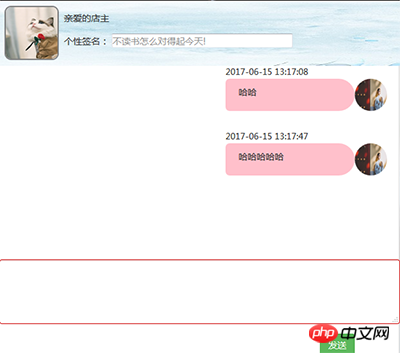
소비자 페이지: (본 에세이)
(1) 상점 주인의 아바타가 표시됩니다.
(2) 현재 사용자가 보낸 정보가 표시됩니다. 수신된 정보는 왼쪽에 표시됩니다

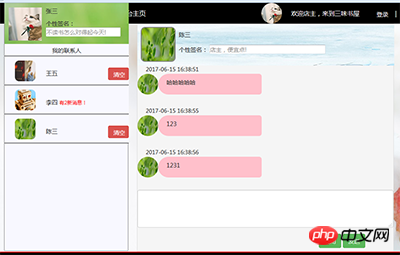
매장 주인 또는 고객 서비스 페이지: (다음 에세이)
(1) 왼쪽에는 매장과 대화한 모든 고객을 표시하는 목록이 있습니다. 소유자, 목록을 이동할 수 있습니다. 새 메시지가 있으면 메시지가 표시됩니다. 채팅 기록도 지울 수 있습니다.
(2) 목록에서 고객을 클릭하여 오른쪽에 있는 대화 상자에 들어가 채팅 정보를 표시합니다. 고객과 함께

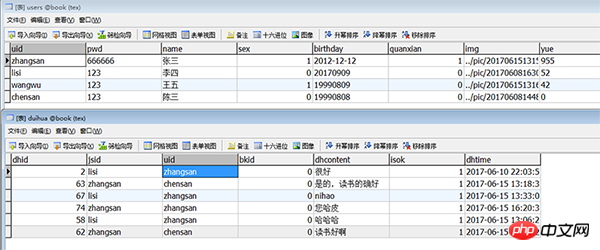
기능을 구현하기 전에 제가 사용한 두 테이블에 대해 이야기하겠습니다.

설명: 여기서는 bkid가 사용되지 않으며 isok 열은 메시지를 읽었는지 확인하는 데 사용됩니다. unread는 0입니다.
이제 단계에 대해 이야기해 보겠습니다. (두 부분으로 나누어짐: 프런트엔드와 백엔드)
이 에세이에서는 먼저 프런트 엔드 페이지가 구현되는 방법에 대해 이야기해 보겠습니다. (Li Si 로그인)

lisi에 액세스하려면 세션을 사용하세요. 나중에 사용자 테이블에서 데이터를 가져오는 것이 편리합니다.
1. 페이지 코드 레이아웃 및 데이터 코드 읽기:
<!--中间内容-->
<p id="zhongjian">
<p id="kuangjia" style="height: 550px;width: 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;">
<p id="neirong" style="height: 400px;width: 600px;">
<p style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);">
//取店主用户名,显示店主的头像和姓名<br> <?php
$uid = $_SESSION["uid"];
$sql = "select * from users where uid='zhangsan'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "
<p style='height:100px;float:left;width:100px;float:left;'>
<p style='border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden'>
<img src='{$v[6]}' height='80px' width='80px'/>
</p>
</p>
<p style='height:100px;width:500px;float:left;'>
<p style='height:50px;width:500px;text-align:left;line-height:50px'>
亲爱的店主
</p>
<p style='height:50px;width:500px;text-align:left;'>个性签名:
<input type='text' placeholder='不读书怎么对得起今天!' style='width:280px'>
</p>
</p>
";
}
?>
</p>
<p style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;"><br> //获取session里存取的uid;
<?php
$uid = $_SESSION["uid"];
$sql3 = "select * from users where uid='{$uid}'";
$arr3 = $db->query($sql3);<br> //从对话表里读取店主张三和李四所有的对话信息,并按对话时间顺序排序
$sql2="select * from duihua where uid='{$uid}' or jsid='{$uid}' order by dhtime";
$arr2= $db->query($sql2);
foreach($arr2 as $n)
{<br> //如果是店主,则信息要显示在左侧
if($n[2]=='zhangsan')
{
echo "<p style='height:100px;width:600px;'>
<p style='height:100px;width:250px;float:left'>
<p style='height:20px;width:250px;font-size:13px;padding-left:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:left'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$v[6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
} <br>//如果是李四,则显示在右侧
if($n[2]==$uid)
{
echo "<p style='height:100px;width:600px;margin-right:20px'>
<p style='height:100px;width:250px; float:right'>
<p style='height:20px;width:250px;font-size:13px;padding-right:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:right'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$arr3[0][6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
}
}
?>
</p>
</p> <!--id="neirong"--><br>
<form role="form">
<p class="form-group">
<textarea class="form-control" rows="3" id="words"></textarea> //输入发送内容
</p>
</form>
<p id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;">
<button type="button" class="btn btn-success fasong">发送</button> //点击按钮发送
</p>
</p>
</p> <!--id=zhongjian--> 성취 효과:

2. :
<script>
$(".tc").click(function(){
$("#kuangjia").show();
})
$(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
else{
alert("发送内容不能为空!");
}
}
})
})
$("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
})
})
</script>3.qt-speak-cl.php 페이지:
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$words =$_POST["words"];
$chtime=date("Y-m-d H:i:s",time());
$jieshou = "zhangsan";
if(!empty($words))
{
$sql="insert into duihua values ('','{$jieshou}','{$uid}','','{$words}',0,'{$chtime}')";
echo $db->query($sql,0);
<em id="mceDel">}
else
{
echo "发送内容不能为空!";
}
?>
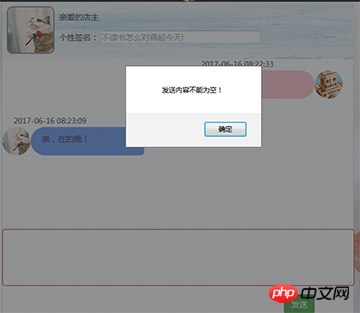
</em>보낼 내용이 비어 있으면 "컨텐츠 보내기" 메시지가 표시됩니다. 비워둘 수 없습니다! "

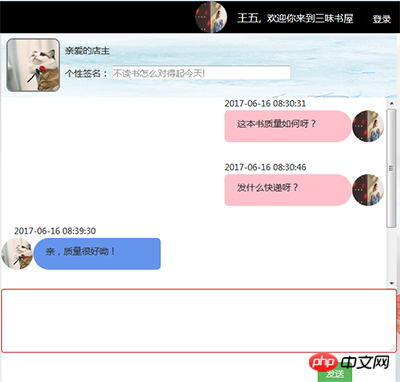
첫 페이지가 다르게 표시됩니다. 다양한 사용자 로그인에 따른 정보; Wang Wu가 로그인하여 볼 수 있는 정보:

위 내용은 PHP 예-PHP+Mysql+Ajax는 Taobao 고객 서비스 또는 Aliwangwang 채팅 기능을 구현합니다(첫 페이지).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

