CSS의 표시 속성을 자세히 설명하세요.
- 巴扎黑원래의
- 2017-06-28 11:17:321927검색
프론트에서 싸우는 대부분의 사람들, 특히 프론트엔드 포위 과정에서 점점 더 깊이 가라앉는 느낌을 갖고 있다고 믿습니다. 마치 프론트엔드가 바다만큼 깊듯이요. , 소녀들은 이제부터 떠 다니는 구름과 같습니다. 프런트 엔드를 시작하기는 쉽지만 더 깊어지기는 어렵습니다. 다음으로 CSS의 표시 속성에 대해 제가 축적한 내용을 이야기하고 여러분과 공유하겠습니다. 저를 비난하지 마세요. 그냥 지나칠 뿐입니다.
CSS의 표시 속성은 W3C 튜토리얼에 간략하게 설명되어 있습니다: http://www.w3school.com.cn/cssref/pr_class_display.asp 물론 설명이 충분히 자세하지 않은 것 같습니다. 부분은 깊이 사용할 수 없습니다.
표시 속성 값에는 block, inline-block, inline-table, table-row, table-cell, table-item 등이 포함됩니다. 쓰기 일부 팝업 상자 효과는 display: block 및 none 속성을 통해 팝업 창을 표시하고 숨기는 데 가장 일반적으로 사용됩니다.
예를 들어 JQuery에서는
$("#p").css("display":"block"); 원하는 DOC 개체를 표시하고 숨길 수 있습니다. block inline-block 및 inline-block 속성은 실제로 블록 수준 요소이지만 inline-block 속성은 인라인 블록 수준 요소입니다.
2, table, table-row, table-cell, table-caption , list-item;
사실, 이는 테이블의 해당 항목이고 Display:table 태그의 li 항목은 실제로 테이블 테이블입니다. table-row 및 table-cell은 각각 table table의 tr 및 td 태그에 해당하고, list-item은 li 태그에 해당합니다. 실제로 이러한 속성은 모바일 프런트엔드 개발에서 많이 사용되며 다음에도 해당합니다. td와 같은 테이블 태그의 일부 속성 vertical-align
에서 p를 사용하세요. display:table-cell도 구현할 수 있는데, 이는 좀 더 아방가르드한 브라우저에서 많은 불필요한 문제를 해결하는 데 도움이 될 수 있습니다.ps: !DOCTYPE이 지정되면 Internet Explorer 8(이상)은 "inline-table", "run-in", "table", "table-caption", "table" 속성 값을 지원합니다. -셀", "테이블 열", "테이블 열 그룹", "테이블 행", "테이블 행 그룹" 및 "상속".
오늘 반 친구가 js를 사용하여 테이블 요소에서 테이블의 행을 숨기고 표시하고 싶은지 물었습니다. 결과적으로 그는 위의 Jquery 코드를 사용하여 페이지가 엉망이 되었습니다. 나중에
$( "#p").css("display":"table-row"); 를 사용하여 원하는 효과를 얻었습니다.물론 몇 가지 값이 있습니다. 다음 업데이트에서는 몇 가지 코드와 렌더링을 살펴보겠습니다.

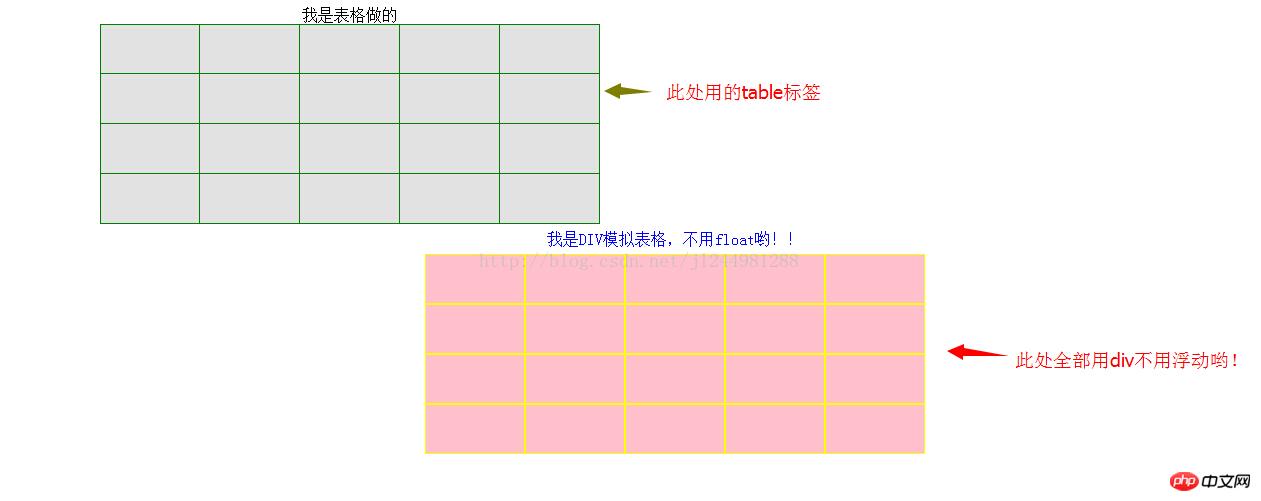
소스 코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>display属性详解</title>
<style type="text/css">
.table {
width: 500px;
height: 200px;
margin-left: 100px;
table-layout: fixed;
border-collapse: collapse;
}
.table td {
border: 1px solid green;
background-color: #e2e2e2;
}
.table_model {
width: 500px;
height: 20px;
margin: 0 auto;
}
.display_table {
display: table;
}
.display_caption {
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color: blue;
display: table-caption;
}
.display_row_tr {
width: 100%;
height: 50px;
display: table-row;
}
.display_cell_td {
width: 98px;
height: 48px;
display: table-cell;
background-color: pink;
border: 1px solid yellow;
}
</style>
</head>
<body>
<table class="table">
<caption>我是表格做的</caption>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p class="table_model display_table">
<p class="display_caption">我是p模拟表格,不用float哟!!</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
</p>
</body>
</html>위 내용은 CSS의 표시 속성을 자세히 설명하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

